Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
모든 개발자가 수행해야 할 5가지 자동화
22-11-28
안녕하세요 GitHub 한국 총판 단군소프트입니다. 오늘은 '모든 개발자가 수행해야 할 5가지 자동화'에 대한 주제로 찾아 뵙게 되었습니다. 그럼 시작해 볼까요?
보안 취약성, 작동하지 않는 버튼, 느린 사이트 속도 또는 수동으로 릴리스 노트를 작성하는 것을 방지하려는 개발자를 위한 것입니다.
GitHub Actions는 코드 품질, 코드 리뷰, 보안, 테스트에 이르기까지 수천 개의 사전 작성된 커뮤니티 구축 테스트 및 자동화 기능을 제공합니다. 이 모든 것을 고객 요구에 맞게 커스터마이징 할 수도 있고, GitHub Actions를 사용하여 CI/CD 파이프라인에 내장할 수도 있습니다.
오픈 소스 프로젝트를 진행하고 있는 경우나, 널리 사용되는 응용 프로그램을 진행하고 있는 경우에도, 절대 보고 싶지 않은 것이 하나 있습니다. 바로, 사용자 소프트웨어(또는 사용자가 의존하는 소프트웨어) 보안 취약점에 대한 해커 뉴스입니다.
이러한 보안 검사를 수행하려면 사전에 구축된 GitHub Actions를 이용할 수 있습니다. 즉, GitHub Actions 워크플로우를 셋업하고 풀 요청이나 코드 병합에 적용하여 알려진 취약성을 빠르게 스캔할 수 있습니다.
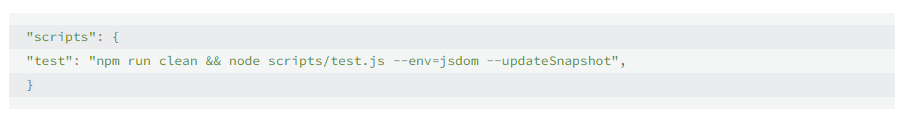
2. 워크플로우에서 npm 테스트를 실행하여 최신의 최고의 것을 제공 대부분의 개발자는 npm 테스트(또는 유사한 명령어)를 사용하여 코드 테스트를 하고 있습니다. 이것은 여러가지 테스트를 간단하게 만드는 도구입니다. 자바스크립트를 쓰지 않은 사람에게 npm 테스트는 패키지를 통해 설정되는 명령어입니다. 애플리케이션의 일부인 패키지.json 파일 안에 있습니다. json파일에서는 접근성부터 보안까지 다양한 것을 테스트하기 위해 임의의 수의 스크립트를 추가할 수 있습니다.
● 접근성을 테스트하여 모든 HTML 요소에 aria가 포함되어 있는지 확인합니다. (여기에서 가이드를 찾을 수 있습니다). ● 사이트 내의 모든 링크가 작동하는지 확인하고 404에서는 작동하지 않는지 확인합니다. (이것을 테스트하기 위한 훌륭한 GitHub Actions 워크플로우는 여기 있습니다). ● UI컴포넌트에서 유닛 테스트를 수행하여 버튼이 작동하는지 확인합니다(여기 Playwright의 안내서가 있습니다). 3. 자동화된 시각적 테스트로 빌드 살펴보기 별거 아닌 것처럼 들릴 수 있지만, 서버에서 실시간으로 콘텐츠를 볼 수 있다면 매우 유용할 것입니다. 버튼이 제대로 작동하는지 확인하는 것만으로도 큰 도움이 될 수 있습니다. 개발자가 앱의 기능을 완성하는 데 시간을 보내고 결국 로그인 버튼 없이 전송되는 오래된 UI 문제를 생각해 보세요(실제로 일어난 일입니다).
Cypress(오픈 소스)와 같은 GitHub Marketplace에서 구축된 액션을 사용하여 테스트 사이클의 일부로 GitHub Actions 워크플로우에 직접 통합할 수 있습니다.
4. Lighthouse를 사용하여 웹 사이트 속도를 늦추지 않는지 확인합니다. 먼저, 메모하세요. Lighthouse 검사를 CI 또는 자동 테스트의 일부로 만드는 것은 모든 사람이 해야 하는 것은 아니지만 모두가 해야 할 일입니다.
경우에 따라 웹사이트나 웹 기반 애플리케이션의 개발 변경은 웹 사이트의 성능에 악영향을 미칠 수 있습니다. 이는 SEO, 사용자 경험 등에 영향을 미칩니다. Lighthouse는 Chrome DevTools에서 노드 모듈 또는 웹 사이트 페이지 품질을 테스트하는 명령줄에서 사용할 수 있는 오픈 소스 도구입니다.
● 성능 ● Progressive 웹 앱 ● SEO ● 그 밖 여러 가지 또한 GitHub Marketplace as a Actions 워크플로우에서도 사용할 수 있습니다. 이 워크플로우는 CI 파이프라인에 직접 구축하여 전체 사이트 성능에 미치는 영향을 자동으로 확인할 수 있습니다.
Lighthouse는 CLI 기능을 제공하므로 GitHub Actions 워크플로우에서 Lighthouse를 직접 실행할 수도 있습니다.
5. GitHub Actions로 릴리스(및 릴리스 노트) 자동화 개발자로서 여러분이 프로젝트를 출시한 후 얼마나 기분이 좋은 지 압니다. 또한 릴리스 노트를 작성하고, 코드를 확인하고, 작업한 내용을 실제로 릴리스 하는 데 얼마나 많은 시간이 소요되는지도 알고 있습니다.
간단합니다. 못 믿겠나요? GitHub에서 이러한 기능의 구축하는데 도움을 준 전설의 Myles Borins에서 아래 비디오를 참조해 보세요. 결론 자동화와 자동화된 테스트에 관해서는 할 수 있는 것은 많지만, 대부분의 사람들이 하지 않는 것도 많이 있습니다. 저장소에 몇 가지 간단한 추가 기능을 사용하면 코드 안전성이 향상되고, 애플리케이션 실행 속도가 향상되며, 릴리스가 더 원활해지는 등 다양한 일을 확실하게 수행할 수 있습니다. 추가 리소스 [Resource] GitHub에서 자동화 및 CI/CD 작동 방식 [블로그] 북마크할 GitHub 작업 리소스 10개 [Blog] GitHub Actions를 통한 7가지 고급 워크플로우 자동화 기능 출처: https://github.blog/2021-12-16-5-automations-every-developer-should-be-running/ |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT