Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
소프트웨어 소식
알아두면 좋은 WebStorm용 플러그인
21-06-10
안녕하세요 JetBrains 한국 총판 단군소프트입니다. WebStorm을 사용하면 모든 핵심 기능을 별도 설정 없이 바로 작동하므로 추가 플러그인을 설치하지 않고도 바로 작업할 수 있습니다. 하지만 코딩 도구에 좀 더 개성적인 느낌을 주고 싶거나 추가 기능이 필요하다면 어떻게 해야 할까요? 커뮤니티의 유능한 인재들 덕분에 이러한 경우에 도움이 되는 다양한 플러그인이 준비되어 있습니다. 오늘은 JetBrains IDE 용으로 개발된 가장 편리한 플러그인 몇 가지를 살펴보겠습니다. 모든 플러그인은 PhpStorm 및 IntelliJ IDEA Ultimate와 같은 다른 JetBrains IDE와 호환되며 Preferences/ Settings(기본 설정/설정) | Plugins(플러그인)에서 설치할 수 있습니다. 물론, 이것이 플러그인의 전부는 아니고 JetBrains 저장소에도 수백 개의 플러그인이 있습니다. 여기에서 언급하지 않았지만, 여러분의 마음에 드는 플러그인이 있다면 댓글에 플러그인을 알려주세요. ◆ 테마 플러그인 디폴트 IDE 테마 외에 다른 테마를 찾고 계신가요? 그렇다면, 여기에 선택할 수 있는 다양한 맞춤 테마가 있습니다. 가장 인기 있는 테마에는 Material Theme UI, One Dark, Gradianto 및 Dark Purple이 있습니다. 기존 테마 중 자신에게 맞는 테마가 없다면 직접 만들 수도 있습니다.
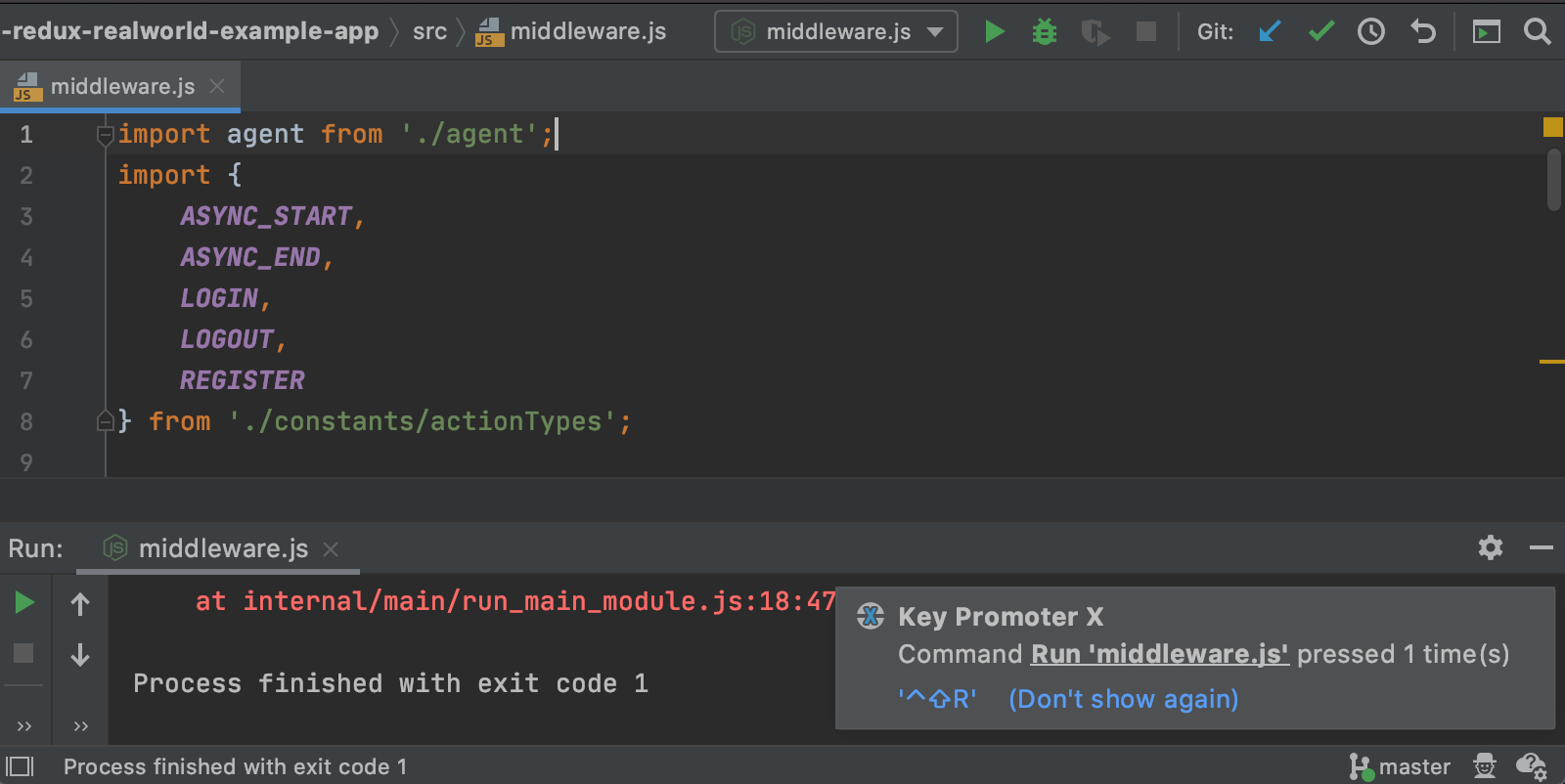
설치 후에는 Preferences/Settings(환경 설정/설정) | Appearance & Behavior(모양 및 동작) | Appearance(모양)의 Theme(테마) 드롭다운 메뉴에서 해당 테마를 사용할 수 있습니다. ◆ Key Promoter X 키보드 중심이 되면 생산성이 크게 향상될 수 있지만 모든 새로운 단축키 조합에 익숙해지는 것이 결코 쉬운 일은 아닙니다. Key Promoter X 플러그인을 사용하면 이 과정이 좀 더 쉬워집니다. IDE 내의 버튼에 마우스를 사용하면 대신 사용할 수 있는 키보드 단축키가 표시됩니다. 단축키가 없는 버튼의 경우, 플러그인이 단축키를 할당할 것을 제안합니다. 이 모든 것이 마우스에 대한 의존도를 줄이고 결국 더 빠르게 코딩할 수 있도록 도와줍니다.
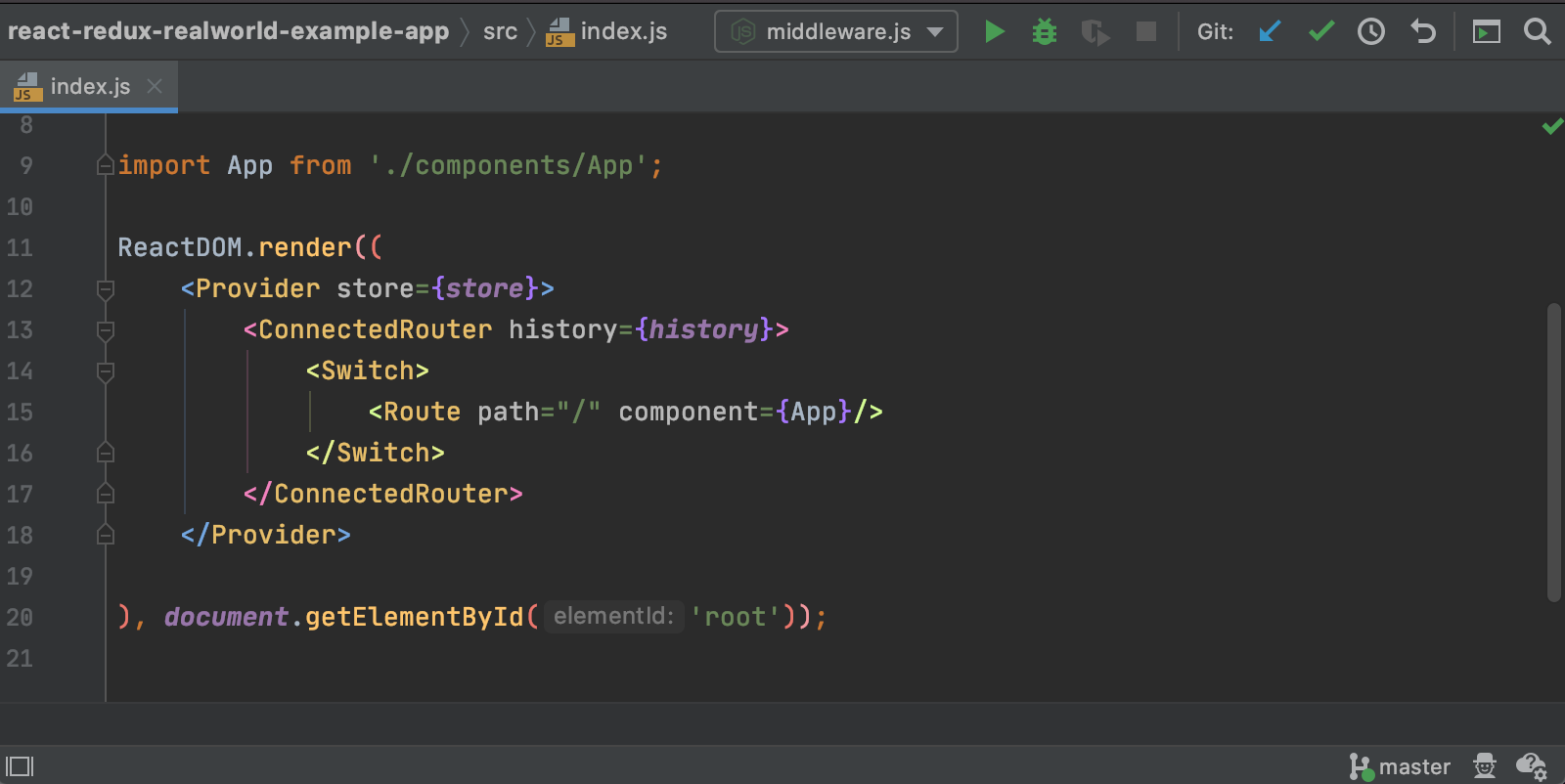
◆ Rainbow Brackets 이 플러그인은 각 괄호 쌍을 색상으로 구분하므로 각 코드 블록이 시작되고 끝나는 위치를 식별하는 데 어려움을 겪는 경우 도움이 될 수 있습니다.
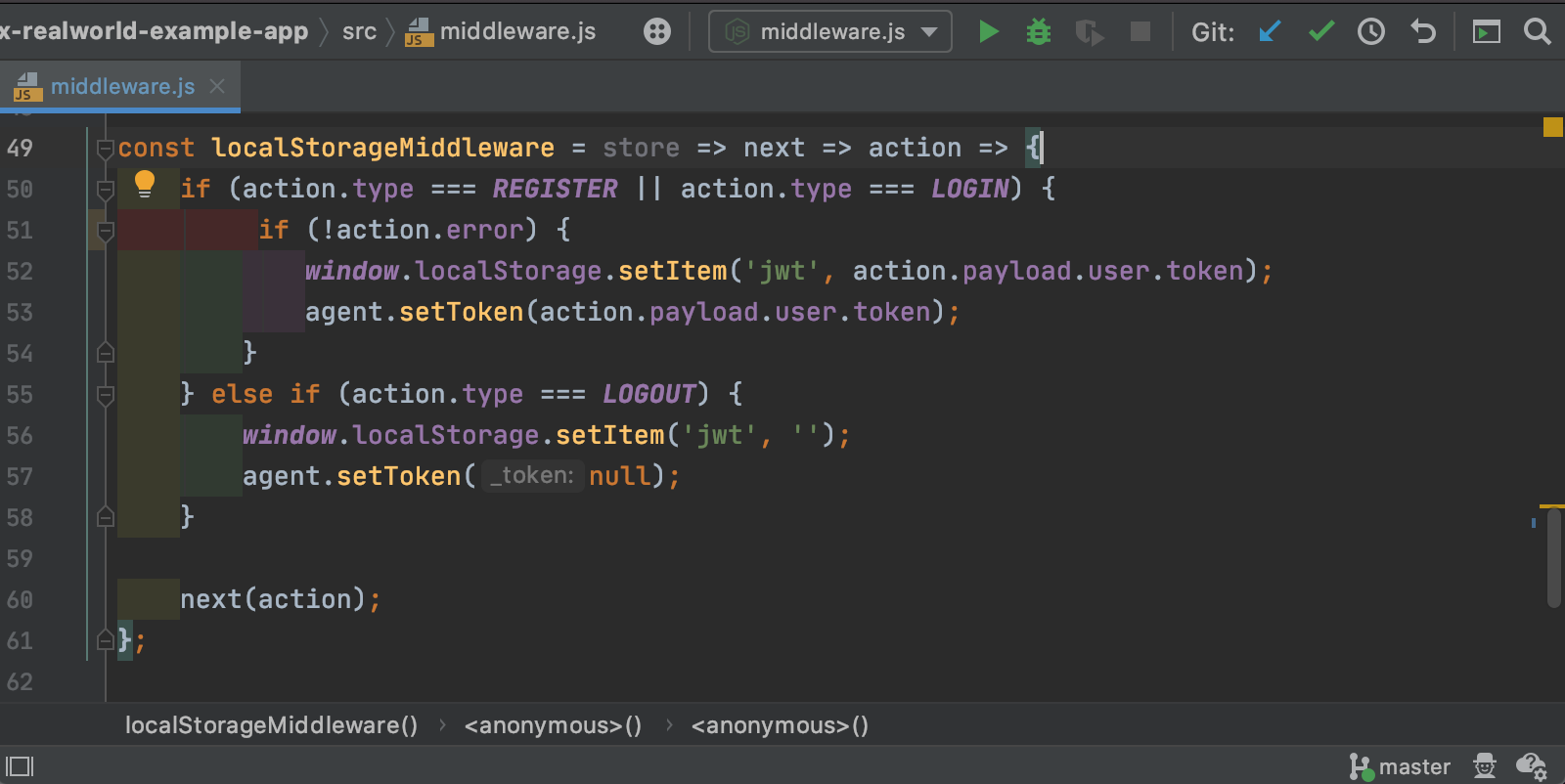
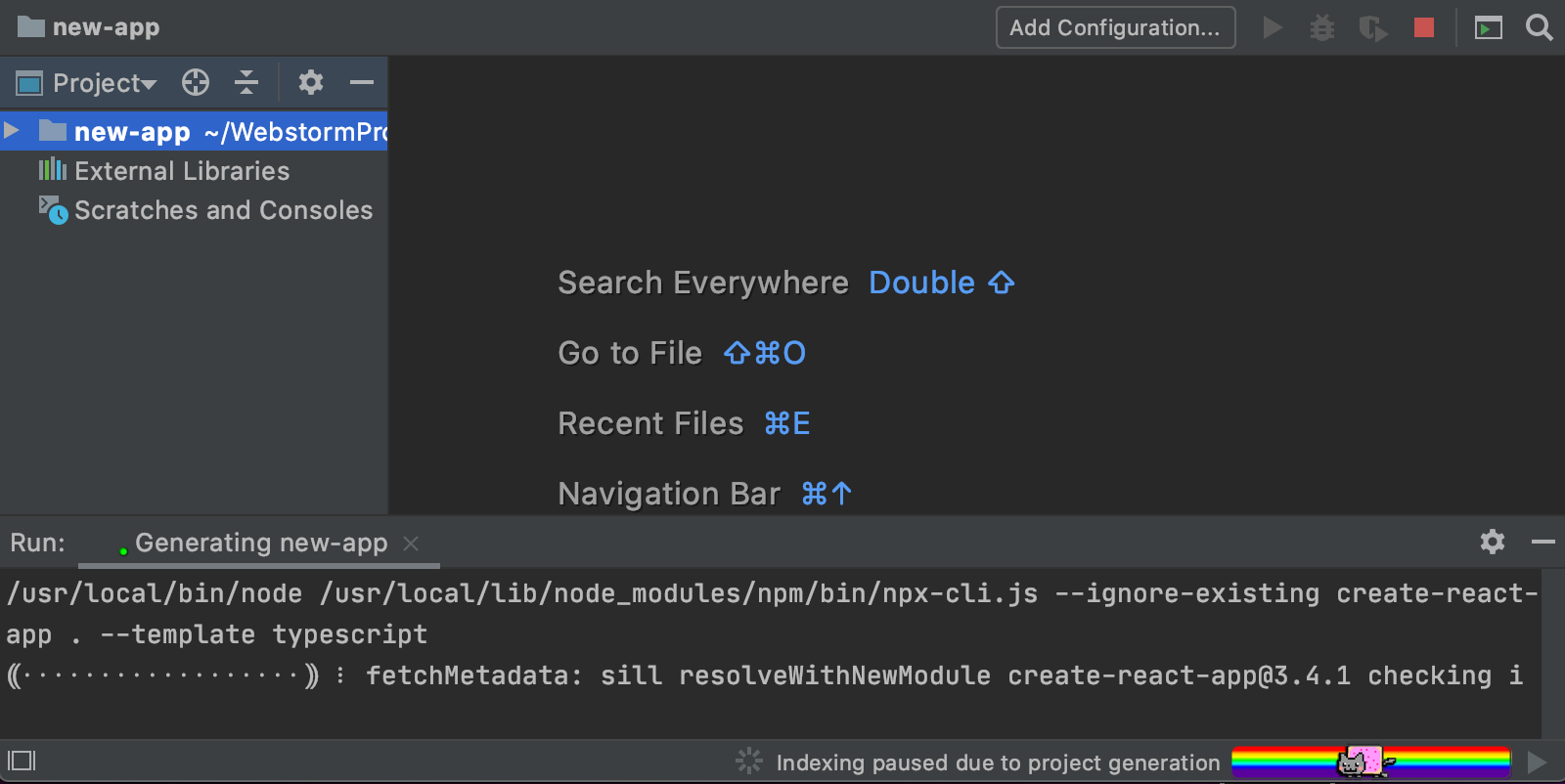
디폴트 색상을 사용하면 플러그인이 어두운 테마와 함께 더 잘 작동합니다. 밝은 테마를 사용 중이거나 디폴트 값으로 시험해보려는 경우, 고유한 색 구성표를 만들 수 있습니다. 이 옵션은 Preferences/Settings(환경 설정/설정) | Editor(에디터) | Color Scheme(색 구성표) | Rainbow Brackets에 있습니다. ◆ Indent Rainbow 이 플러그인은 Rainbow Brackets와 비슷하지만 들여쓰기를 위한 것입니다. 주된 목표는 들여쓰기를 더 읽기 쉽게 만드는 것입니다. 잘못된 들여쓰기를 사용하면 플러그인이 빨간색 줄을 강조 표시하여 들여쓰기 문제를 더 빨리 찾을 수 있게 도와줍니다. Rainbow Brackets와 마찬가지로 디폴트 색상은 어두운 테마에서 더 잘 작동합니다. Preferences/Settings(환경 설정/설정) | Other Settings(기타 설정) | Indent Rainbow에서 들여쓰기 색상의 불투명도를 조절할 수 있으며 밝은 테마 또는 특정 요구에 더 적합하게 만들 수 있습니다. ◆ Nyan Progress Bar 진행률 표시줄을 좀 더 멋지게 만들고 싶으신가요? Nyan Progress Bar 플러그인이 도움이 될 수 있습니다.
Nyan Cat이 마음에 들지 않지만 진행률 표시줄을 사용자 정의한다는 아이디어가 여전히 마음에 들면 Hadouken 및 Duck Progress Bar 플러그인을 사용해 보세요. ◆ String Manipulation camelCase에서 kebab-lowercase로 전환하는 것과 같은 고급 텍스트 처리 작업에 대한 지원이 필요한 경우, String Manipulation 플러그인이 제격입니다. 지원되는 작업에 대한 자세한 정보는 여기에서 확인할 수 있습니다.
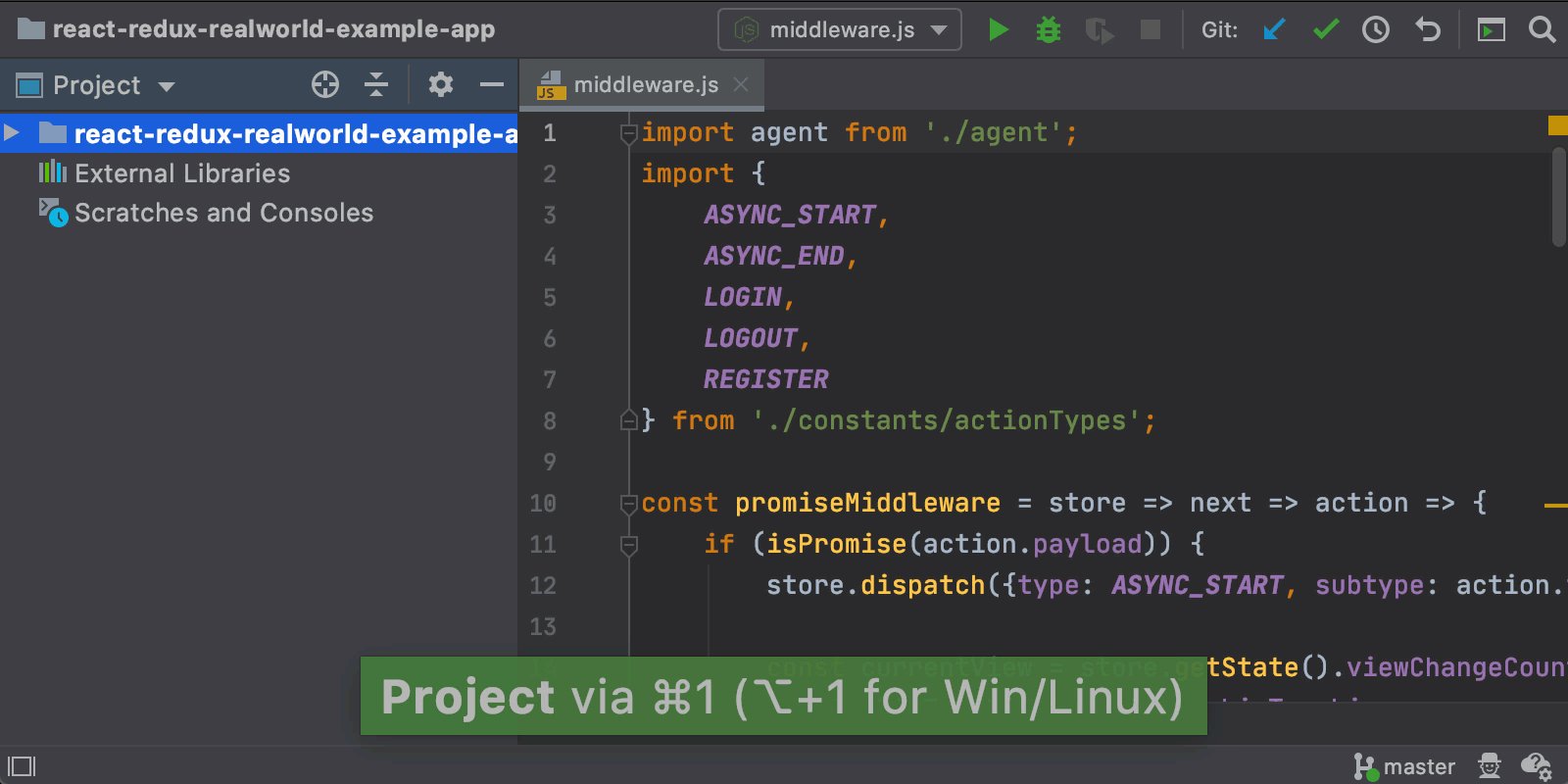
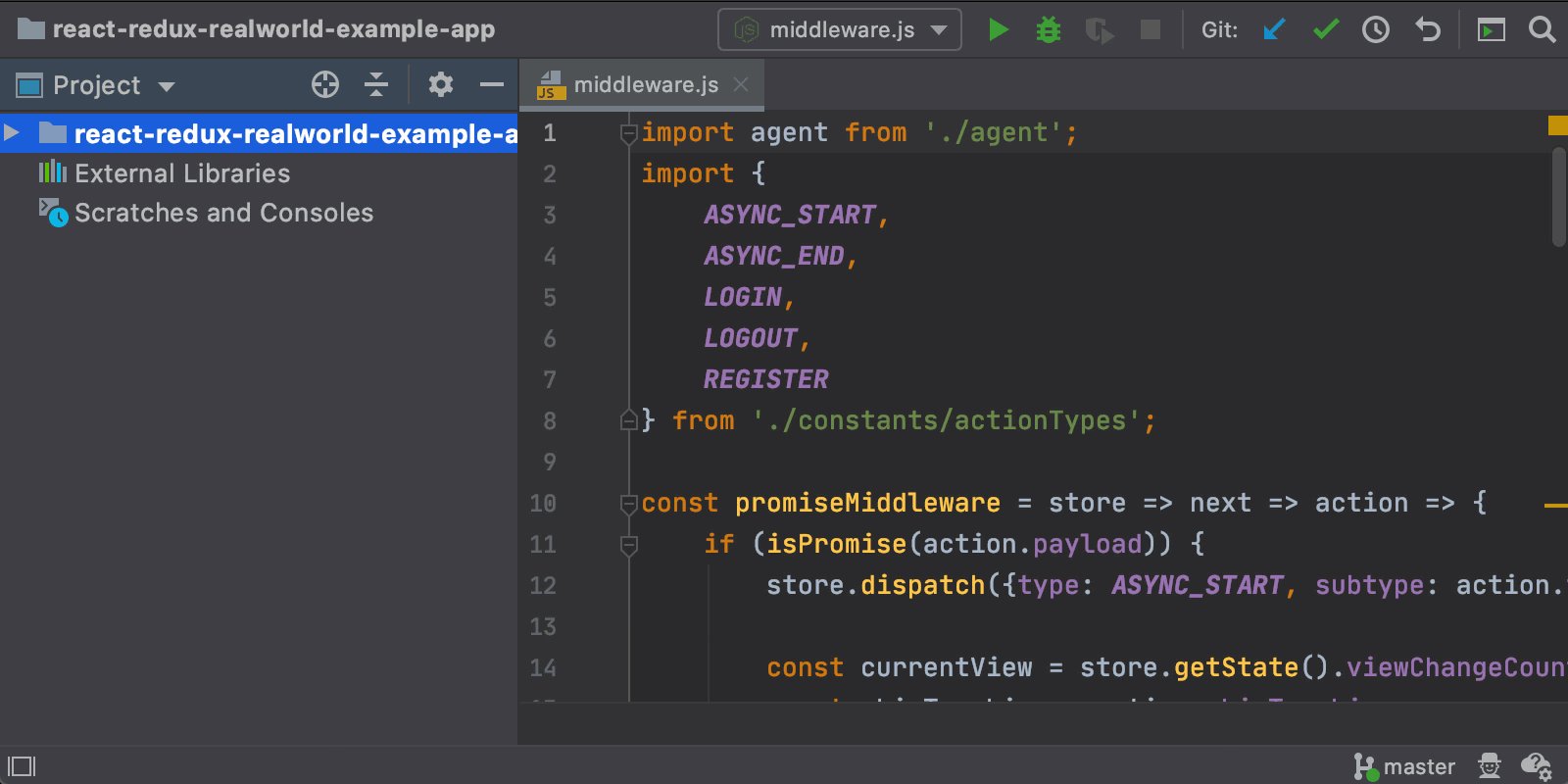
◆ Quick File Preview 이 플러그인은 각 파일 내용을 보다 빠르게 살펴보는 데 도움이 될 수 있습니다. 특히, Project(프로젝트) 보기에서 프로젝트 파일을 선택할 때마다 에디터에서 그 내용을 미리 볼 수 있습니다.
◆ Atom Material Icons 더 다채로운 아이콘으로 테마를 밝게 만들고 싶으신가요? 그렇다면 Atom Material Icons 플러그인을 사용해 보세요. 또는 Extra Icons을 사용해 볼 수도 있습니다. 그러나 JavaScript 관련 아이콘 지원 범위가 더 좁다는 점을 염두에 두세요.
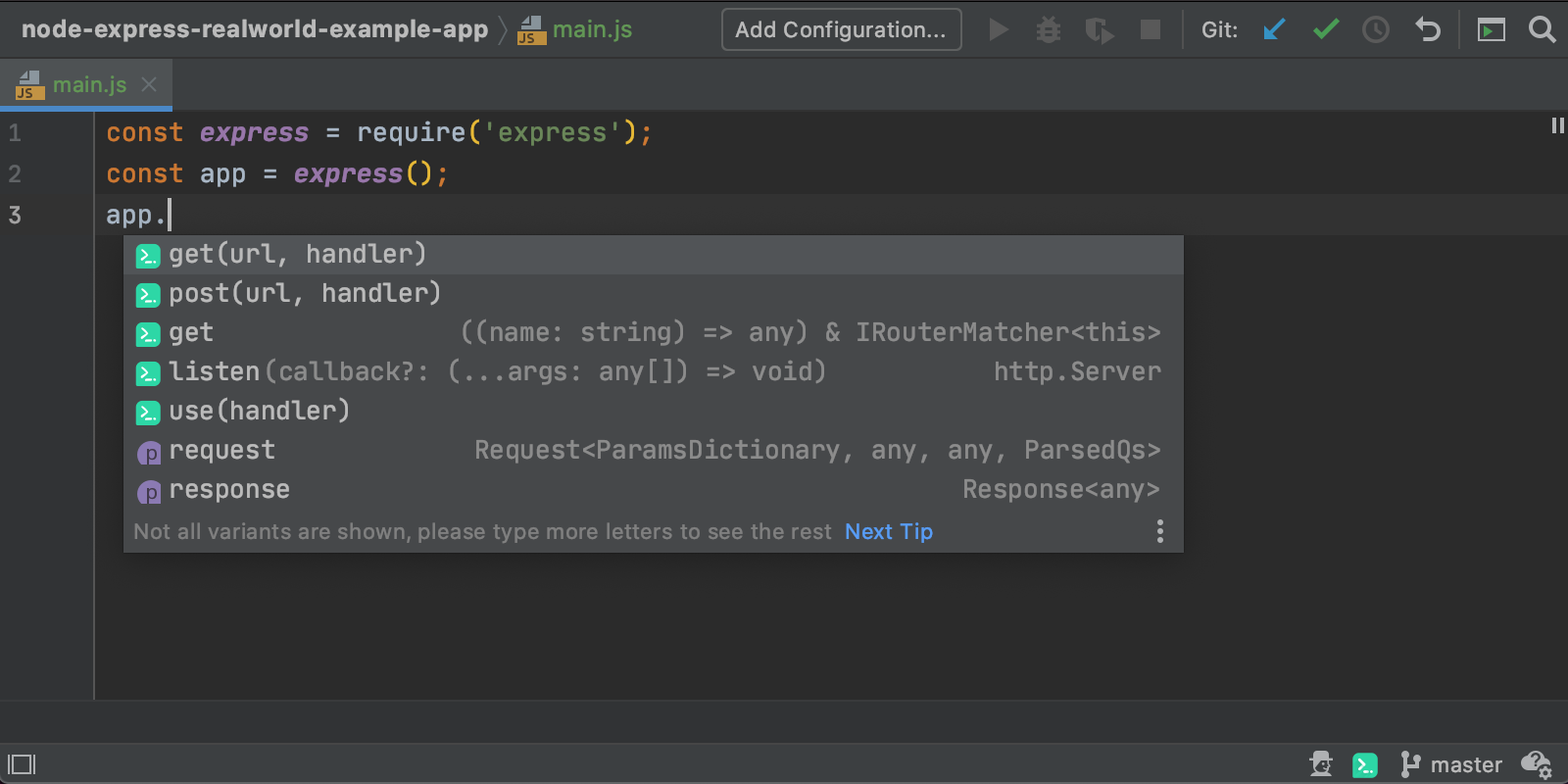
◆ Codota AI 기반 코드 완성을 실험해 보고 싶다면 Codota 플러그인이 좋은 출발점입니다. WebStorm의 코드 완성 제안을 더욱 관련성 있게 만들어 코딩 속도를 더욱 높여줍니다. 이 플러그인의 작동 방식에 대해 자세히 알아보려면 전용 페이지 및 Codota 웹 사이트를 살펴보세요.
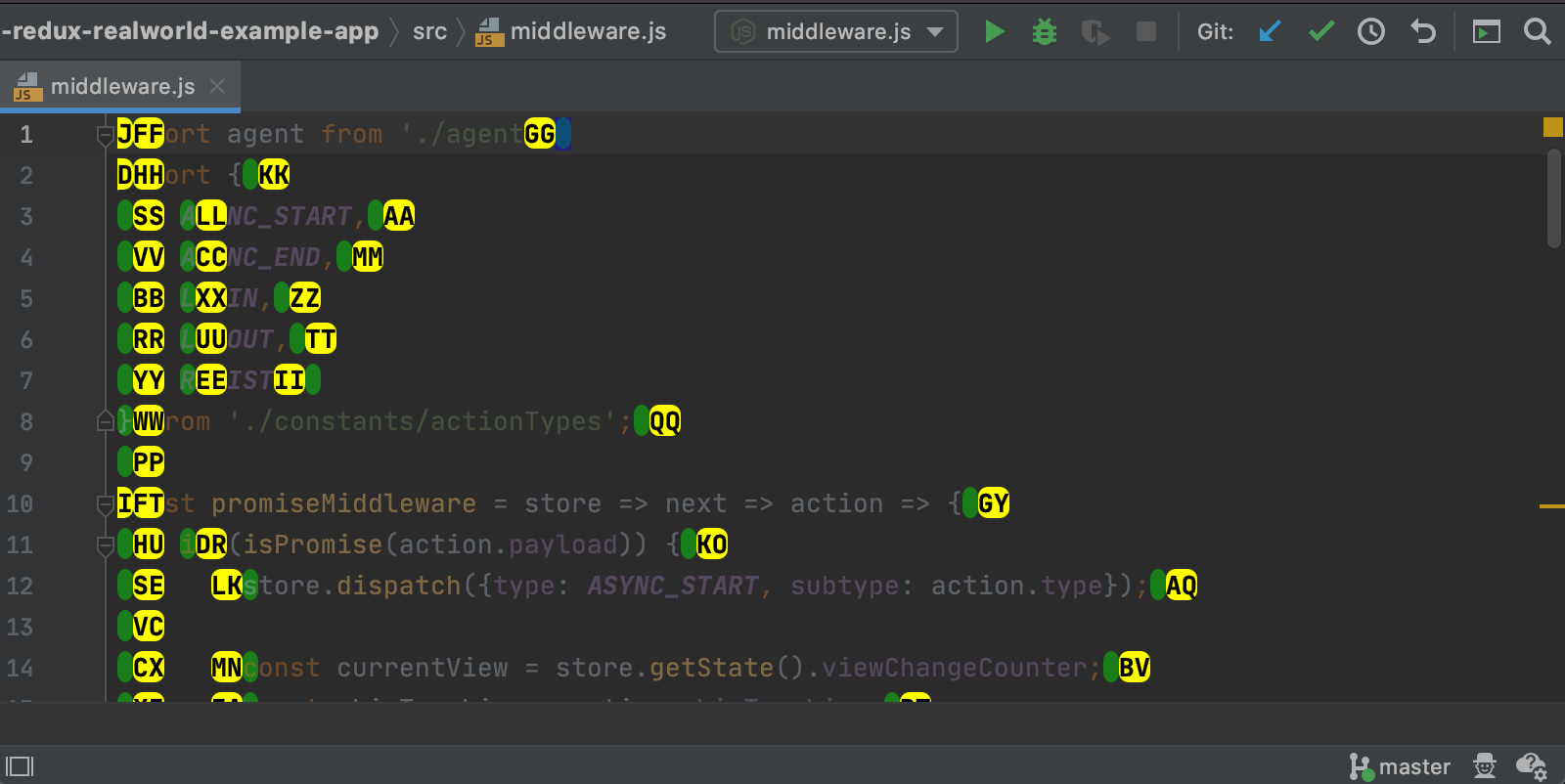
Codota를 사용하기로 결정한 경우, 고급 완성 옵션을 사용하면 서버에 몇 가지 추가 정보를 전송하는 데 동의하게 된다는 점을 참고하세요. 여기에서 이에 대해 자세히 알아보고 그래도 괜찮은지 결정할 수 있습니다. ◆ AceJump 탐색 기능을 실험하고 싶다면 AceJump 플러그인을 사용해 보세요. 몇 번의 키 입력만으로 에디터의 모든 심볼로 이동할 수 있습니다. 이 플러그인의 작동 방식에 대한 자세한 내용은 여기에서 확인하실 수 있습니다.
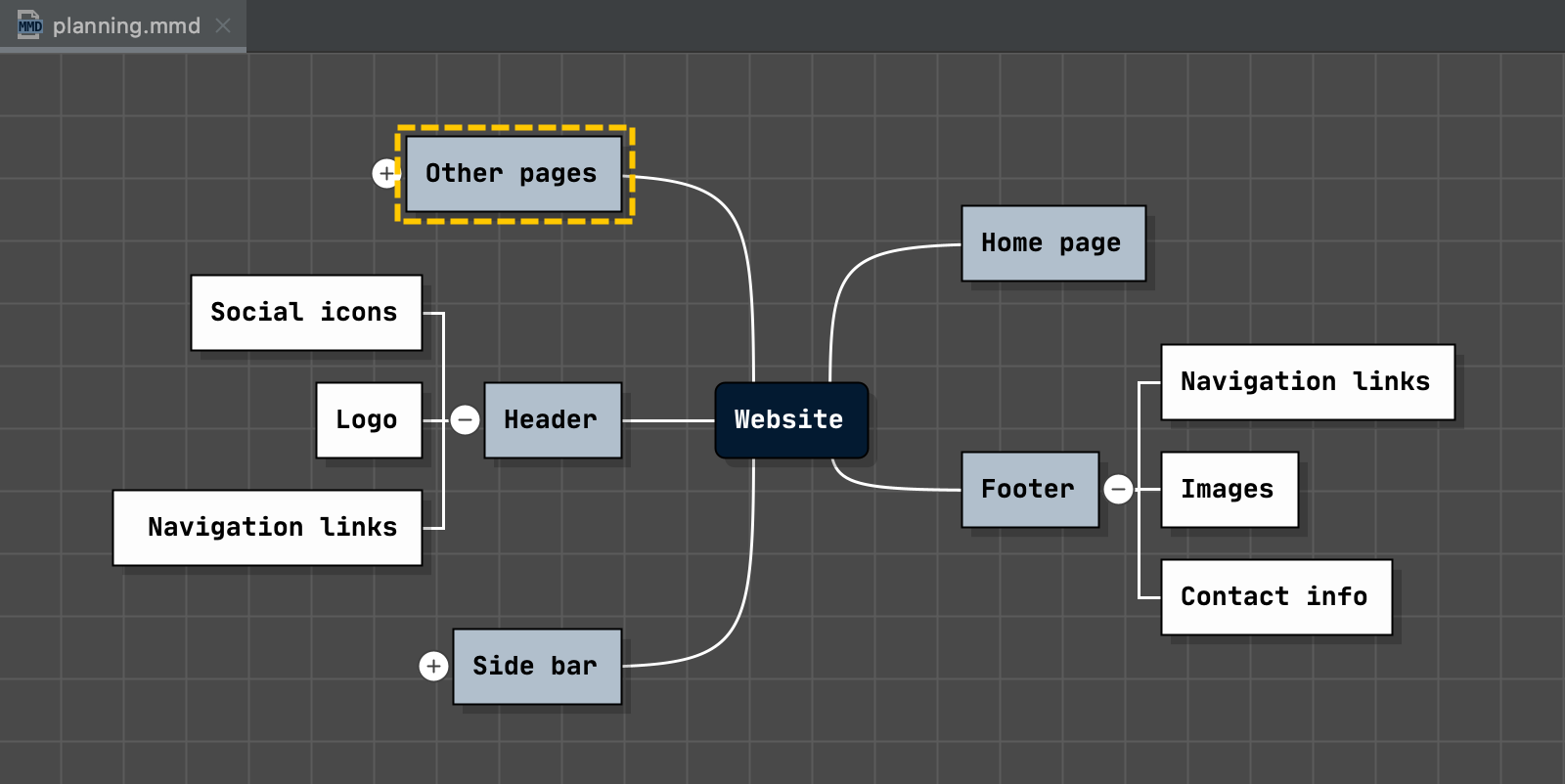
◆ IDEA Mind Map 마인드 맵으로 아이디어를 정리하고 싶으신가요? 그렇다면 MMD 파일로 표시되는 마인드 맵을 만들고 편집할 수 있는 IDEA Mind Map 플러그인이 마음에 드실 겁니다.
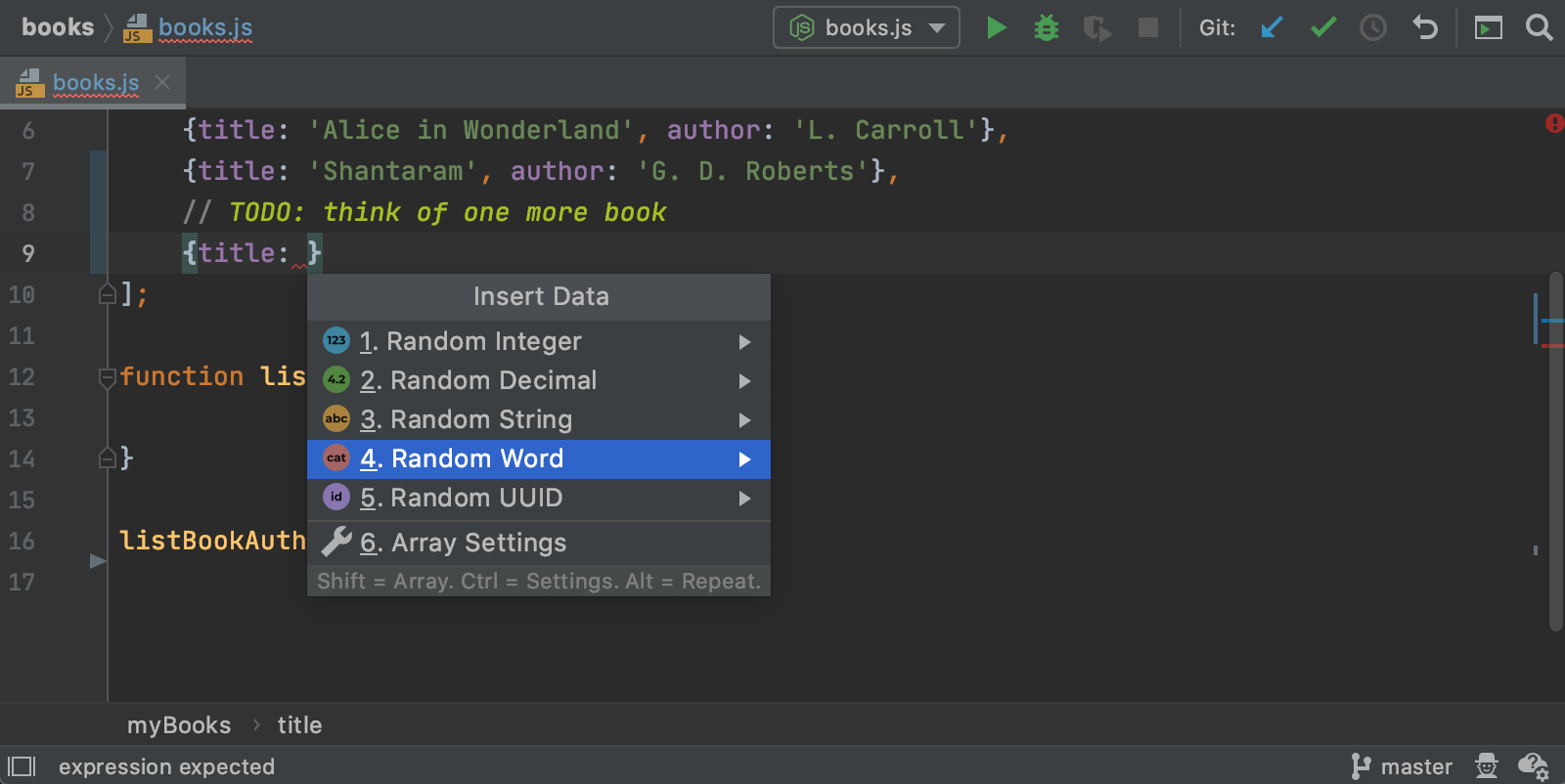
◆ Randomness 프로젝트에 대한 임의의 데이터가 항상 문제가 되는 경우 이 플러그인이 적합합니다. 난수, 문자열 및 UUID를 삽입할 수 있습니다.
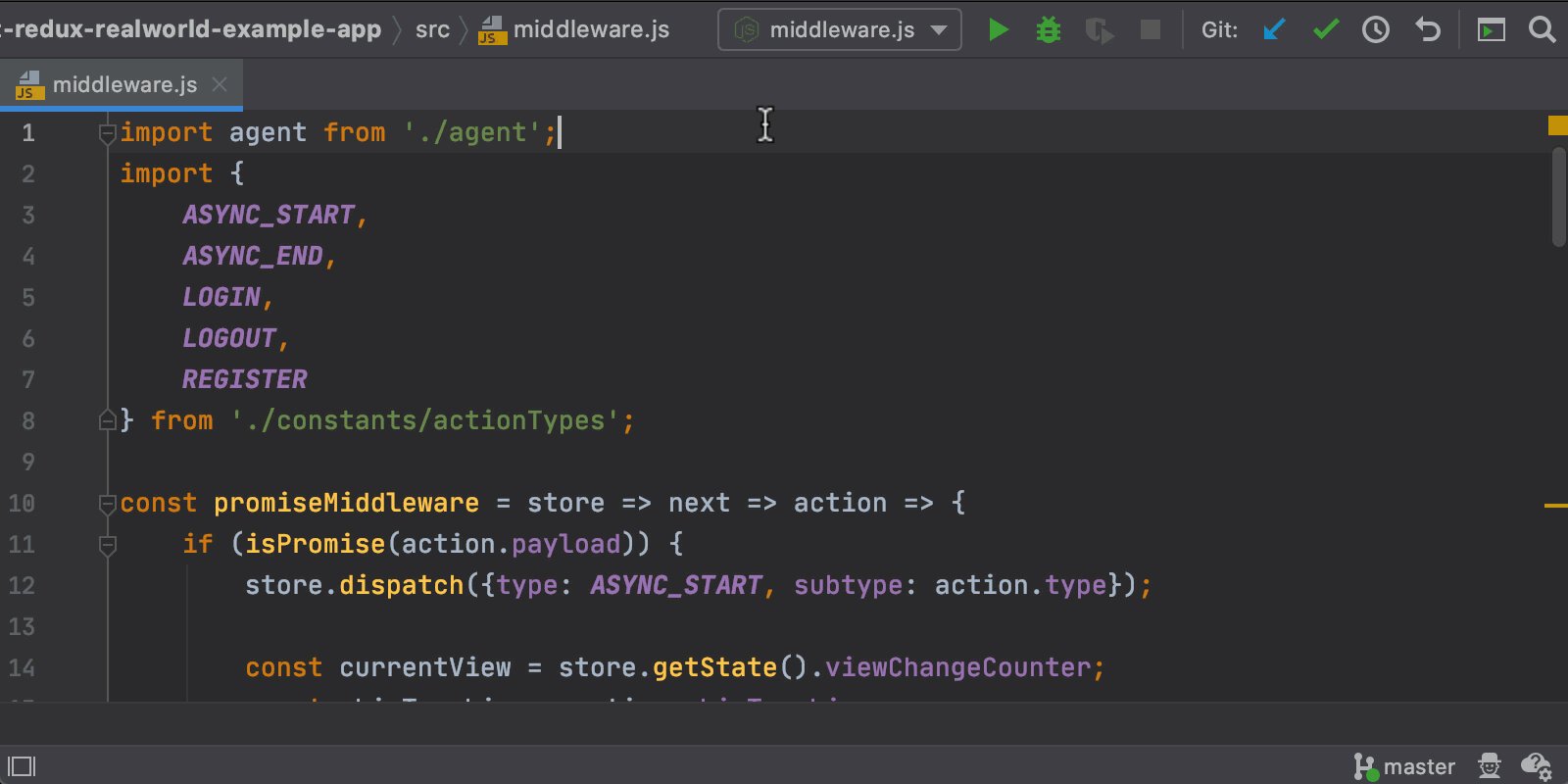
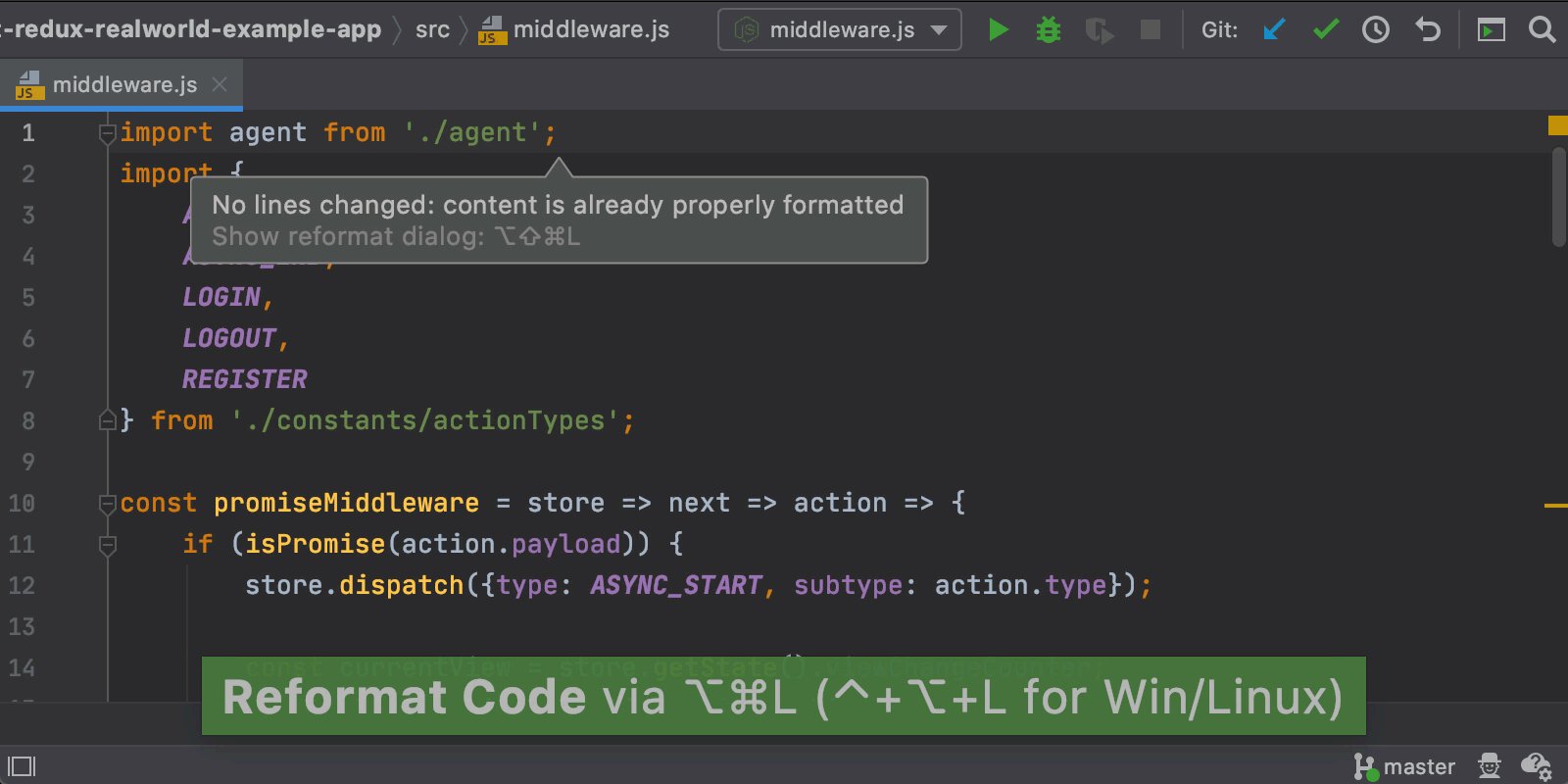
임의의 데이터를 삽입하려면 Alt + R을 누르고 삽입할 데이터 유형을 선택하세요. 액션을 사용할 때마다 다른 값이 삽입됩니다. ◆ Presentation Assistant 회사 행사에서 발표를 하거나 스크린캐스트를 녹화하거나 페어 프로그래밍을 해야 하나요? 사용 중인 단축키를 표시하고 청중이 발표자의 액션을 쉽게 따라갈 수 있도록 하는 Presentation Assistant 플러그인을 설치해 보세요.
오늘은 여기까지입니다! |

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT