Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
Tip&Tech
프로토타입이란? UX기능 가이드_제1장
22-07-01
안녕하세요! UXPin 총판 단군소프트입니다. 지난 시간에 '종이 프로토타입 10분 실천가이드' 편은 어떠셨나요?? 이번 시간에는 프로토타이핑이 무엇인지 정의하고 다양한 변형을 설명드릴 예정입니다. 작업을 하다보면 많이 느끼셨겠지만, 프로토타입 제작은 디자인 프로세스에서 가장 중요한 단계 중 하나이지만 프로토타입은 여전히 일부 디자이너와 프로젝트팀을 혼란스럽게 합니다.
일반적인 오해는 일부 디자이너가 모형을 프로토타입으로 참조한다는 것입니다. 이는 다른 사람을 혼란스럽게 할 수 있습니다! 프로토타입은 ‘제품 출시 전에 테스트에 사용하는 최종 제품의 시뮬레이션 또는 샘플 버전' 입니다.
1. 아이디어를 이해 관계자와 공유 2. 최종 설계를 개발을 위해 엔지니어링 팀과 소통 3. 아이디어를 테스트하고 검증
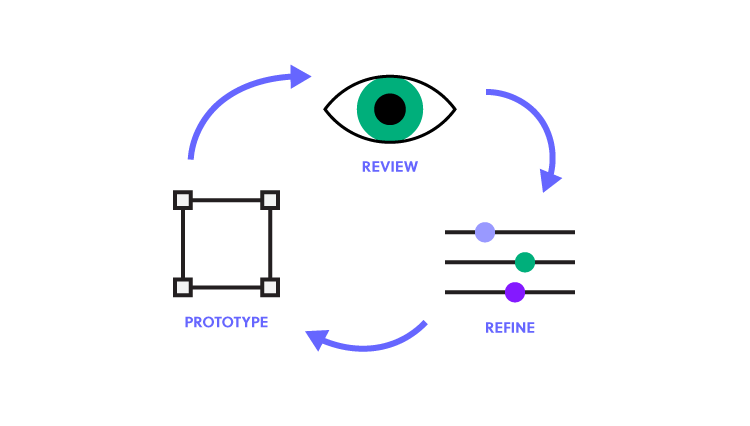
● 표현 - 프로토타입 실제 형식(예: 종이와 모바일 또는 HTML과 데스크탑)입니다. ● 정밀도 - 프로토타입의 충실도로 세부/정교/리얼리즘 수준을 의미합니다. ● 상호 작용성 - 사용자에게 공개된 기능(예: 전체 기능, 부분 기능 또는 보기 전용)입니다. ● 진화 - 프로토타입의 수명 주기입니다. 일부는 빠르게 구축되고, 테스트 되고, 폐기된 다음 개선된 버전으로 대체됩니다. (이것은 "신속한 프로토타이핑"이라고 함). 다른 것들은 궁극적으로 최종 제품으로 진화하여 구축 및 개선될 수 있습니다.
UXPin 모토 中 프로토타이핑에 대한 또 다른 일반적인 오해는 디자인 프로세스가 끝날 때 한 두 번만 수행하면 된다는 것입니다. 하지만 그것은 사실이 아닙니다. Elementor의 UX디렉터의 말에 의하면, 웹사이트 구축 플랫폼의 디자이너는 주어진 디자인의 복잡성에 따라 평균 4~5회의 프로토타이핑 작업을 진행합니다. 초기의 기본적인 아이디어라 하더라도 가능한 모든 디자인 반복의 프로토타이핑을 해야 합니다. 프로토타이핑은 최종 버전의 베타 테스트를 위해서만 남겨두면 안 됩니다. 제품의 모든 버전을 테스트해야 합니다.
프로토타입을 테스트하여 최종 사용자가 제품과 상호 작용하는 방식에 대한 새로운 통찰력을 얻을 수 있다면 종이, 저충실도, 고충실도 또는 HTML이든 상관없이 피드백을 수집하고 반복하는 데 시간을 할애할만한 가치가 있습니다.
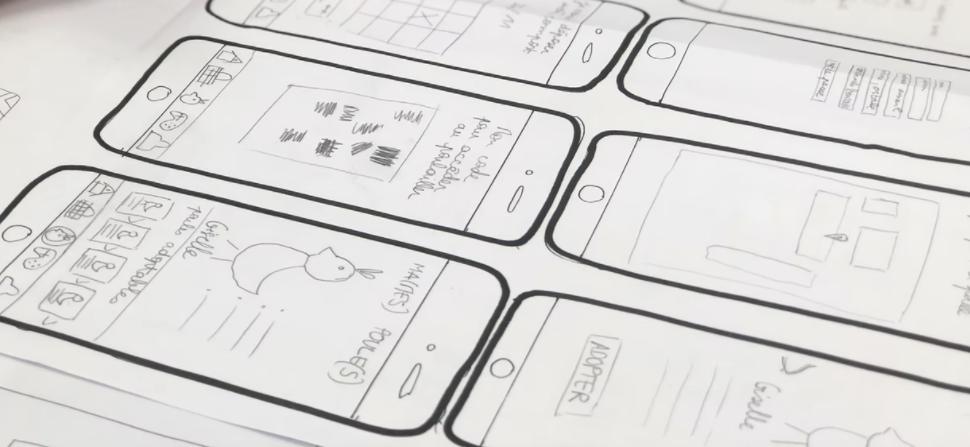
종이 프로토타이핑 은 UX 팀이 협업하여 많은 개념을 빠르게 탐색하는 초기 디자인 단계에서 가장 잘 작동합니다. 팀 구성원은 간단한 선, 모양 및 텍스트를 사용하여 손으로 아이디어를 스케치합니다. 미학이 아니라 많은 아이디어와 속도에 중점을 둡니다.
낮은 시각 / 저기능 종이 프로토타입 장점 ● 빠름 몇 분 만에 프로토타입을 스케치할 수 있습니다. 이것이 종이가 많은 아이디어를 테스트하는 데 매우 효과적인 이유입니다. 프로토타입을 빠르게 그릴 수 있음으로(브레인스토밍 회의 중에도) 아이디어가 실패하더라도 시간 낭비하지 크지 않습니다.
프로토타입을 만드는 데 메이커 펜과 종이만 있으면 되므로 프로세스를 저렴하고 쉽게 이용할 수 있습니다.
종이 프로토타이핑은 공동 작업이며, 종종 팀은 새로운 아이디어를 생각해 내는 것을 즐깁니다. 환상적인 팀 빌딩 운동이며 이러한 자유 사고 세션은 종종 창의성을 고취합니다.
팀 구성원은 향후 반복 작업 중에 빠르게 참조할 수 있도록 종이 프로토타입, 메모 및 할 일의 실제 사본을 보관할 수 있습니다.
● 비현실적 예술이나 장인 정신이 아무리 숙련되어도 종이 프로토타입은 디지털 제품을 손으로 그린 것 이상은 아닙니다. 따라서 종이 프로토타입은 빠르게 그릴 수 있지만, 최종 사용자와 테스트할 때 결과가 거의 또는 전혀 생성되지 않습니다.
때때로 종이 프로토타입은 아이디어를 제대로 검증하지 못합니다. 종이에 좋은 아이디어처럼 보이는 것이 디지털 와이어 프레임에서는 효과적으로 작동하지 않을 수 있습니다. ● 직관적인 반응 없음 종이 프로토타입은 사용자의 상상력에 의존하여 자극을 보고 반응하는 것 사이에 휴식을 추가합니다. 이러한 "직감" 반응은 성공적인 UX에 매우 중요합니다. 이러한 장단점을 고려하여 초기 디자인 단계에서만 종이 프로토타이핑을 권장합니다 . 종이에서 디지털로 이동하면 동일한 디자인이나 사용자 흐름에 대해 손으로 스케치한 프로토타입을 다시 볼 필요가 없습니다.
- Justin Mifsud의 사용성 테스트 기법으로서의 종이 프로토타이핑 - Marcin Treder의 UX 디자인에서 종이의 더 나은 사용 - iPhone 사용자 인터페이스 디자인, 종이 프로토타입 디자인 (동영상) - 인쇄용 종이 프로토타이핑 템플릿 (제공: Tripwire Magazine)
디지털 프로토타이핑은 디자인 프로세스에서 흥미로운 부분입니다. 프로토타입은 최종 제품과 유사해지기 시작하므로 팀이 아이디어를 테스트하고 검증할 수 있습니다.
디지털 프로토타입에는 두 가지 유형이 있습니다. ● 저충실도 프로토타입 - 와이어프레임을 사용하는 사용자 흐름 ● 고충실도 프로토타입 - 목업을 사용하는 사용자 흐름 저충실도 프로토타입을 통해 연구팀은 기본 사용자 흐름 및 정보 아키텍처를 개략적으로 설명할 수 있습니다. 충실도가 높은 프로토타입은 사용자 인터페이스, 상호 작용 및 사용성 참가자가 제품과 상호 작용하는 방식을 테스트하면서 더 자세히 설명합니다.
● 현실적인 상호 작용 충실도가 높은 디지털 프로토타입을 사용한 테스트를 통해 UX 팀은 사용자가 최종 제품과 상호 작용하는 방식을 확인할 수 있으므로 사용성 문제를 효과적으로 해결할 수 있습니다. ● 유연성 디자인 프로세스가 진행됨에 따라 점진적으로 발전하는 lo-fi 프로토타입으로 시작할 수 있습니다. ● 속도 종이 프로토타입이 아이디어를 테스트하는 가장 빠른 방법일 수 있지만, 디지털 프로토타입은 사용성 문제를 테스트하는 가장 빠른 방법입니다. 제품이 엔지니어링 단계에 이르면 변경에 훨씬 더 많은 시간과 비용이 소요됩니다. 단점 ● 학습 곡선 프로토타입을 제작하기 전에 소프트웨어를 배우고 이해해야 합니다. 이것이 제품 팀이 전문 설계 도구 대신 PowerPoint를 사용하는 이유입니다. 좋은 소식은 대부분의 디자인 소프트웨어가 동일한 도구를 통합하므로 두 도구 간에 전환하기가 상대적으로 쉽다는 것입니다. ● 비용 저충실도에서 고충실도 프로토타이핑으로 이동함에 따라 시간과 노동 비용이 증가합니다. 프로토타입의 성공 여부는 각 사용성 연구에 대한 명확한 목표와 KPI를 개략적으로 설명하는 팀에 달려 있습니다. 적절한 계획이 없으면 디자이너는 불필요한 기능과 상호 작용을 추가하여 다른 길로 빠질 수 있습니다! 다음은 디지털 프로토타입을 만드는 데 유용한 리소스입니다. 클릭해서 확인해보세요! - Marek Bowers의 10분 래피드 프로토타이핑 강의 - Amir Khella의 PowerPoint 로 대화형 프로토타입 만들기 - Amir Khella의 Keynote 로 대화형 프로토타입 만들기 드문 경우지만 팀에서 HTML 및 JavaScript 프로토타입을 구축하여 보다 정확한 결과를 얻을 수 있습니다. 이 접근 방식의 단점은 코딩에 상당한 시간과 기술 비용이 든다는 것입니다.
장점 ● 최종 제품 기능 HTML 프로토타입은 참가자에게 최종 제품의 정확한 모델을 제공합니다. ● 최종 제품을 위한 기술 기반 HTML 프로토타입을 구축하면 연구원에게 귀중한 연구 도구를 제공하고 개발자에게 최종 제품을 구축하기 위한 기반을 제공합니다. ● 플랫폼에 구애받지 않음 거의 모든 운영 체제 또는 장치에서 프로토타입을 테스트할 수 있으며 사용자는 외부 소프트웨어를 실행할 필요가 없습니다. 단점 ● 디자이너 기술 수준에 따라 다름 HTML 프로토타입은 코딩 능력만큼만 우수합니다. 잘못 코딩된 프로토타입은 UX 디자인과 관련이 없는 사용성 문제를 일으킬 수 있습니다! ● 창의성 억제 코딩은 사용 가능한 프로토타입을 구축하는 데 시간과 집중이 필요합니다. 디자이너는 친숙한 디자인 도구를 사용하는 것과 같은 수준의 혁신이나 창의성을 달성하지 못할 수 있습니다. 다음은 HTML 프로토타이핑에 대한 몇 가지 유용한 리소스입니다. 클릭해서 확인해보세요! 그래도 아직 궁금한게 많으시죠? 최종 제품처럼 고급 프로토타입을 만들 수 있는 디자인 툴인 UXPin을 무료로 시작해보세요!
14일 무료 평가판 에 등록하시고 UXPin의 강력한 프로토타이핑 기능을 테스트하실 수 있습니다. 여기까지 프로토타입이란? UX기능 가이드 1장이었습니다. 다음 시간에는 이어서 프로토타입이란? UX기능 가이드 2장을 다룰 예정이니, 많은 기대와 관심 부탁드립니다! 다음 시간에 만나요~:) 이 글은 UXPin의 What Is a Prototype: A Guide to Functional UX (uxpin.com)를 번역한 글입니다. |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT