Tech Blog
단군소프트에서 제공하는 소프트웨어 활용에 도움을 줄 수 있는 정보와 소프트웨어 새소식, 교육/세미나 정보를 제공해드립니다.
- 태그 모음
소프트웨어 소식
알아두면 좋은 WebStorm 단축키 10가지
21-04-30
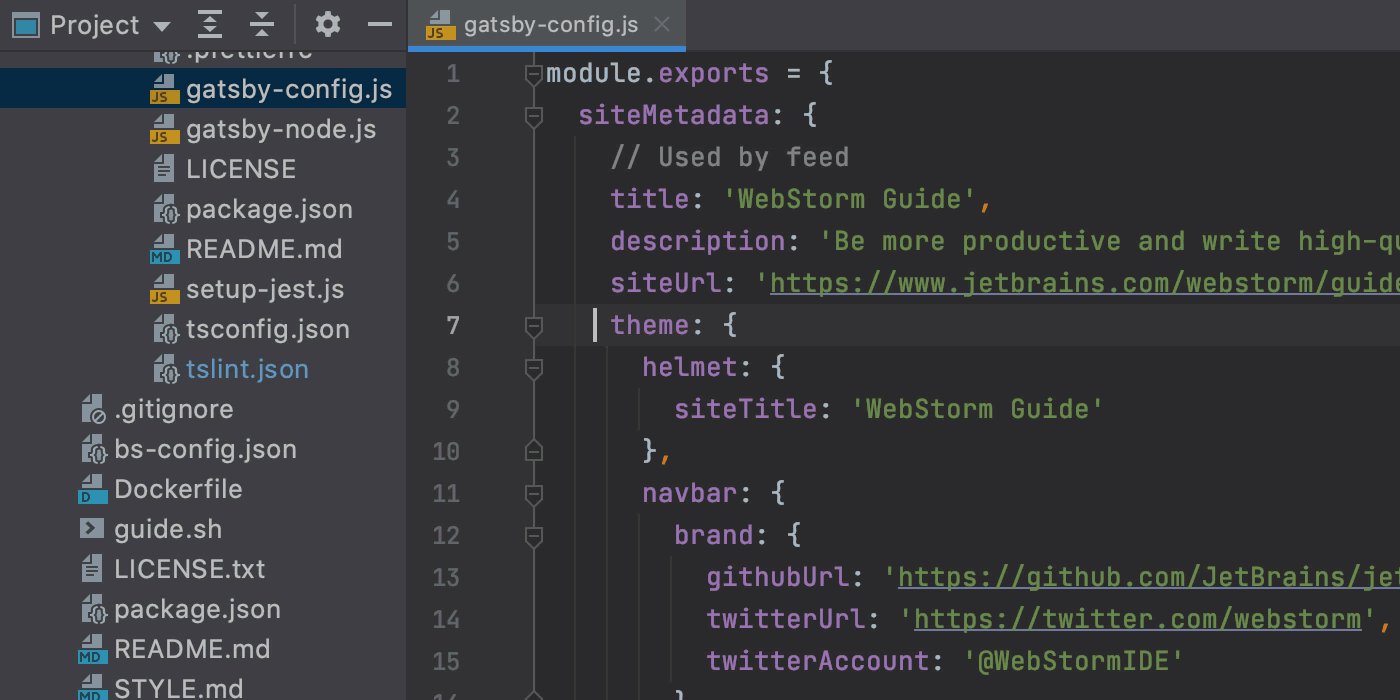
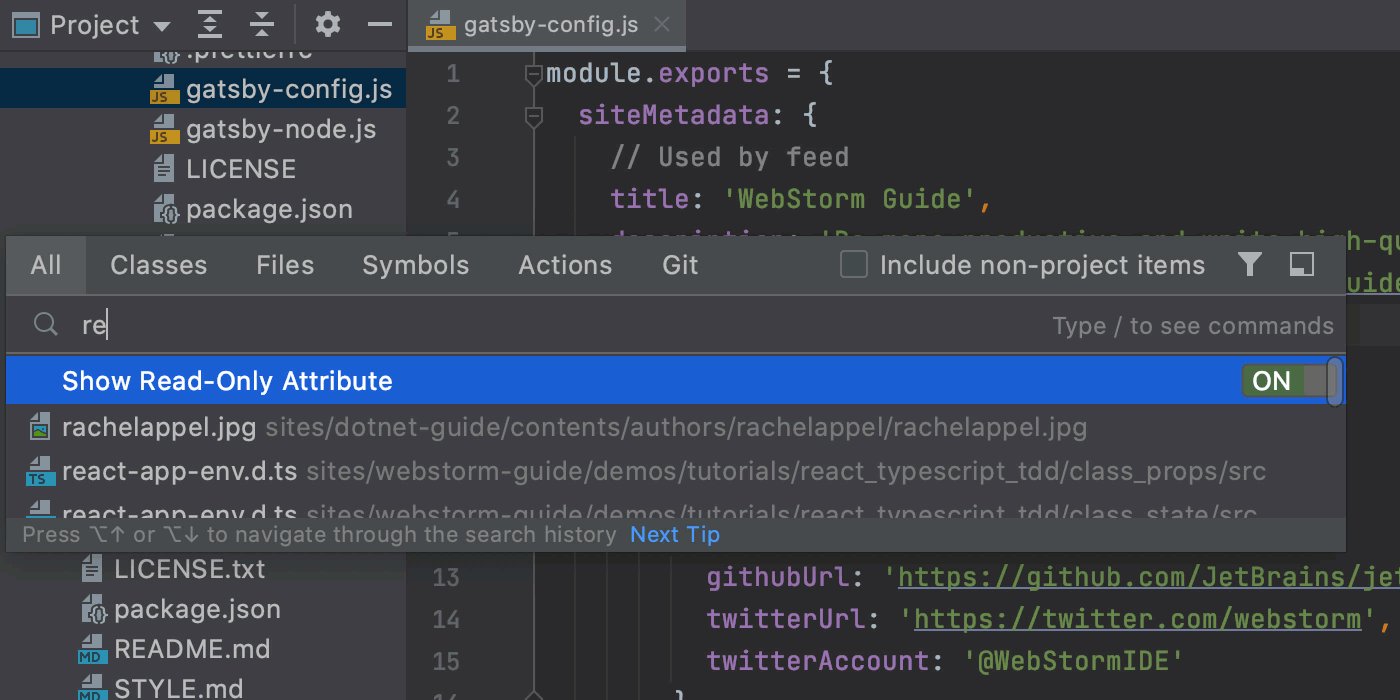
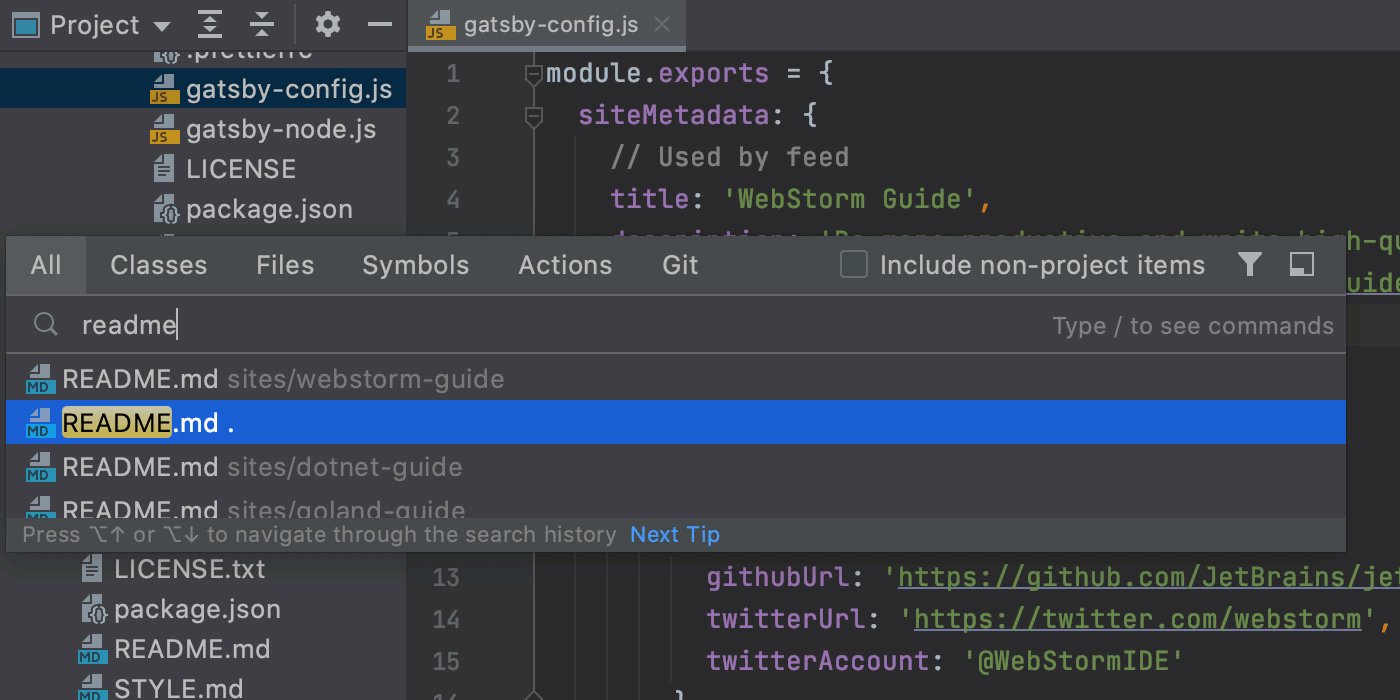
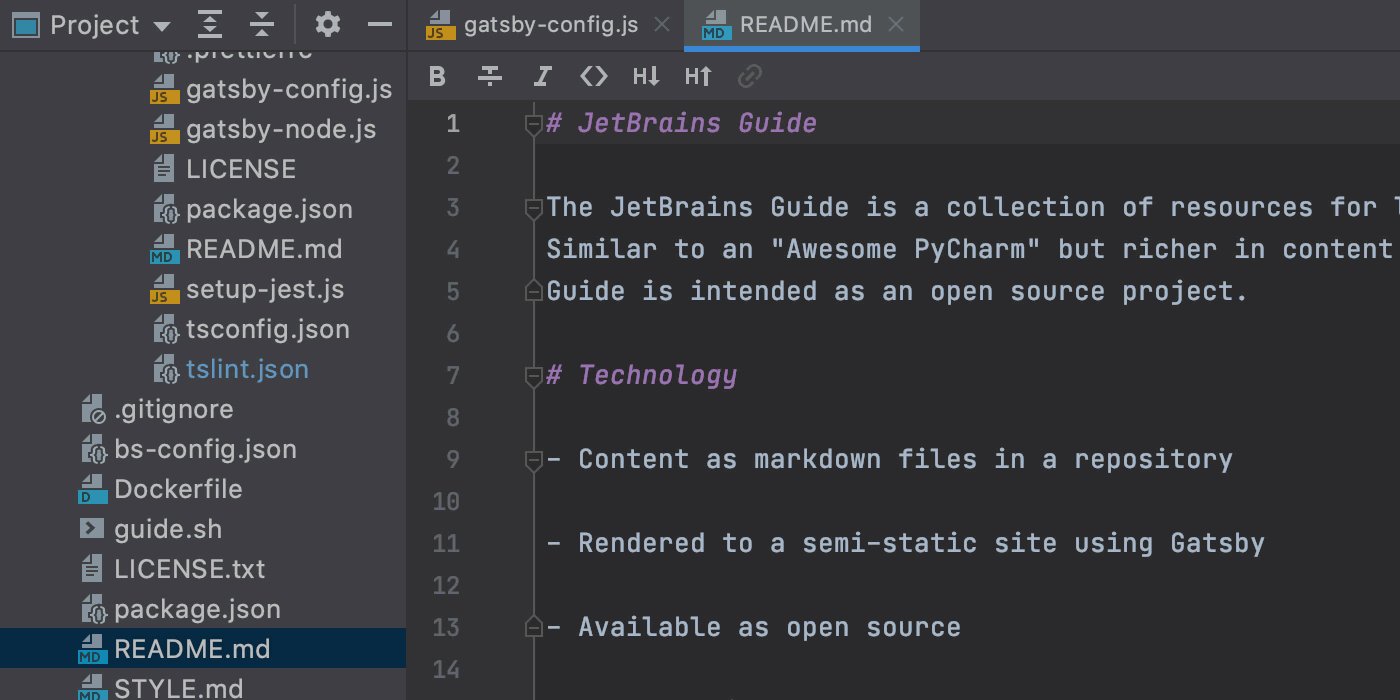
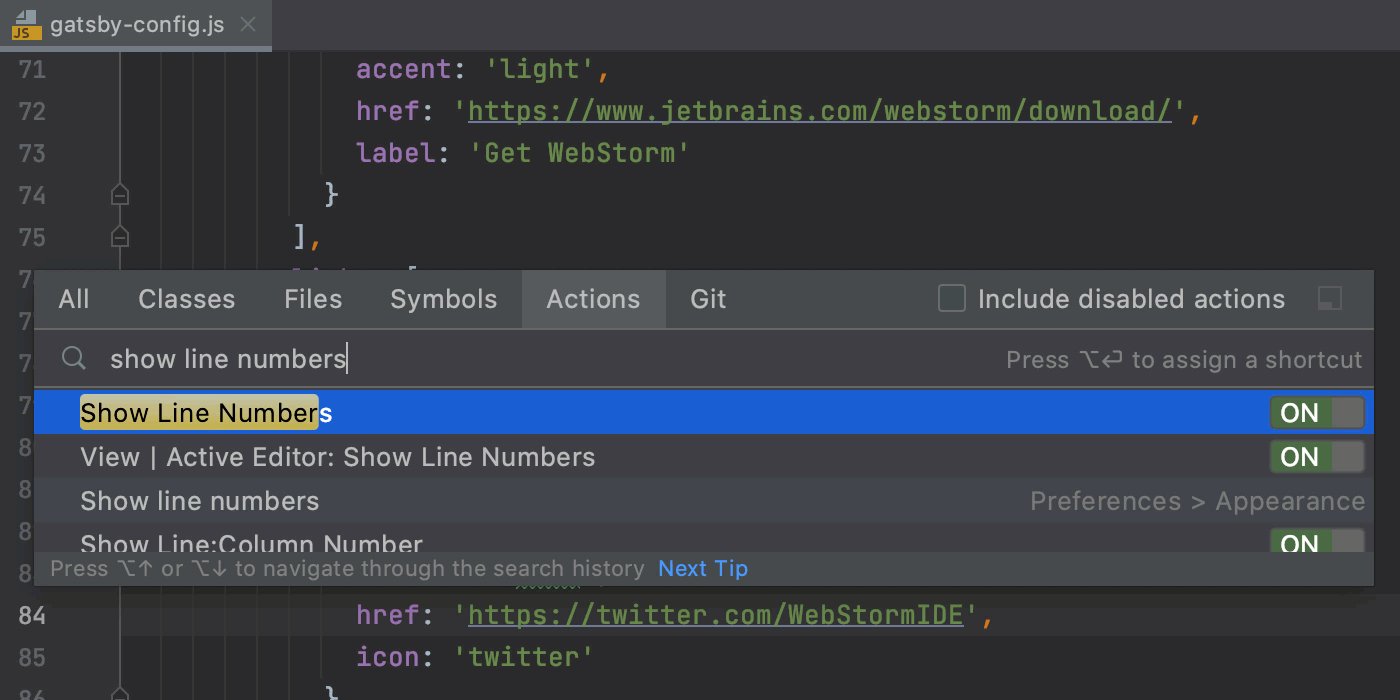
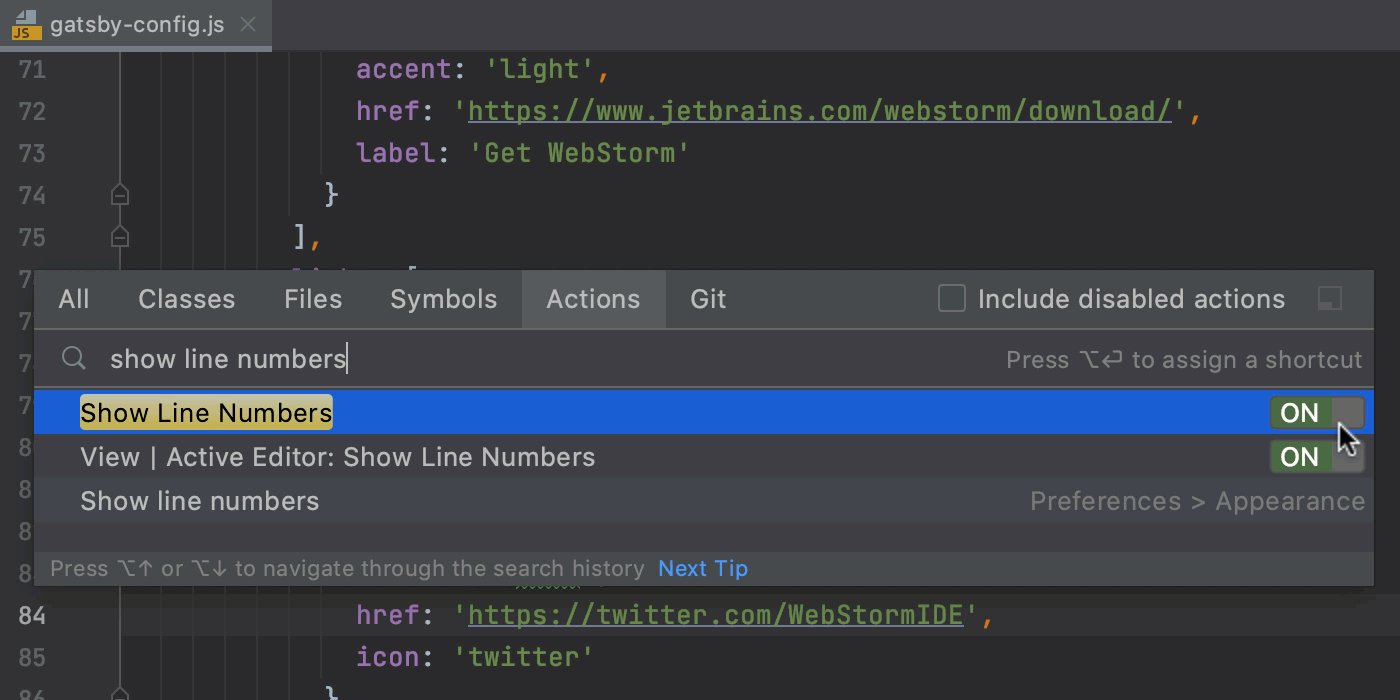
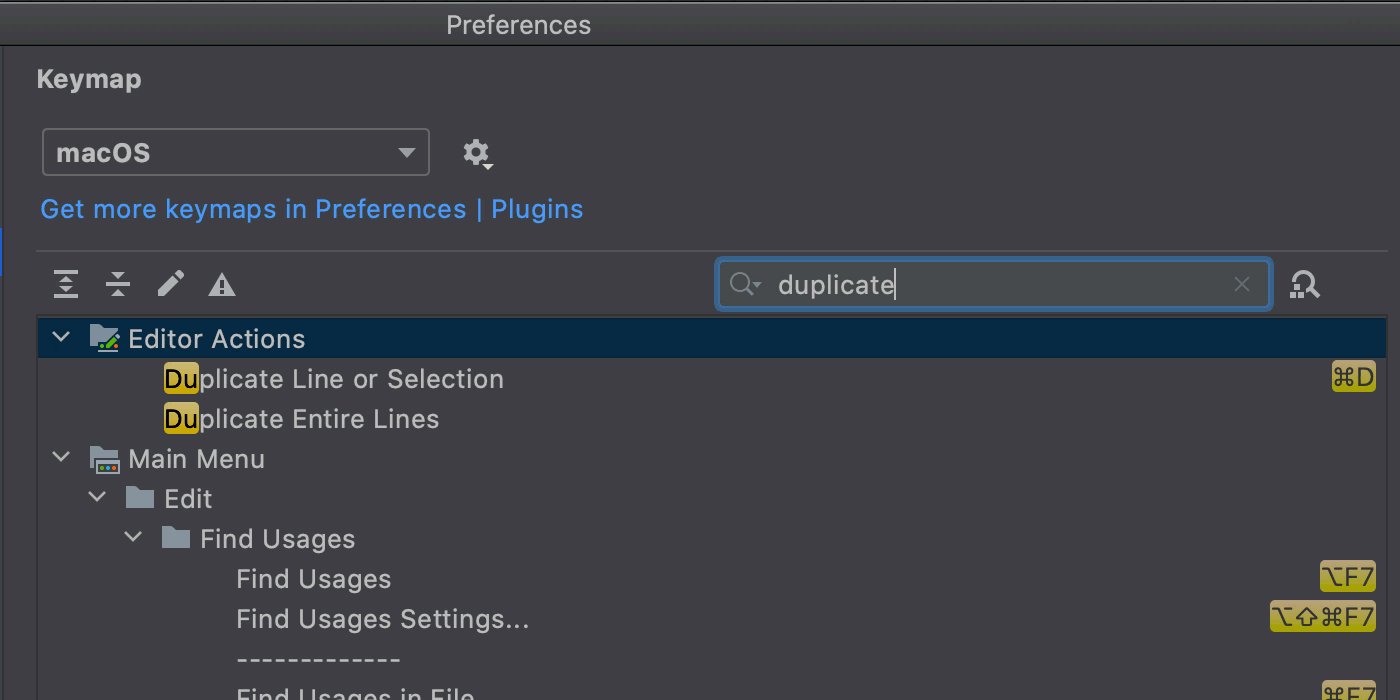
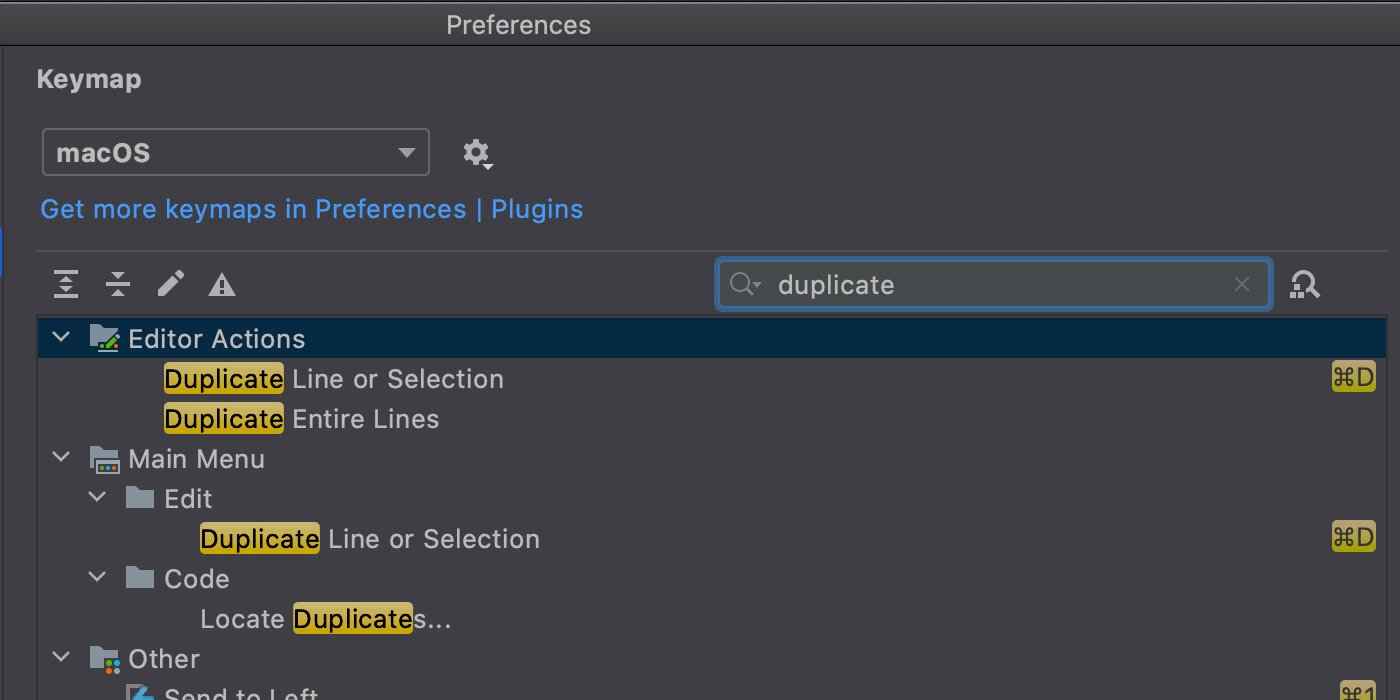
안녕하세요 JetBrains 한국 총판 단군소프트입니다. 작업 소요시간을 획기적으로 단축 시켜주는 WebStorm! WebStorm은 거의 모든 작업에 대한 단축키를 제공하고 있습니다. 모든 단축키를 외우는 것은 불가능하지만, 자주 쓰는 몇 가지 단축키만 알아두어도 많은 도움이 된답니다~ 그래서 오늘은 WebStorm의 필수 단축키를 소개를 준비했습니다. 아래의 단축키를 사용하여 생산성을 즉시 향상시켜 보세요~~ *이 포스트에서 소개하는 모든 키 조합은 macOS 및 Windows/Linux의 디폴트 키맵에서 가져온 것입니다. Preferences/Settings (환경 설정/설정) | Keymap(키맵) 에서 키맵 구성을 임의로 변경할 수도 있습니다. ◆ Search Everywhere(전체 검색): ⇧⇧ / Shift+Shift 이 포스트에서 가장 유용한 단축키를 하나만 골라야 한다면 Search Everywhere(전체 검색)일 것입니다. 이름에서 알 수 있듯이 프로젝트의 모든 곳에서 파일, 액션, 클래스 또는 심볼을 검색할 수 있으며, 일치하는 모든 항목을 한곳에 모아서 보여 줍니다. 필요한 탭을 클릭하거나 ⇥ / Tab 을 눌러 검색 범위를 좁힐 수 있습니다. gif에 표시된 것처럼 팝업에서 바로 일부 액션을 켜거나 끌 수도 있습니다.
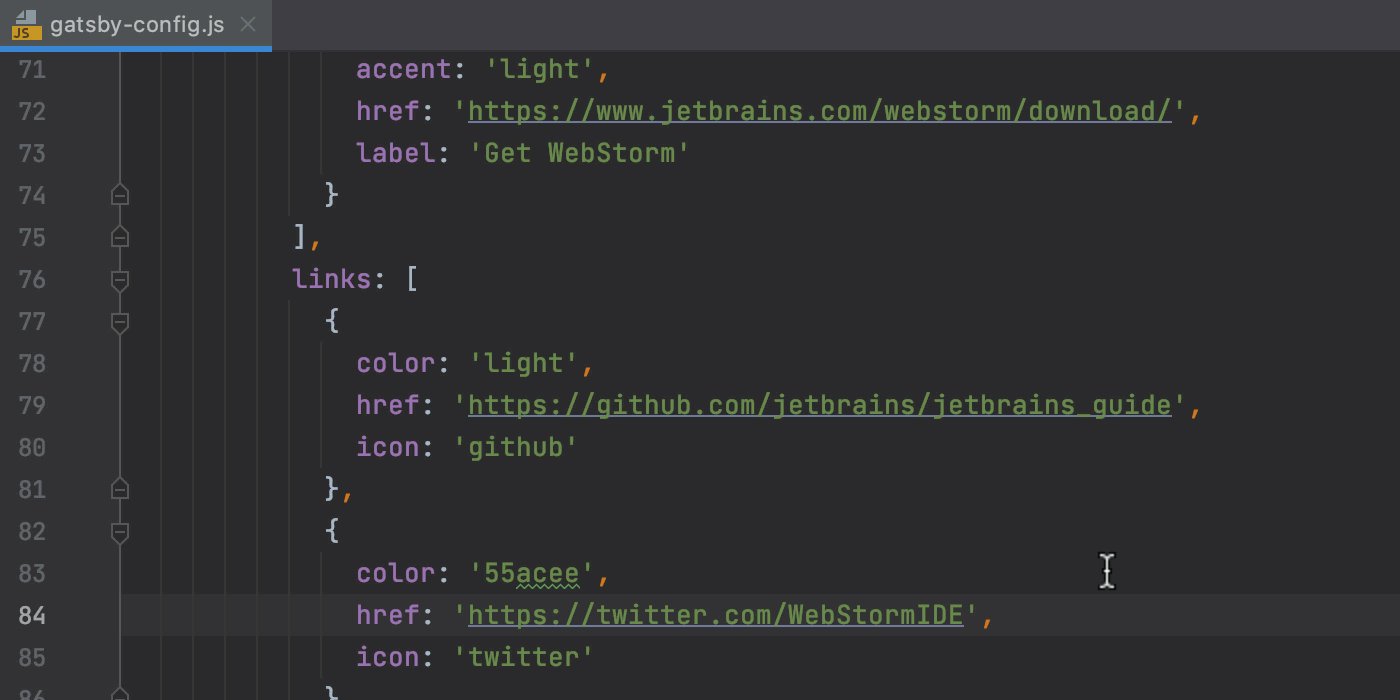
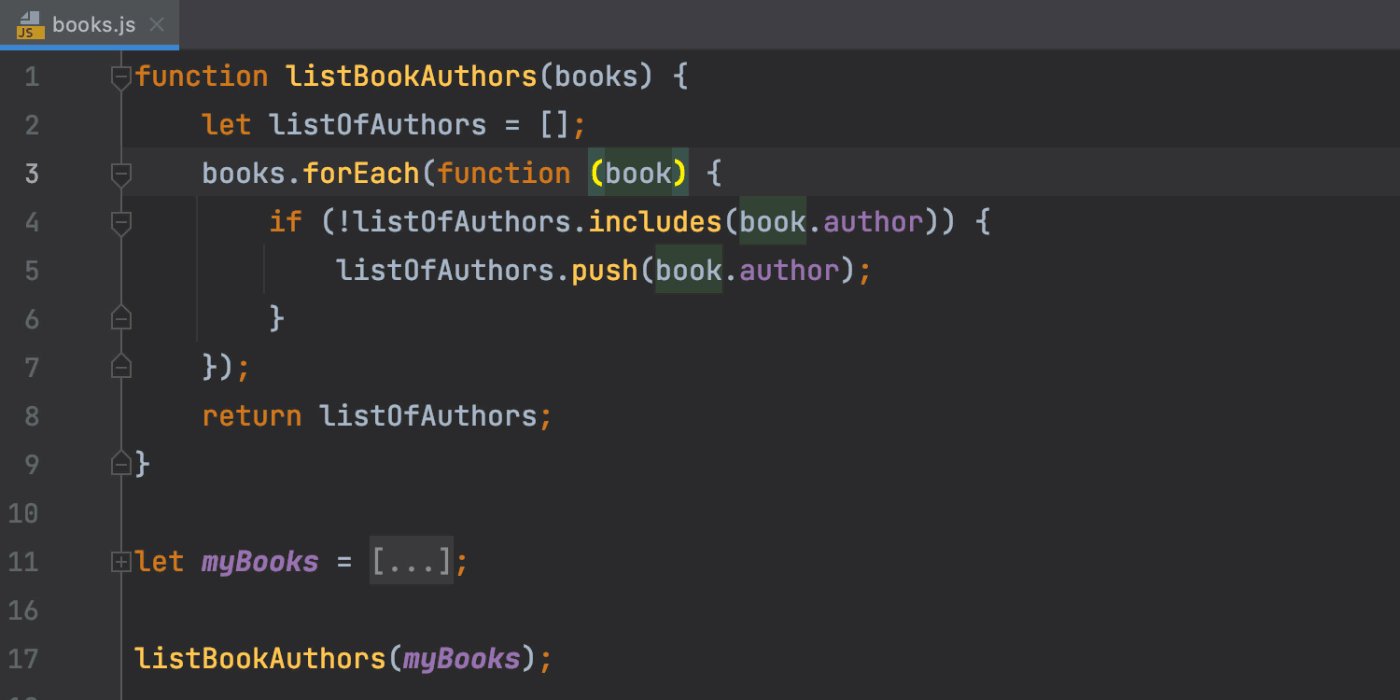
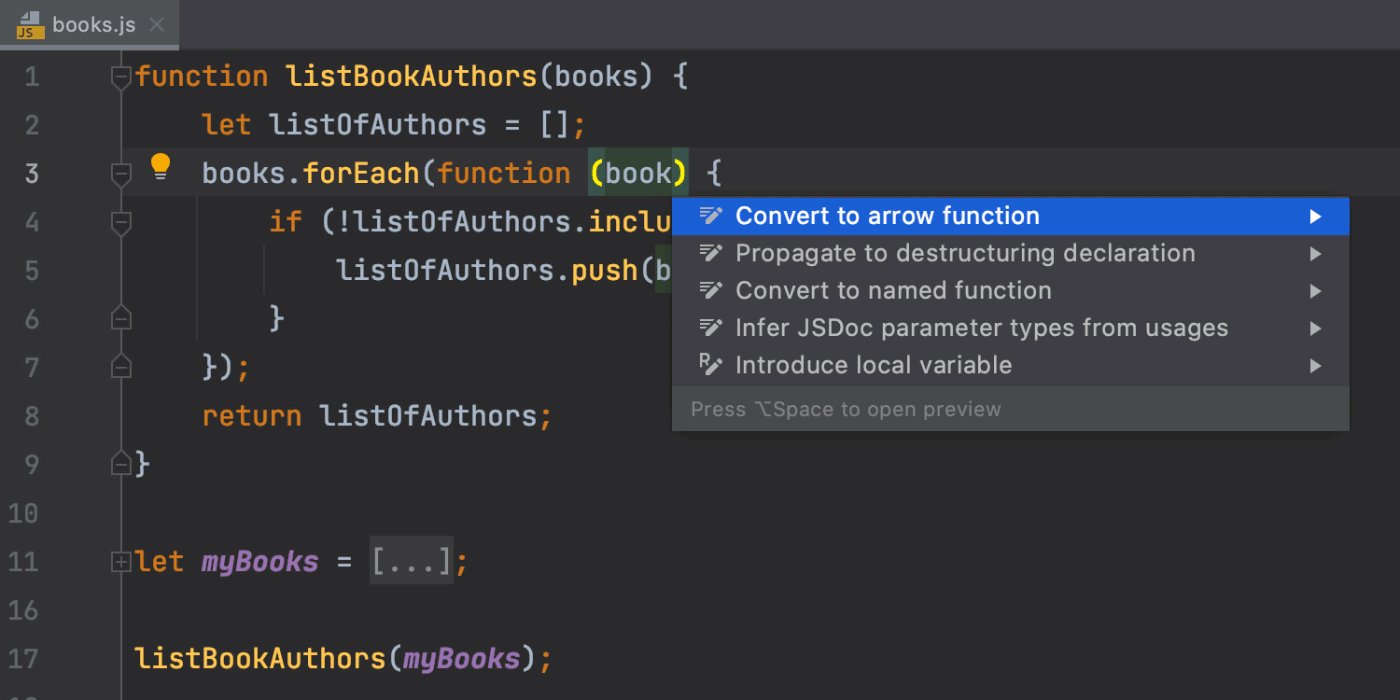
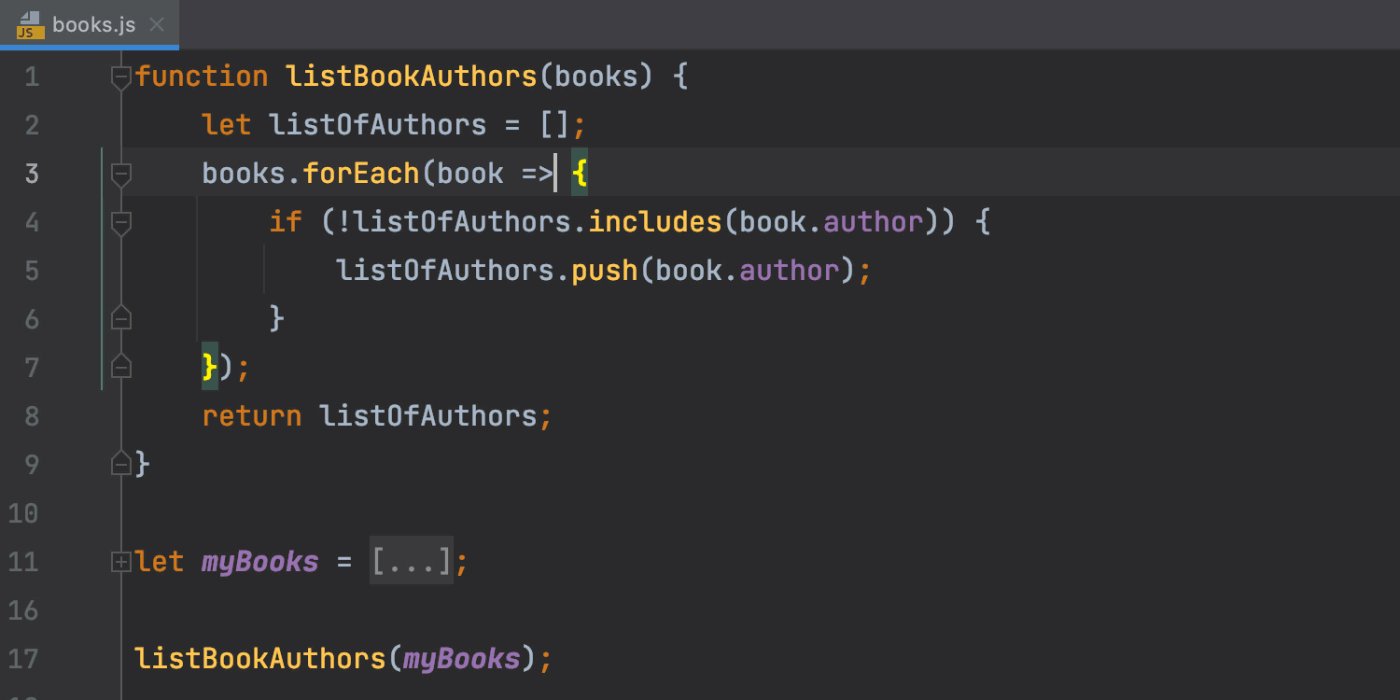
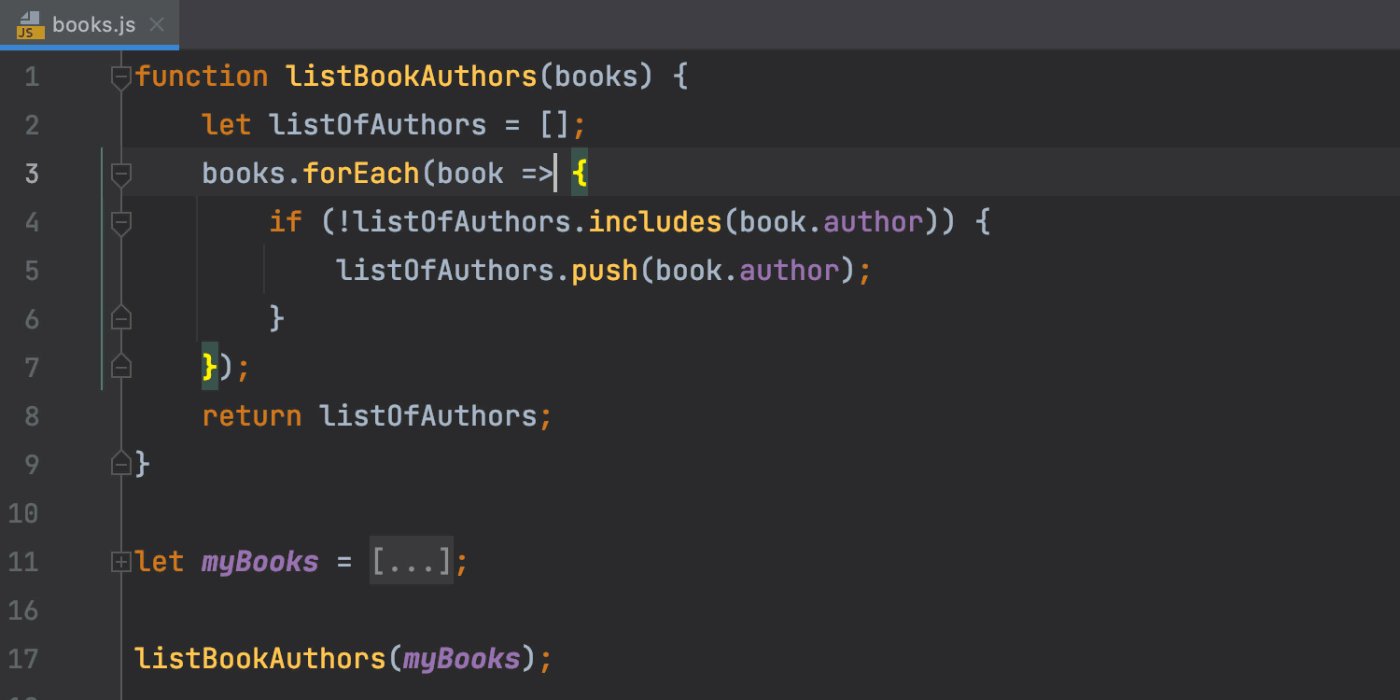
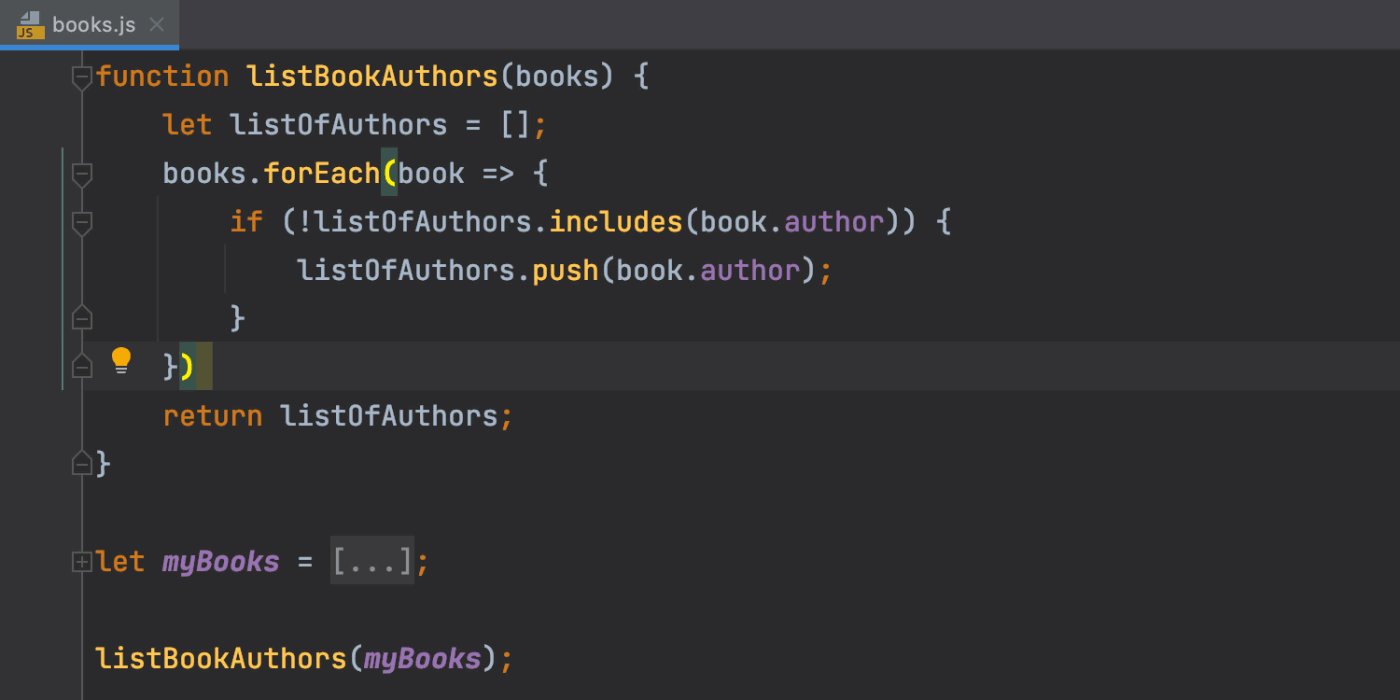
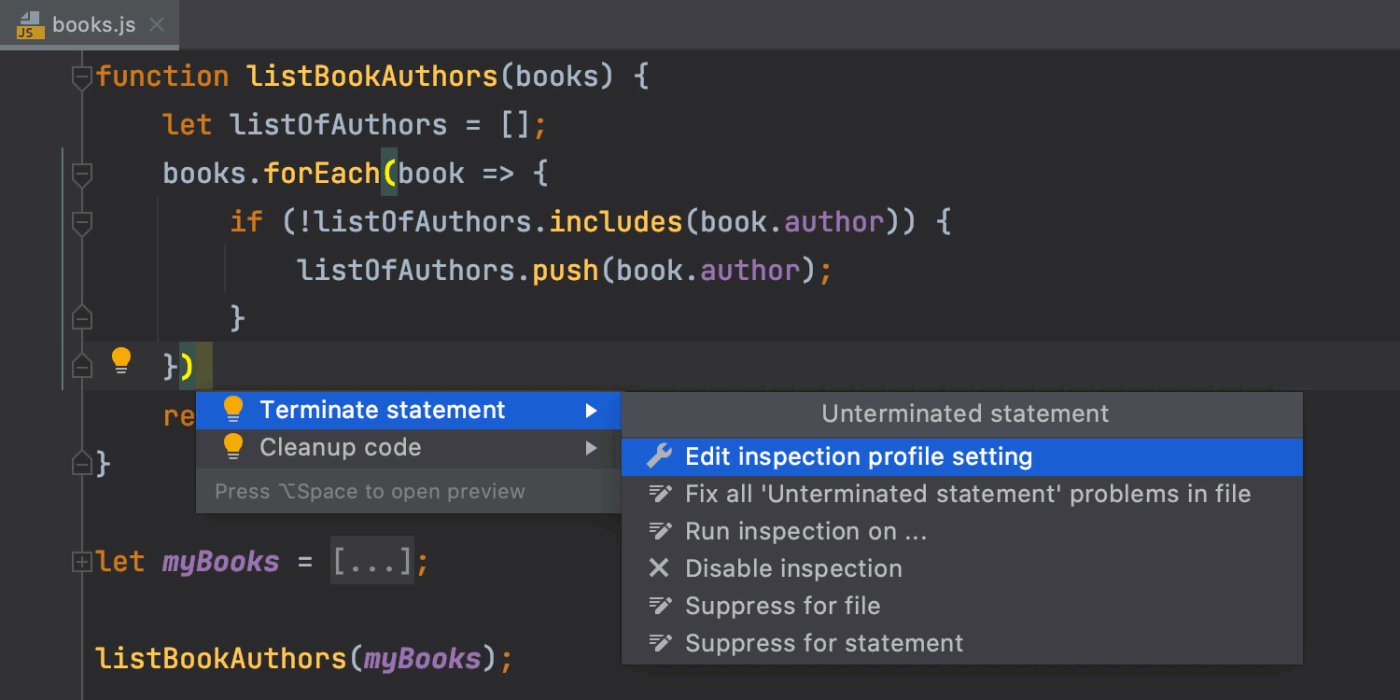
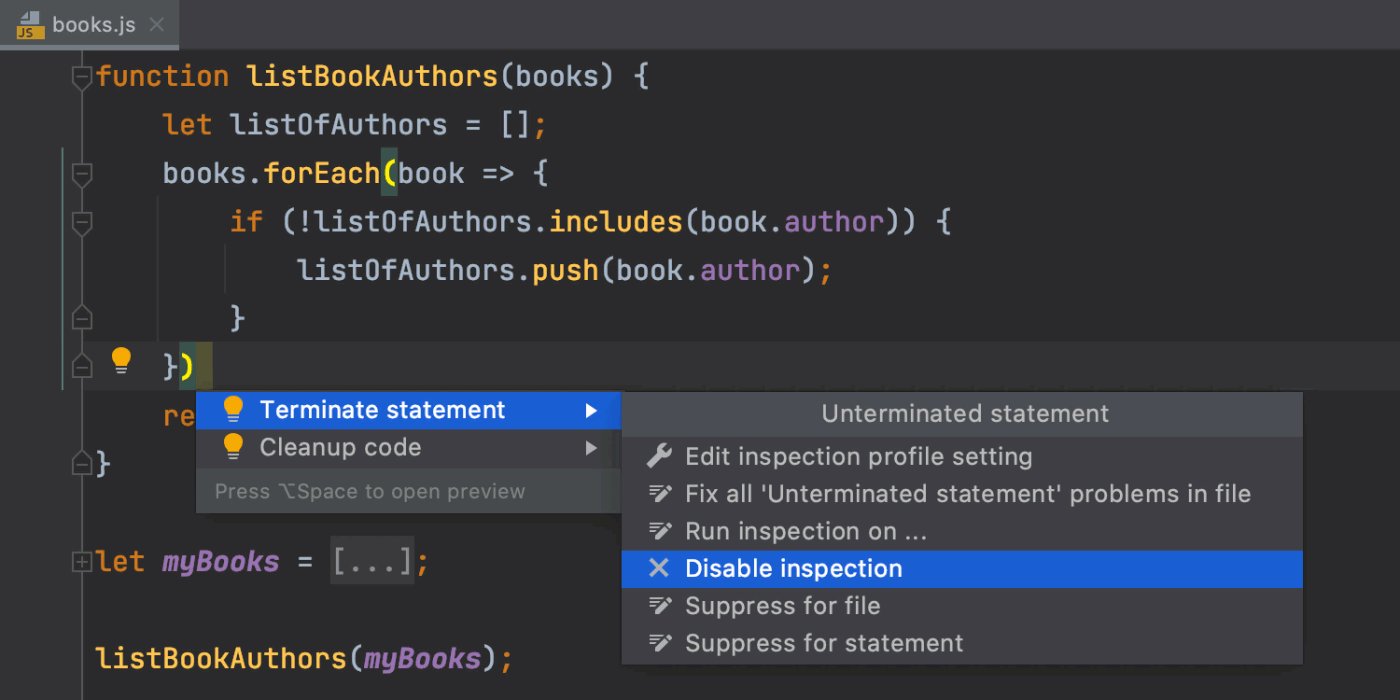
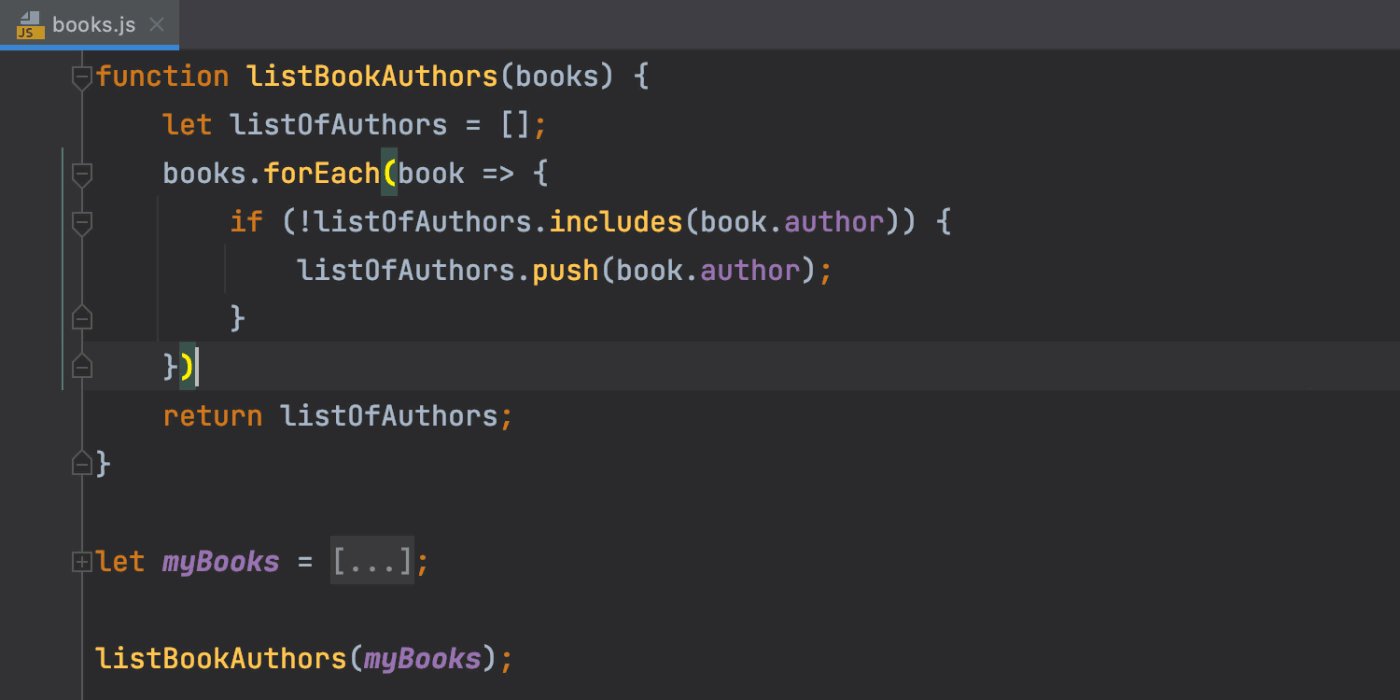
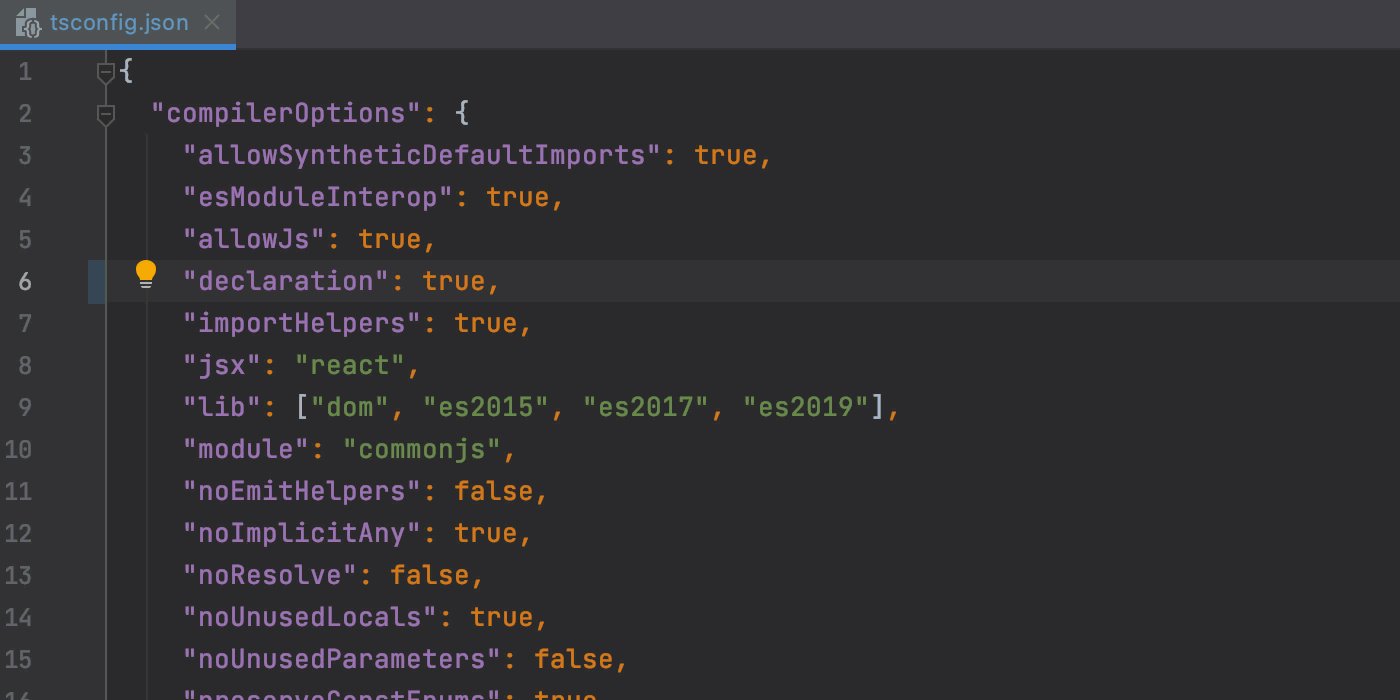
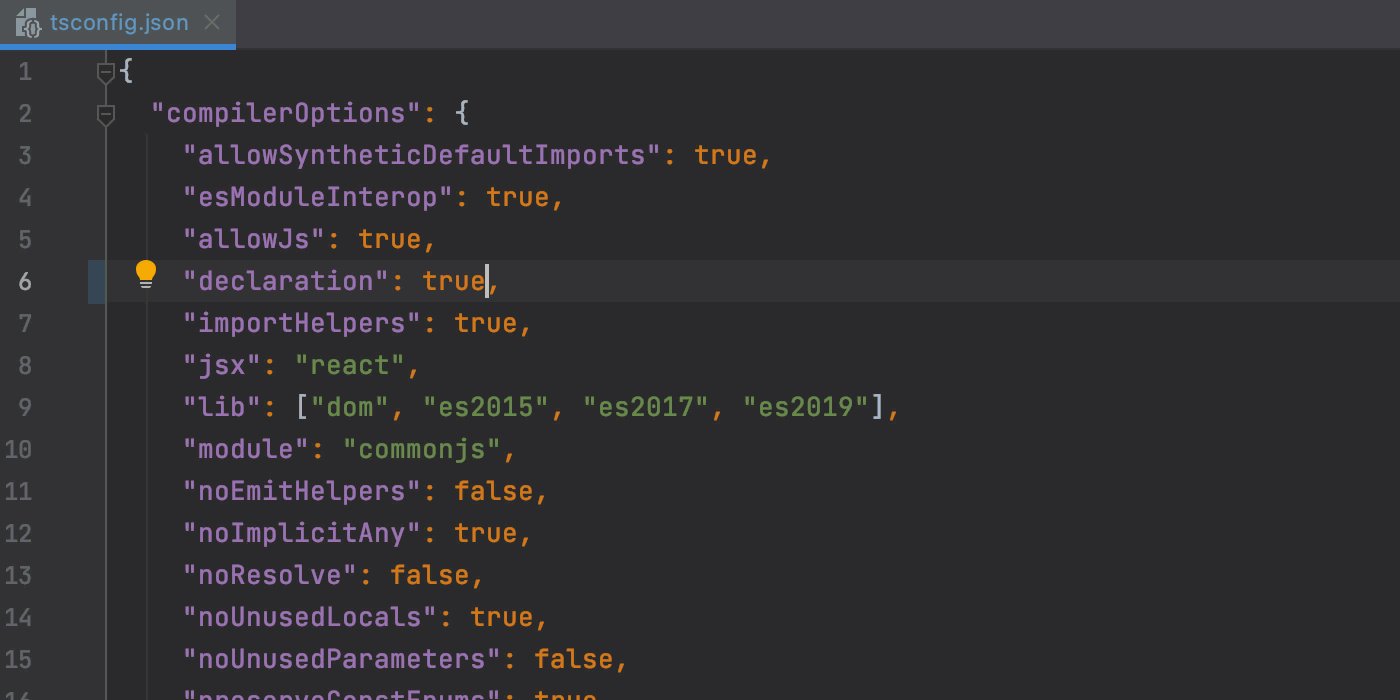
◆ Show Context Actions(컨텍스트 액션 표시): ⌥↵ / Alt+Enter WebStorm은 신속하게 수정 사항을 적용하고, 코드를 생성하고, 프로젝트 설정을 변경하는 데 도움이 되는 많은 인텐션 액션을 제공합니다. 코드에 물결 밑줄이 표시되거나 에디터에 전구를 표시가 될 때마다 해당 전구를 클릭하거나 코드에 캐럿을 놓고 ⌥↵/Alt + Enter를 누르면, IDE는 현재 컨텍스트에서 사용할 수 있는 액션 목록을 제공합니다.
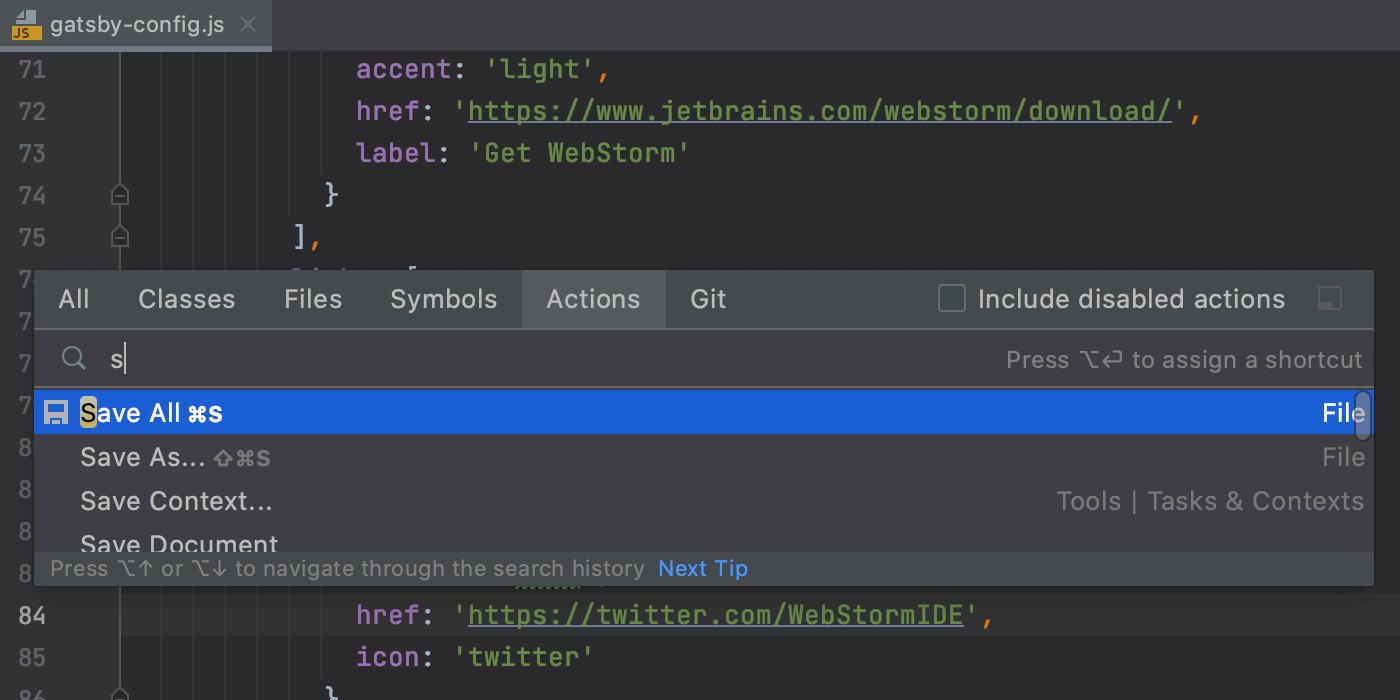
만약 특정 액션을 사용하고 싶지 않거나 또는 경고를 보고 싶지 않다면, 캐럿을 코드에 놓고 ⌥↵ / Alt+Enter 를 누른 뒤, 끄고 싶은 검사 옆 화살표를 클릭하여 해당 액션을 비 활성화하세요. 이 동작은 전체 프로젝트에 적용됩니다.
검사에 대해서 더 알아보고 싶으시면 이 페이지를 방문하여 기능에 대해서 더 배워보세요. ◆ Refactor This(다음을 리팩터링): ⌃T / Ctrl+Alt+Shift+T
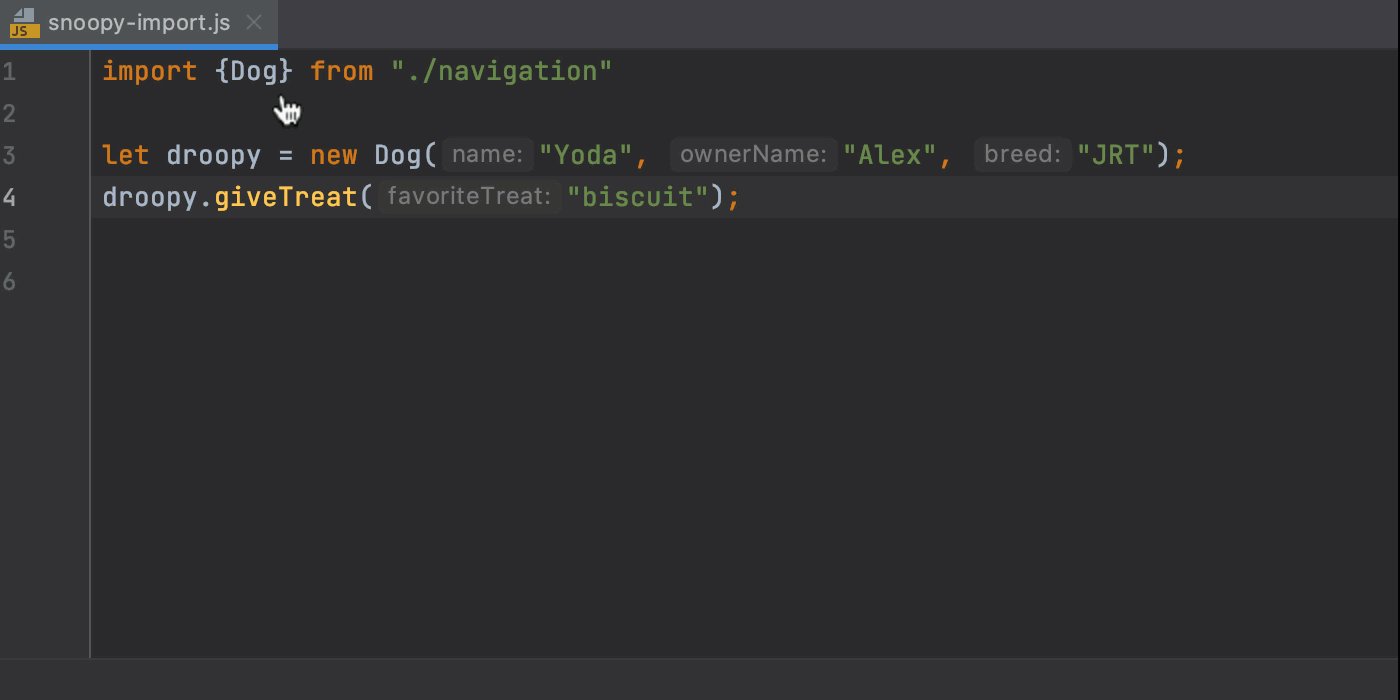
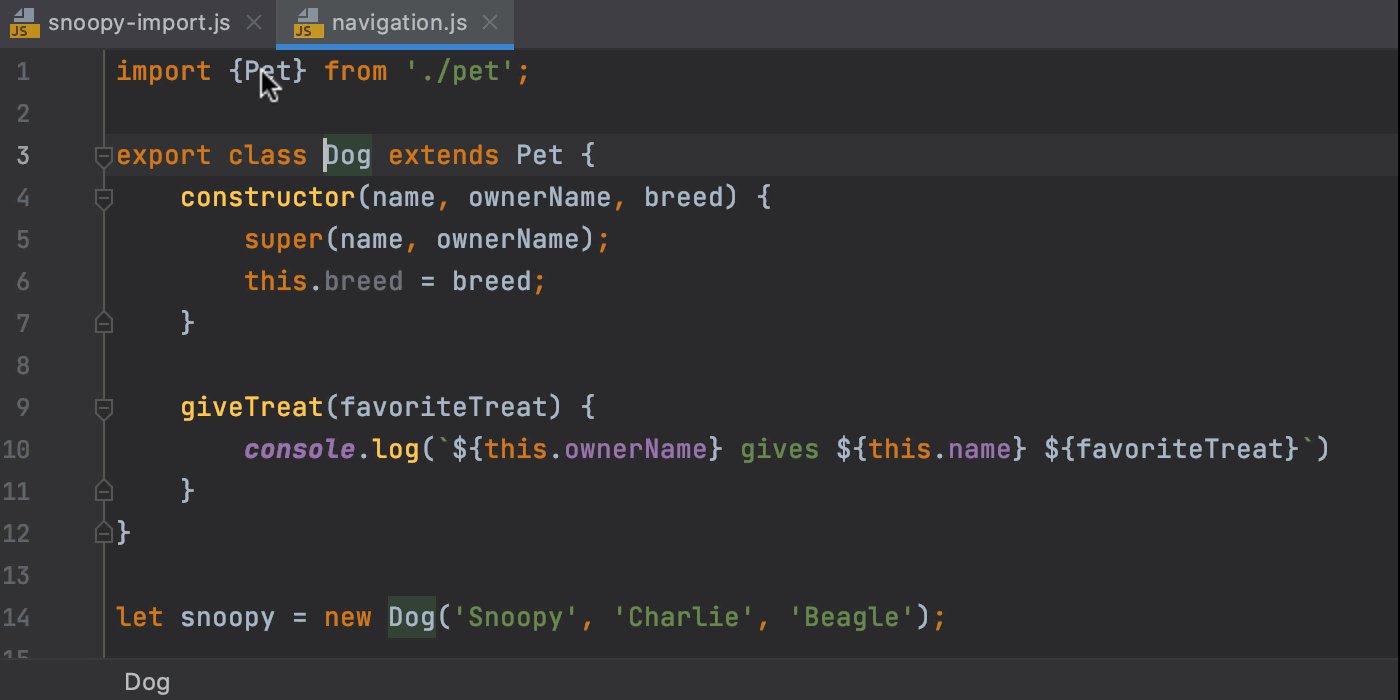
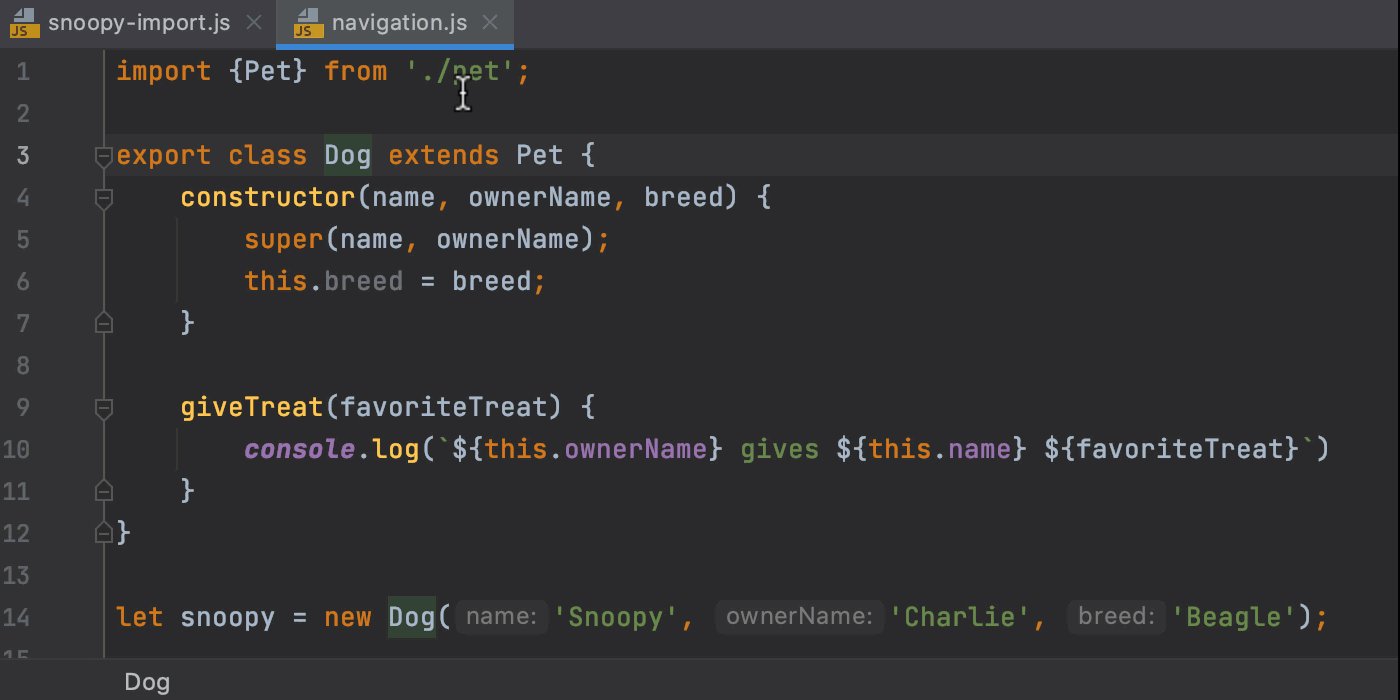
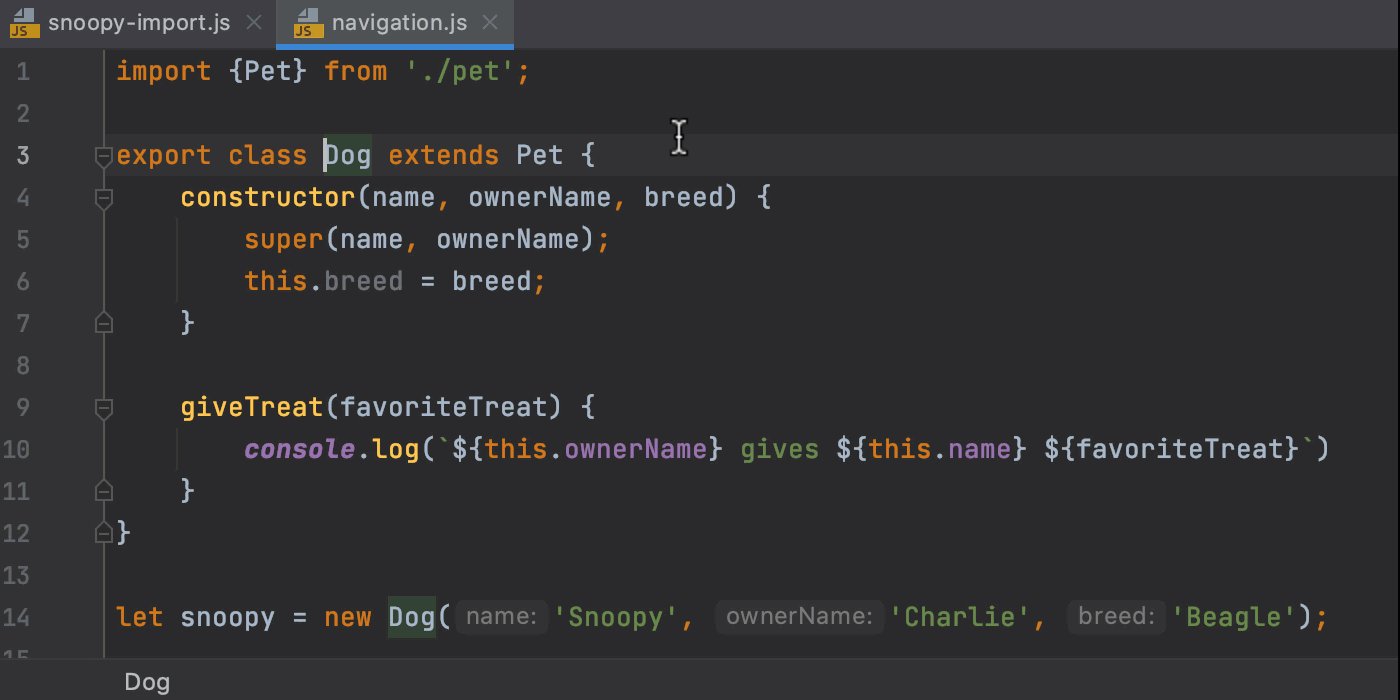
◆ Go to Declaration(선언으로 이동): ⌘B 또는 ⌘+Click / Ctrl+B 또는 Ctrl+Click WebStorm을 사용하면 심볼에 대한 정의로 바로 이동할 수 있습니다: ⌘ 또는 Ctrl을 누른 후, 심볼을 클릭하거나 심볼 위로 캐럿을 놓은 후 ⌘B / Ctrl+B을 누르세요. 이 단축키는 참조된 파일 또는 가져온 모듈로 이동하는 데에도 사용할 수 있습니다.
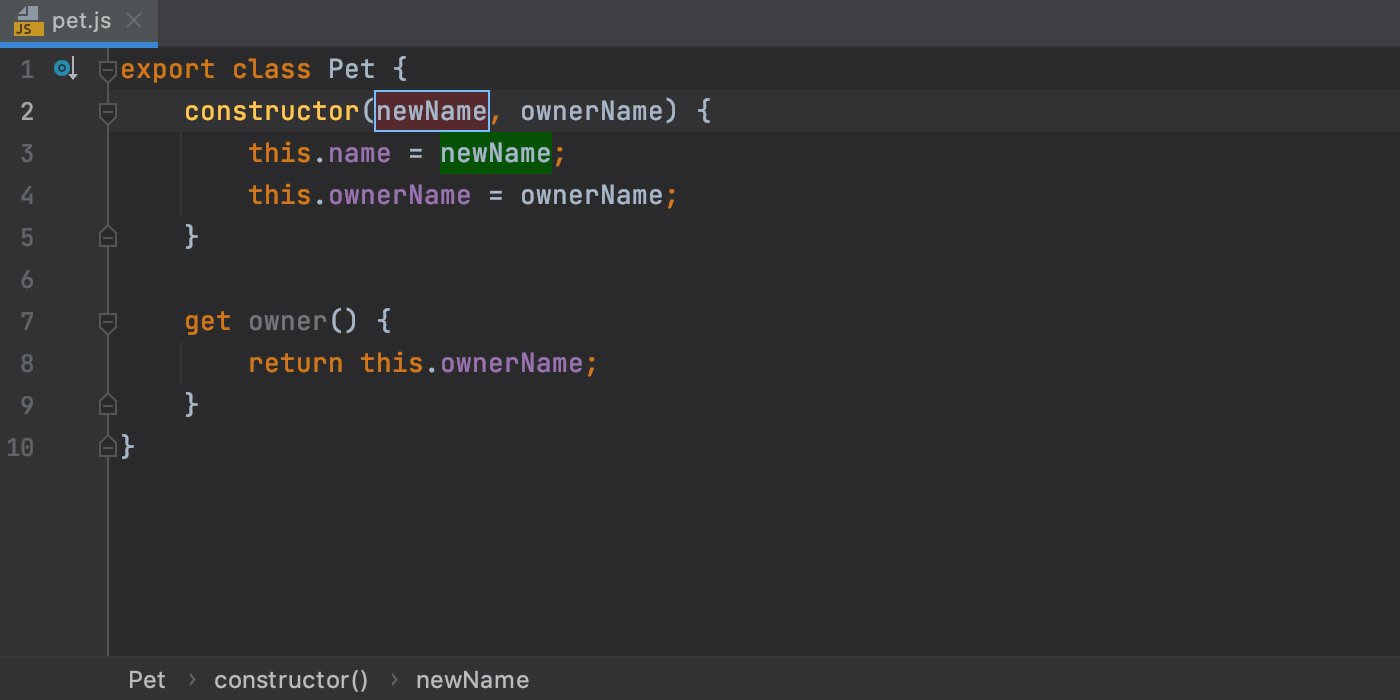
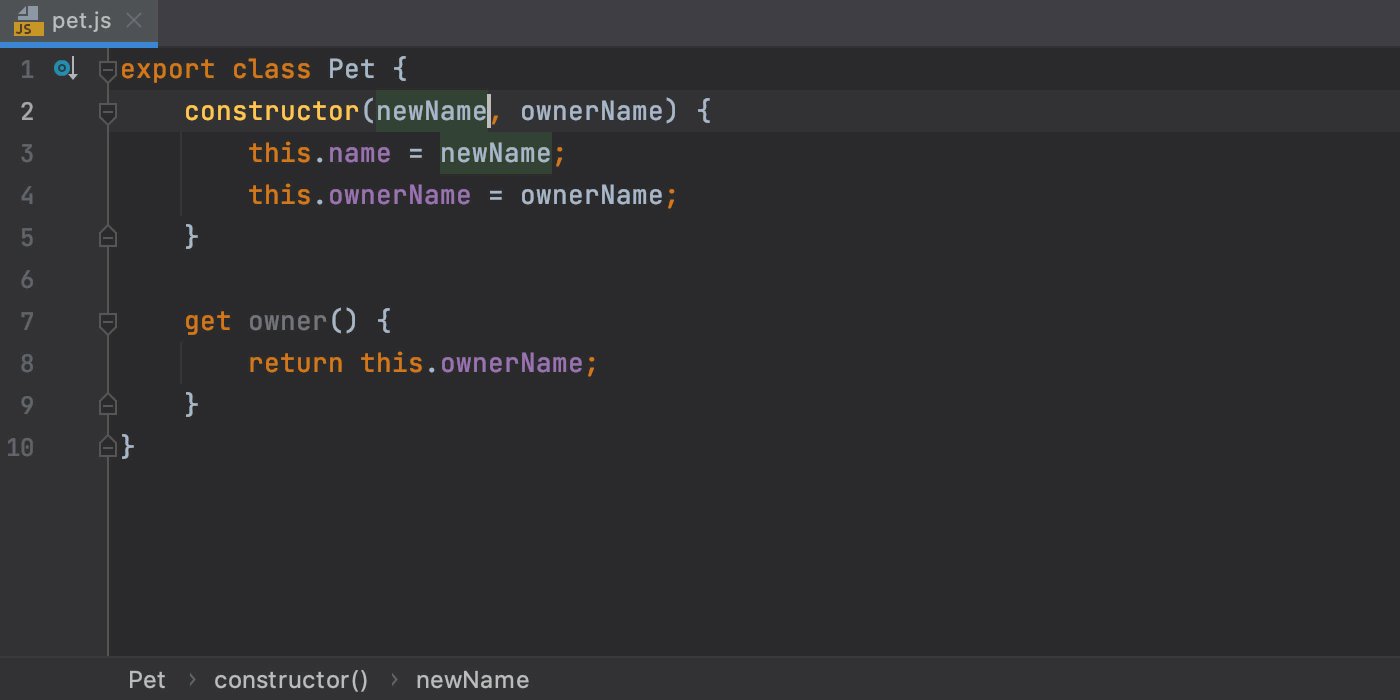
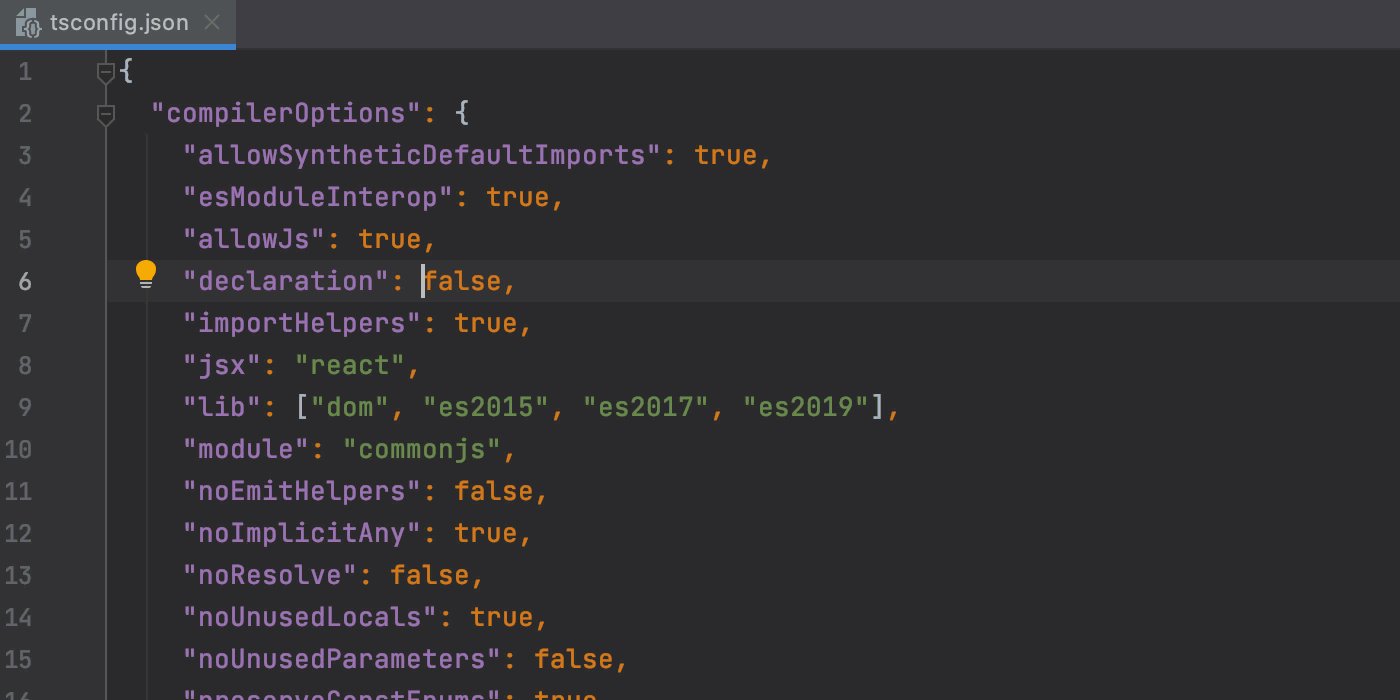
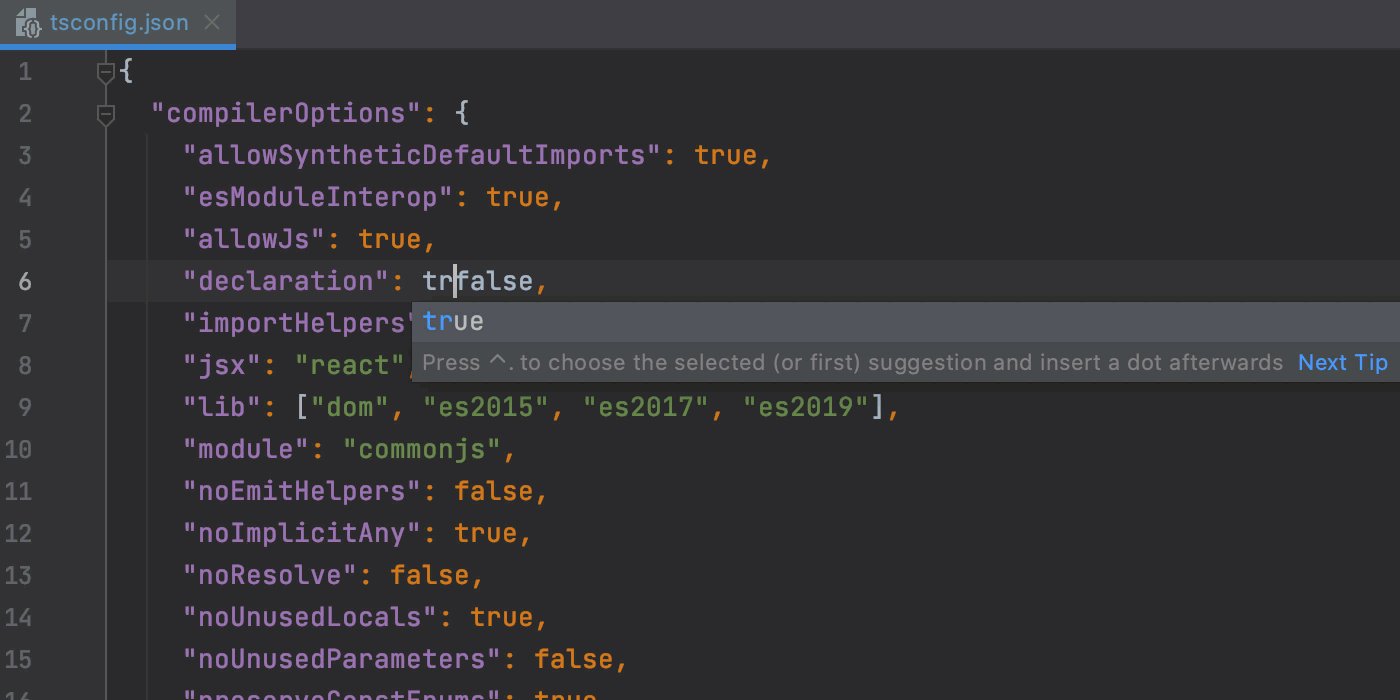
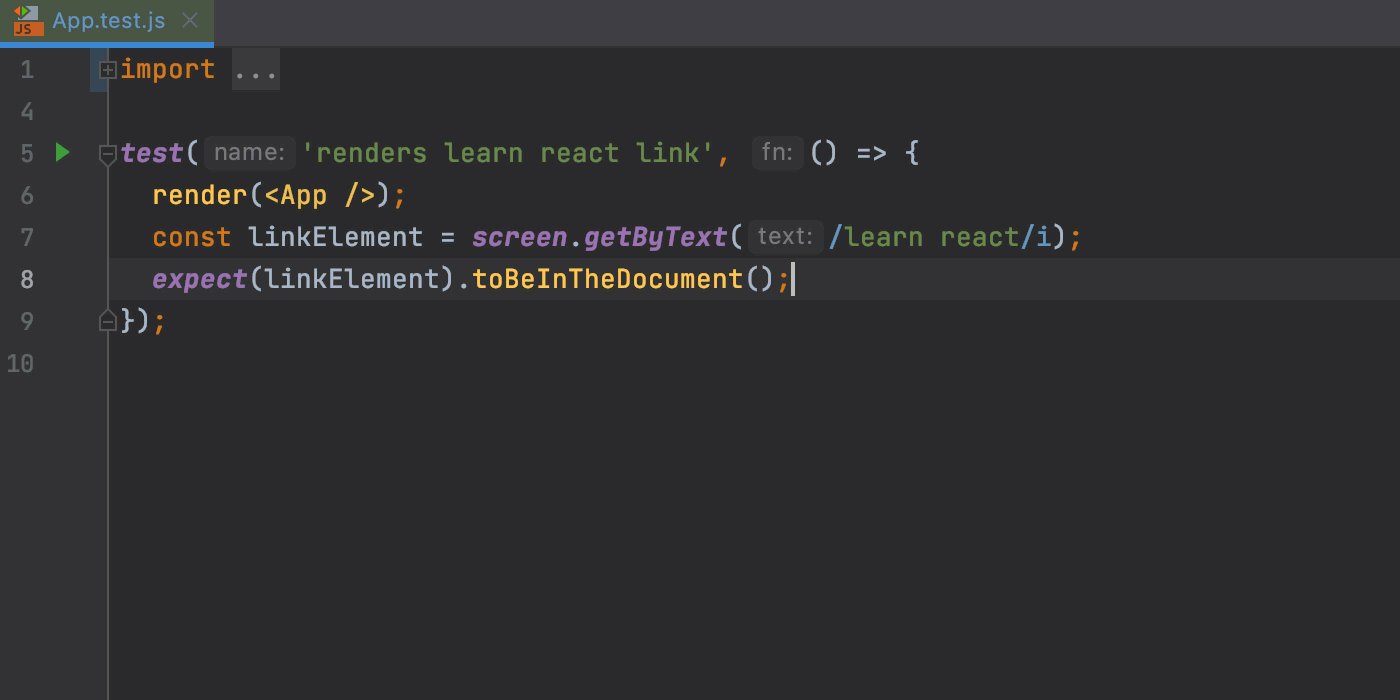
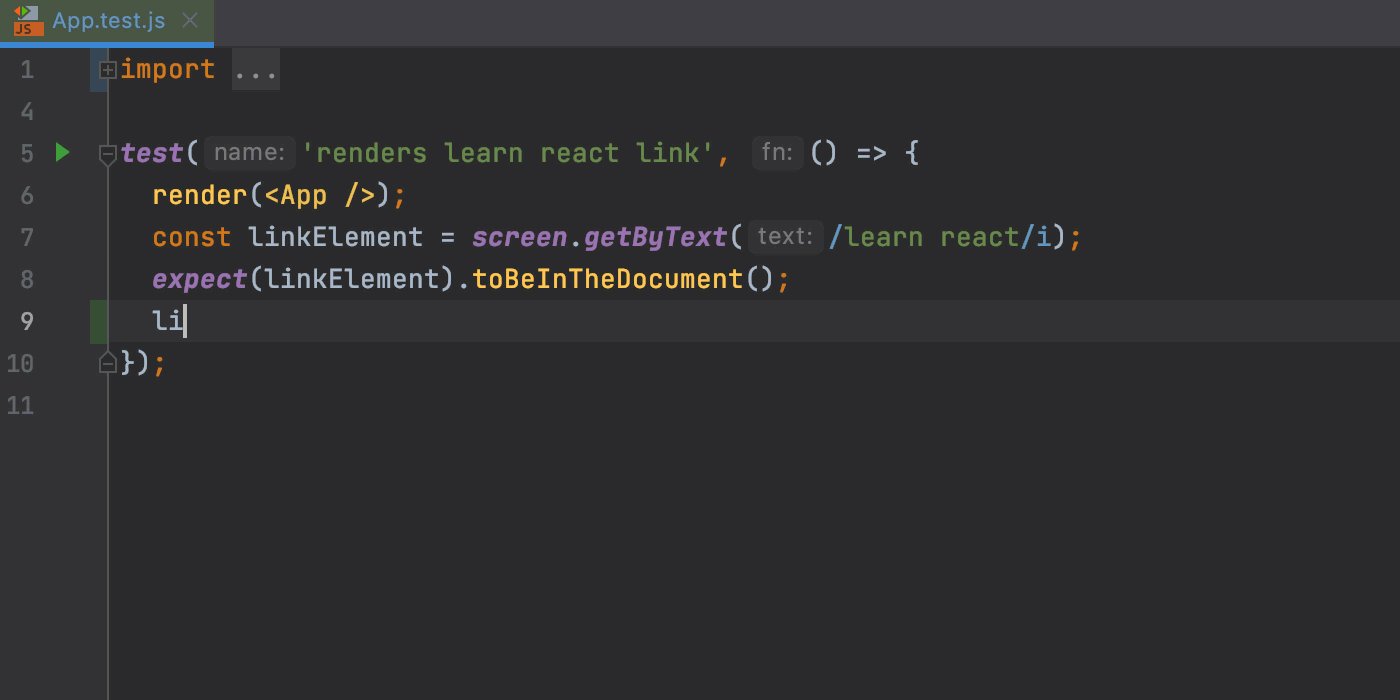
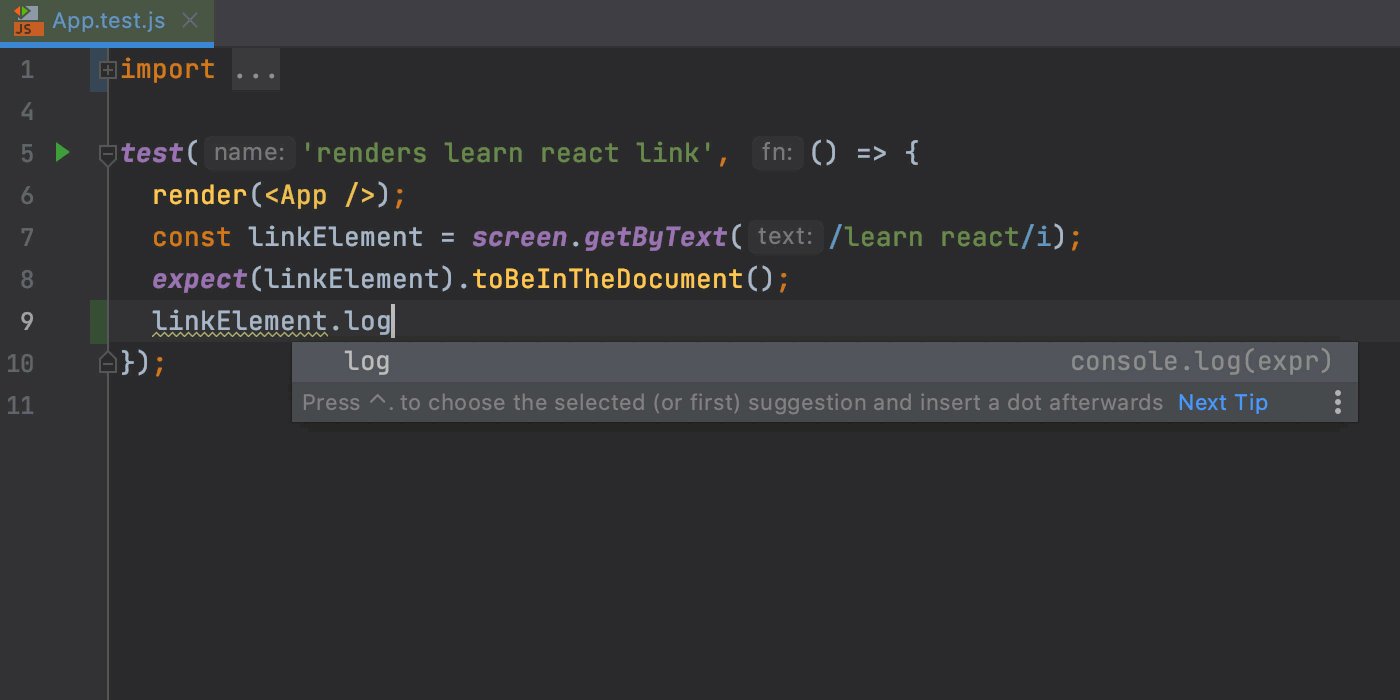
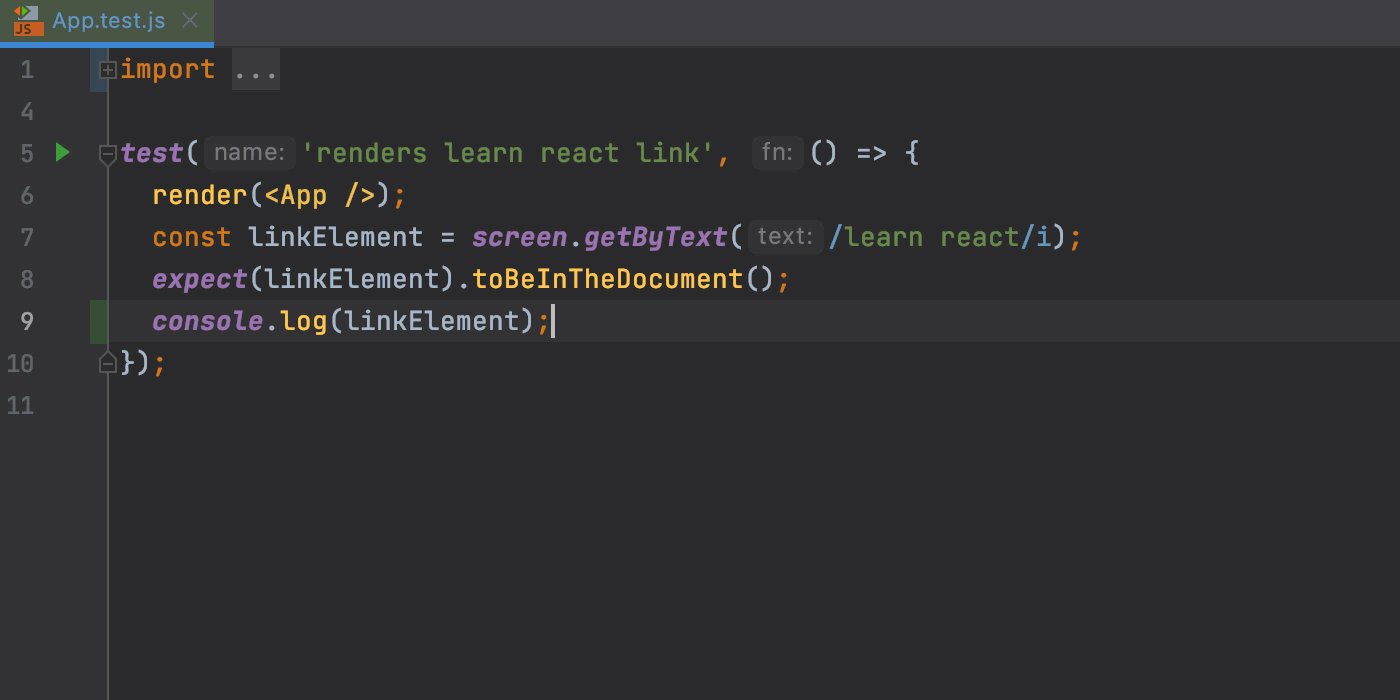
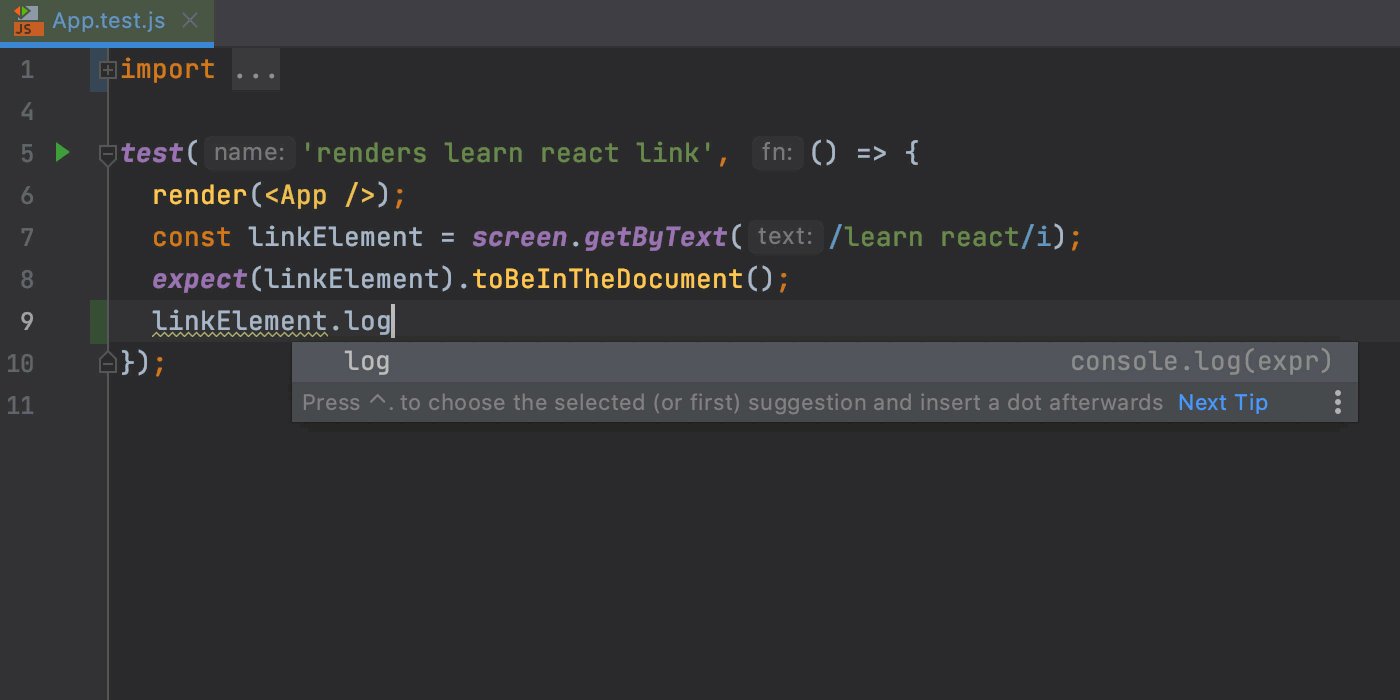
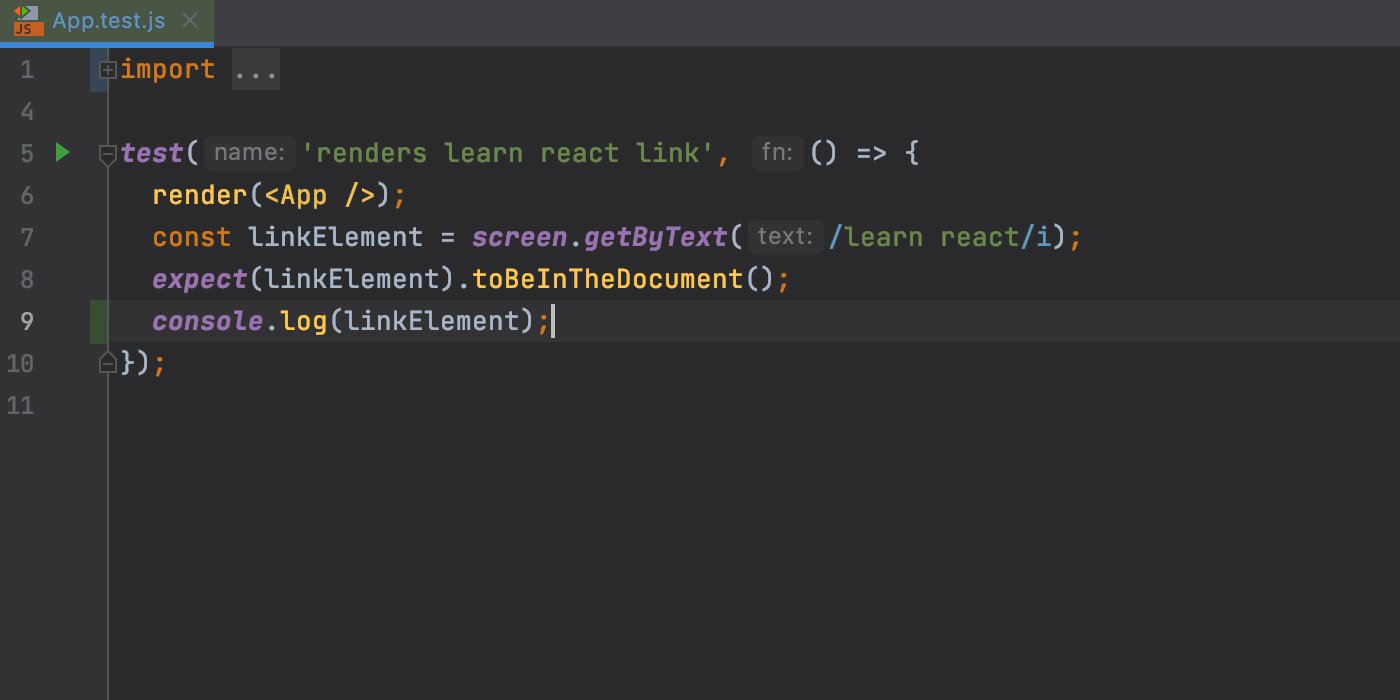
만약 WebStorm이 함수에 대해 한 개 이상의 선언을 발견한다면, 드롭다운 목록에서 한 개를 선택하라는 메시지가 표시됩니다. ◆ 바꾸기를 사용하여 코드 완성(Code completion with replace): ⇥ / Tab WebStorm에서 코드를 입력하면, 코드 완성 팝업이 자동으로 표시됩니다. 이때, ↵ / Enter를 눌러 제안된 항목 중 하나를 선택할 수 있습니다. 그러나 만약 제안된 항목을 다른 항목으로 바꿔야 한다면, ⇥ / Tab을 누르세요. 현재 요소를 선택한 조회 항목으로 바꿀 수 있습니다.
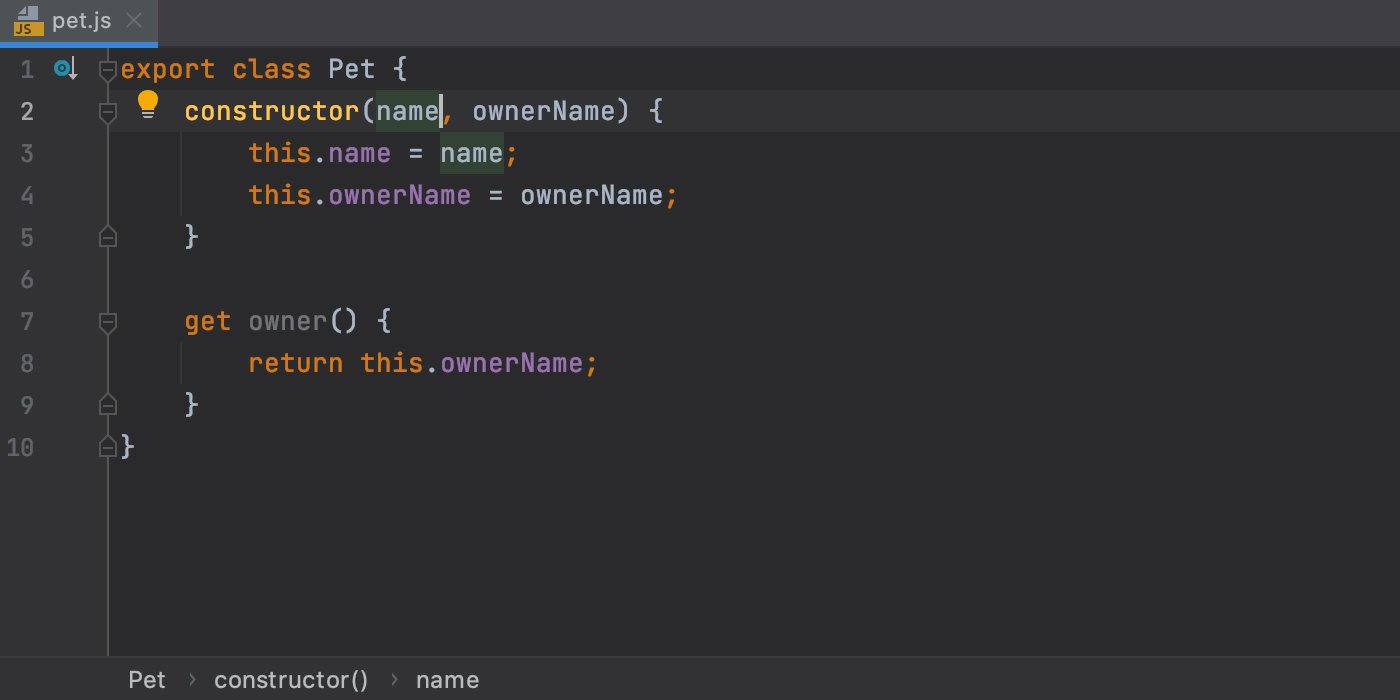
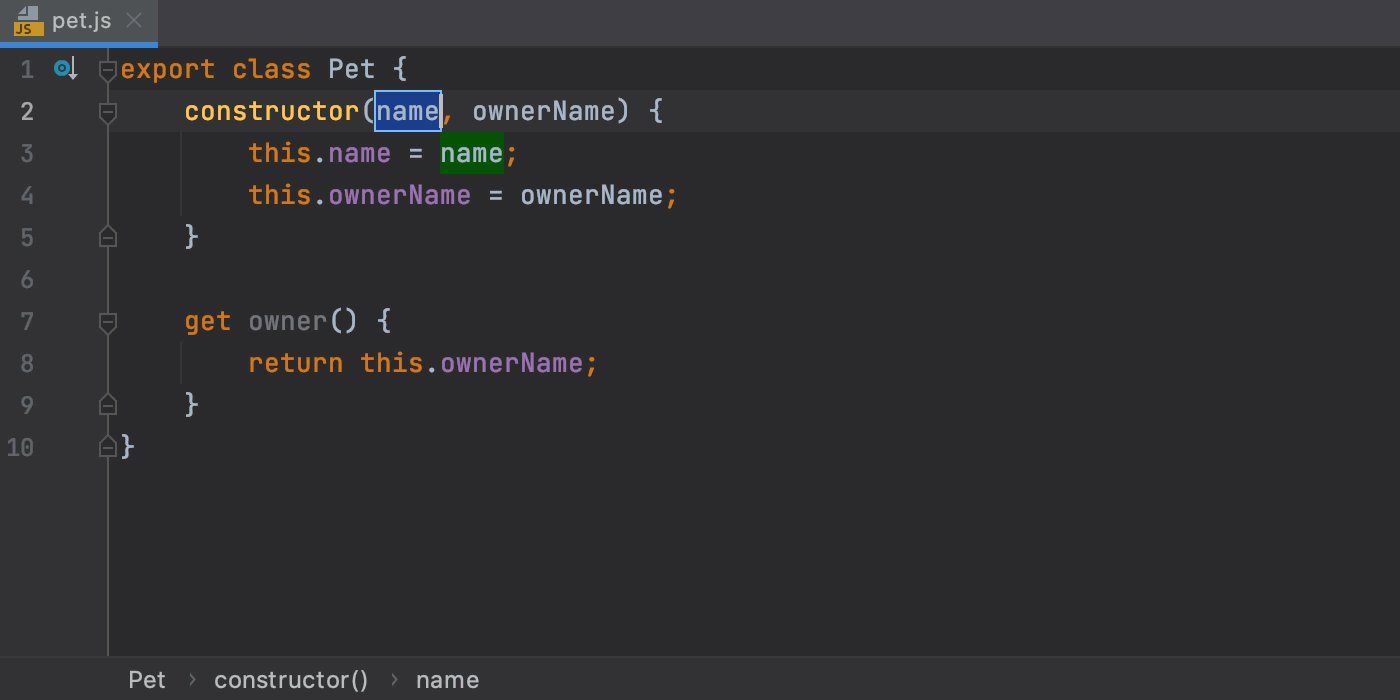
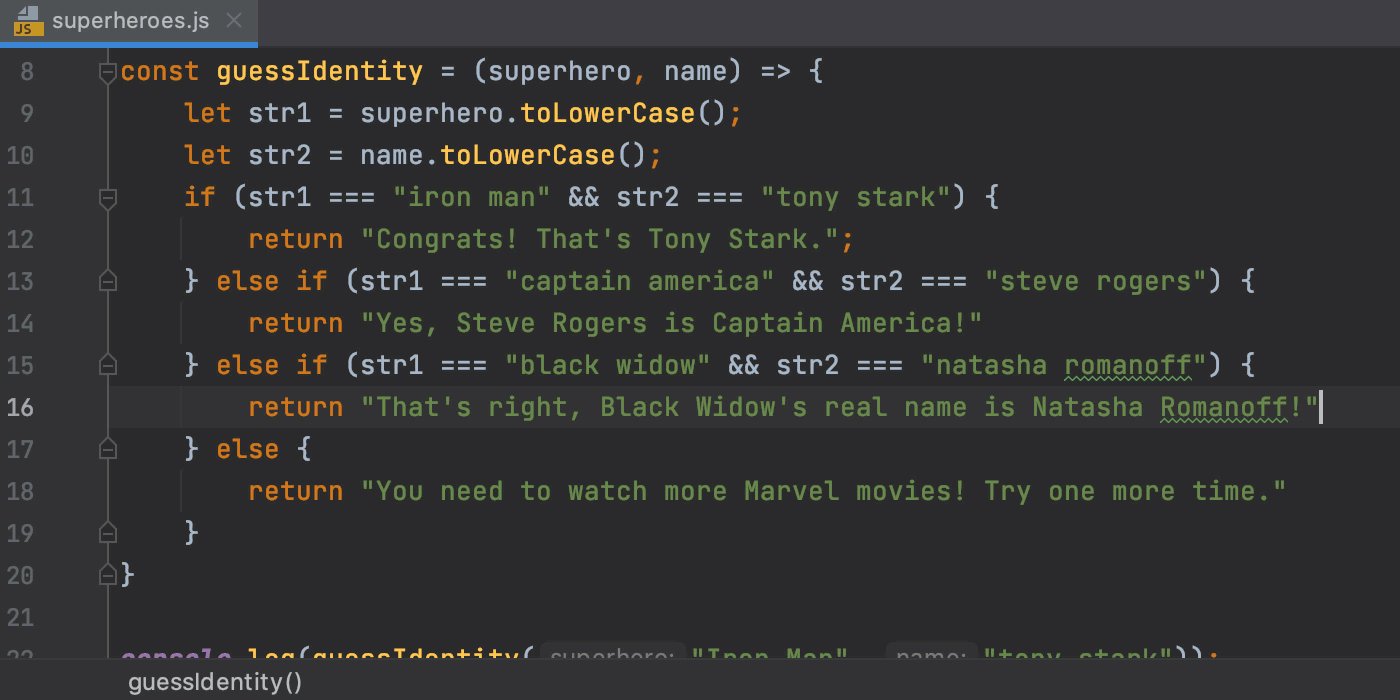
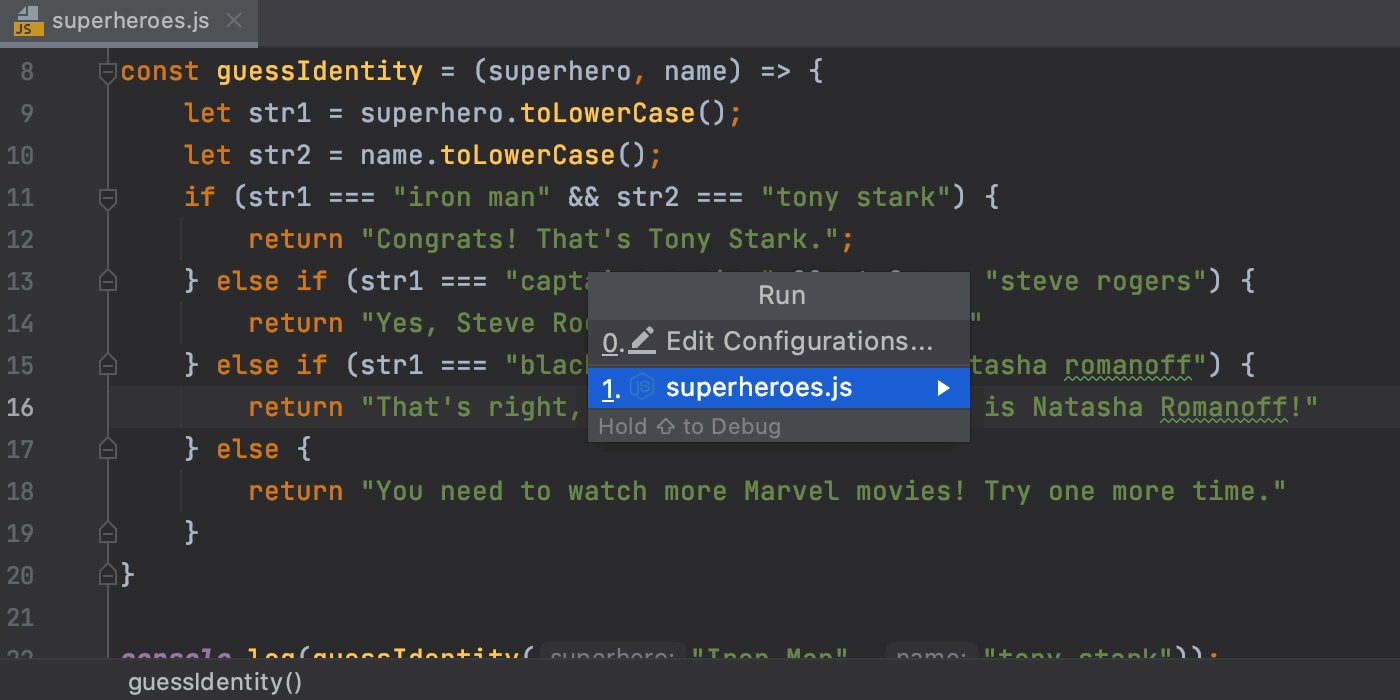
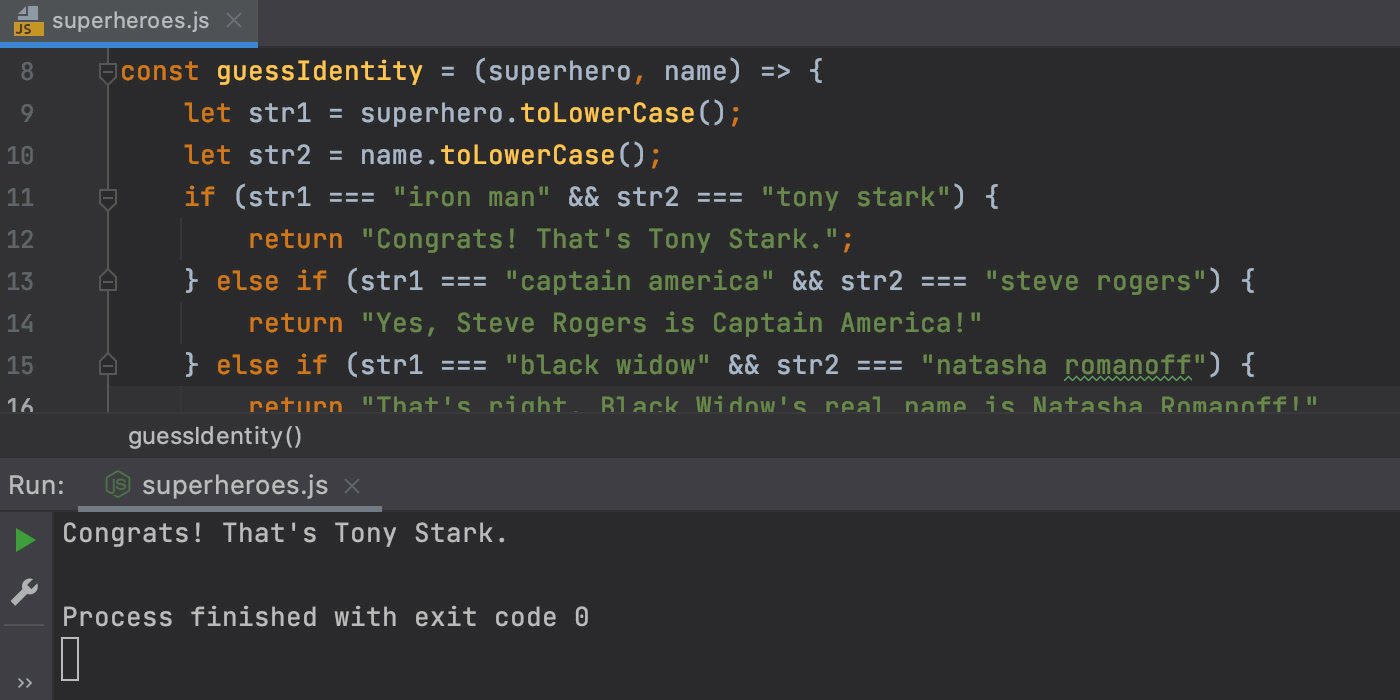
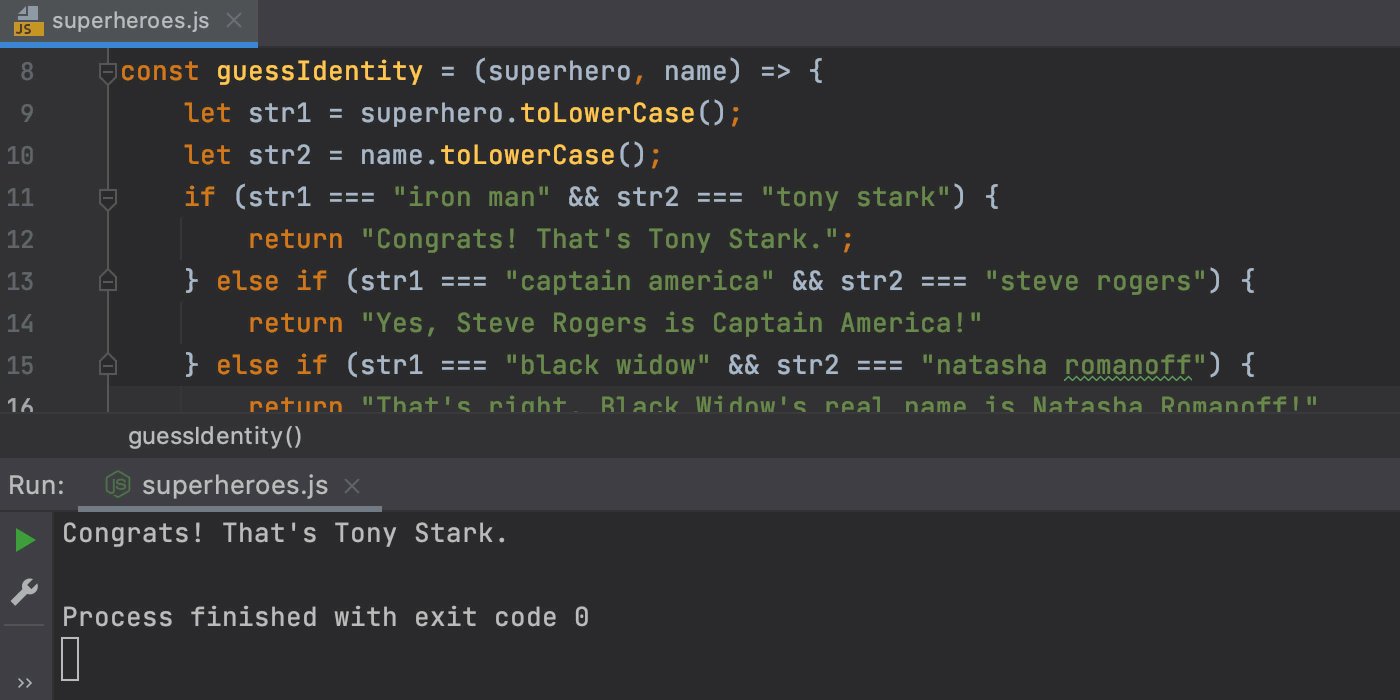
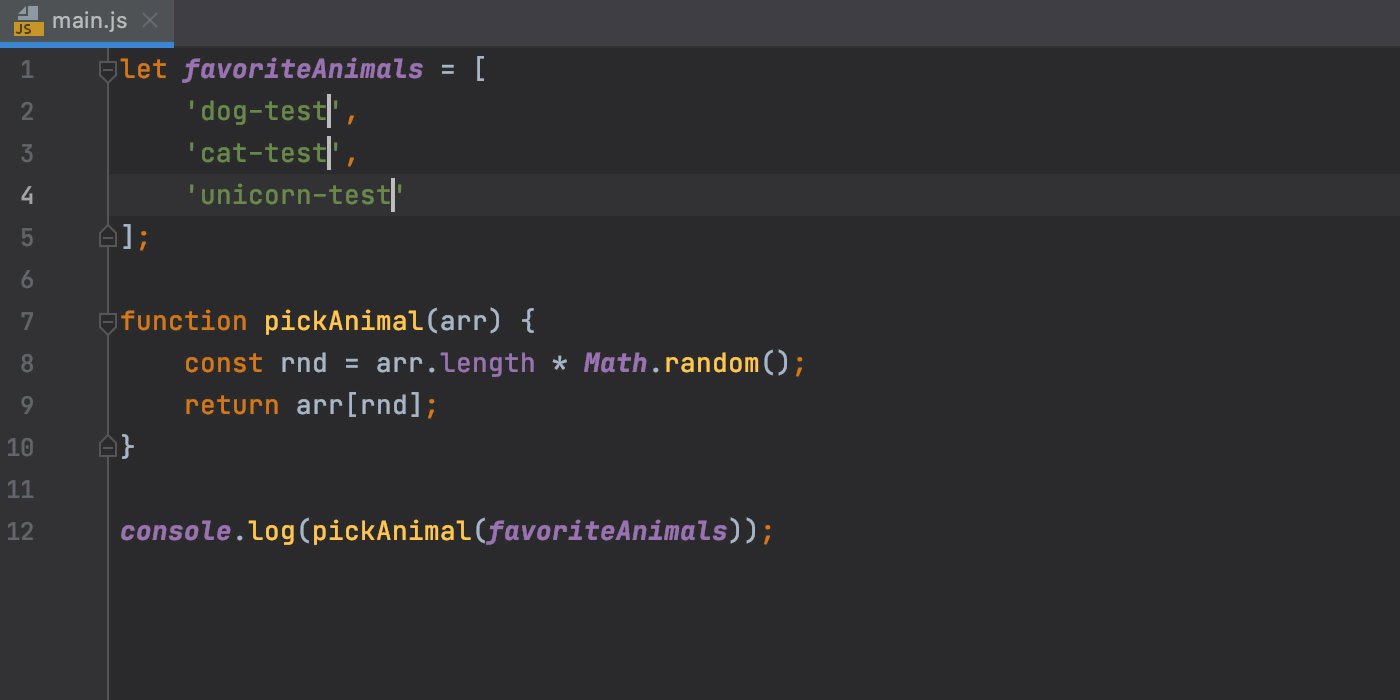
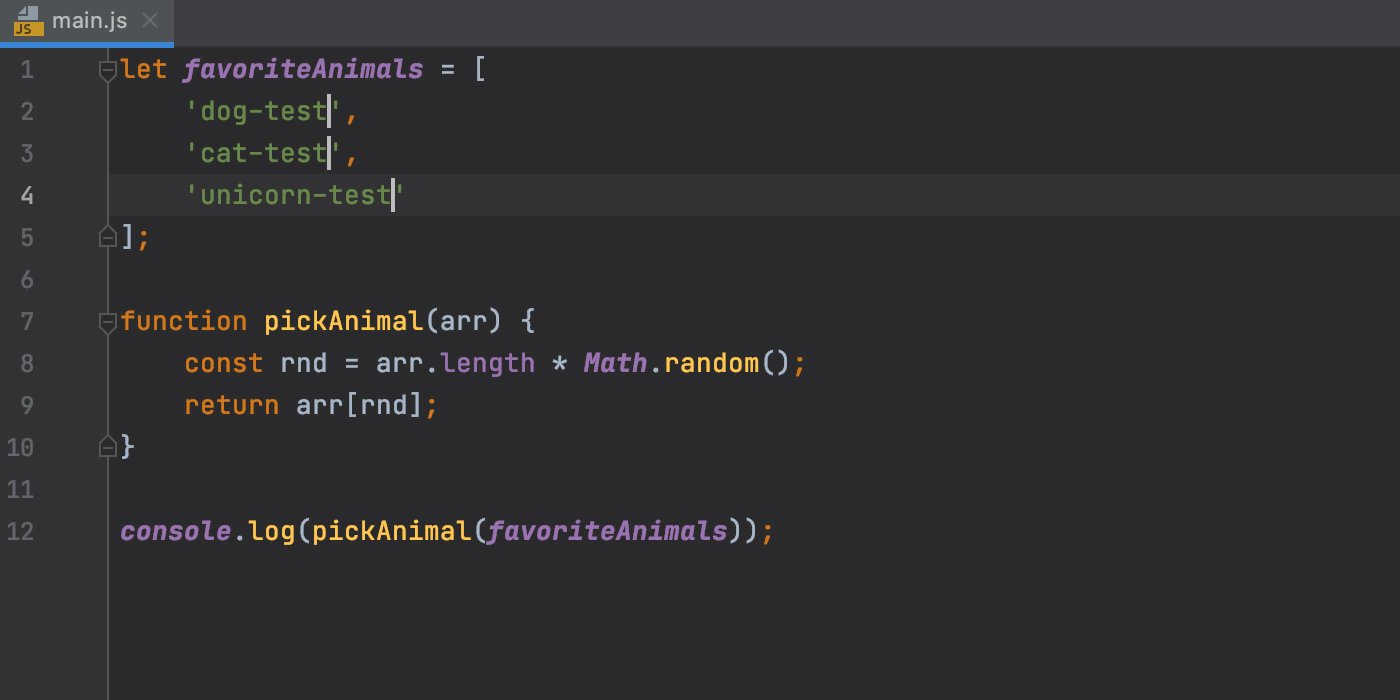
◆ Extend Selection(선택 범위 확장): ⌥↑ / Ctrl+W Extend Selection(선택 범위 확장) 액션을 사용하면, 마우스를 사용하지 않고도 선택 범위를 넓힐 수 있습니다. ⌥↓ / Shift+Ctrl+W를 사용하여 선택 범위를 다시 좁힐 수 있습니다. ◆ Run(실행): ⌃⌥R / Alt+Shift+F10 프로젝트의 실행 구성 중 하나를 실행하는 가장 빠른 방법은 macOS에서 ⌃⌥R를 누르거나 Windows/Linux에서는 Alt+Shift+F10을 누른 후, 팝업에서 원하는 실행 구성을 선택하는 것입니다.
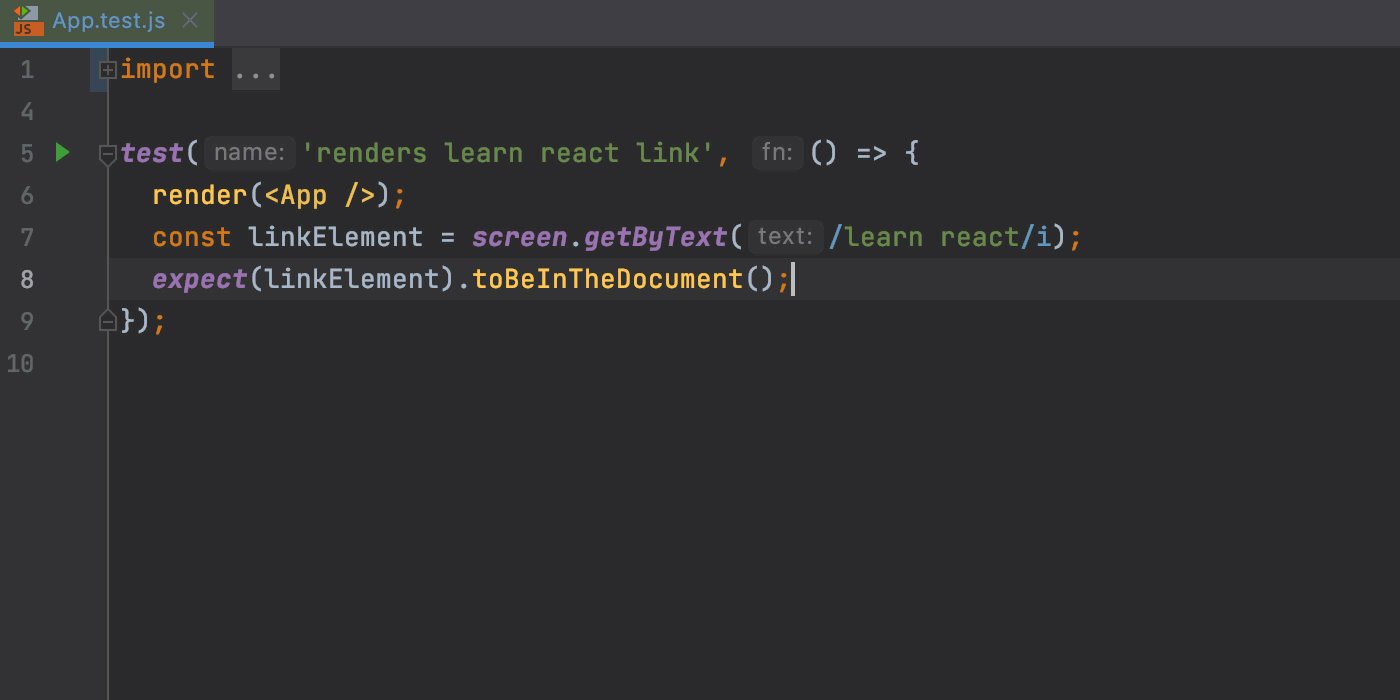
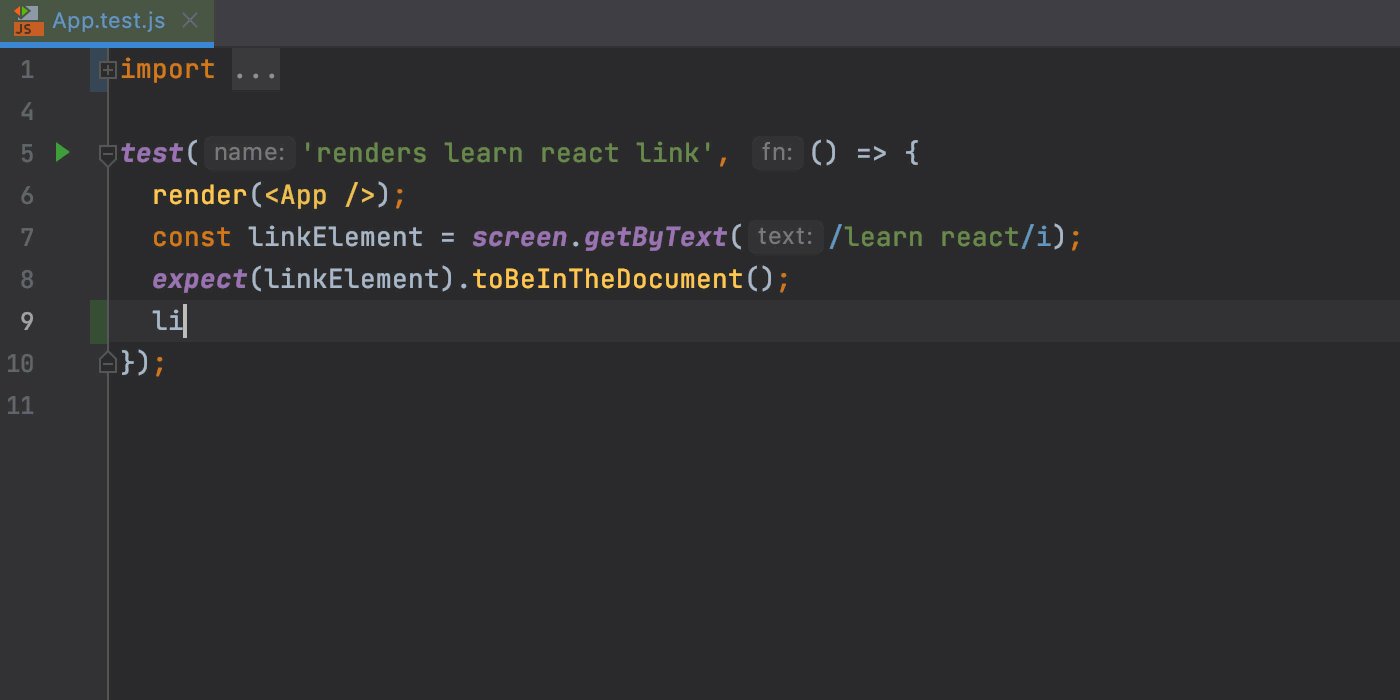
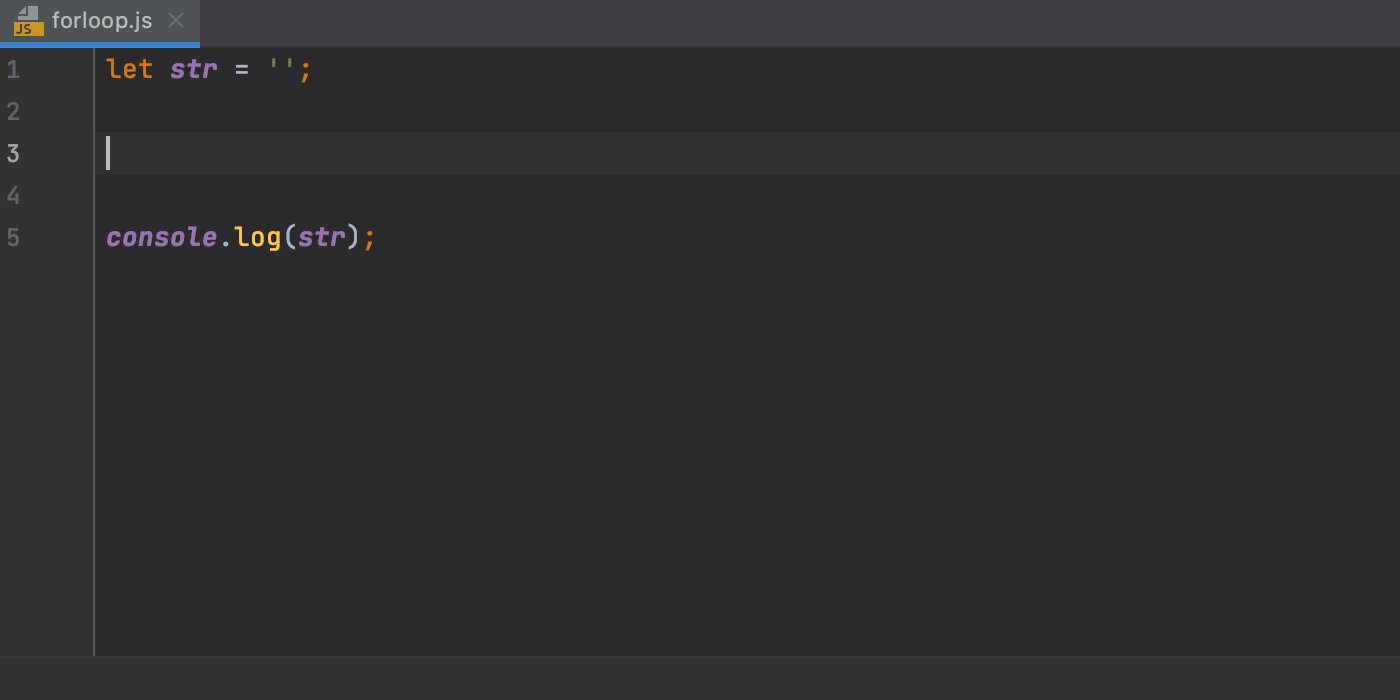
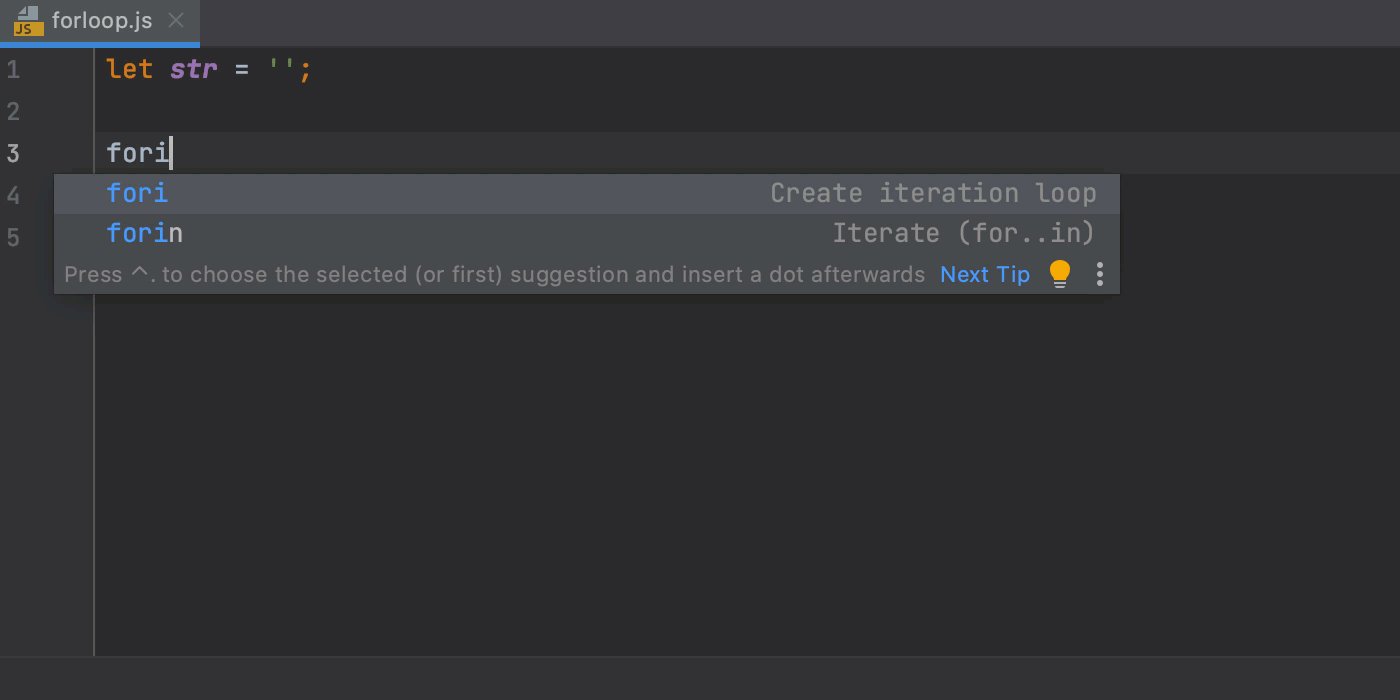
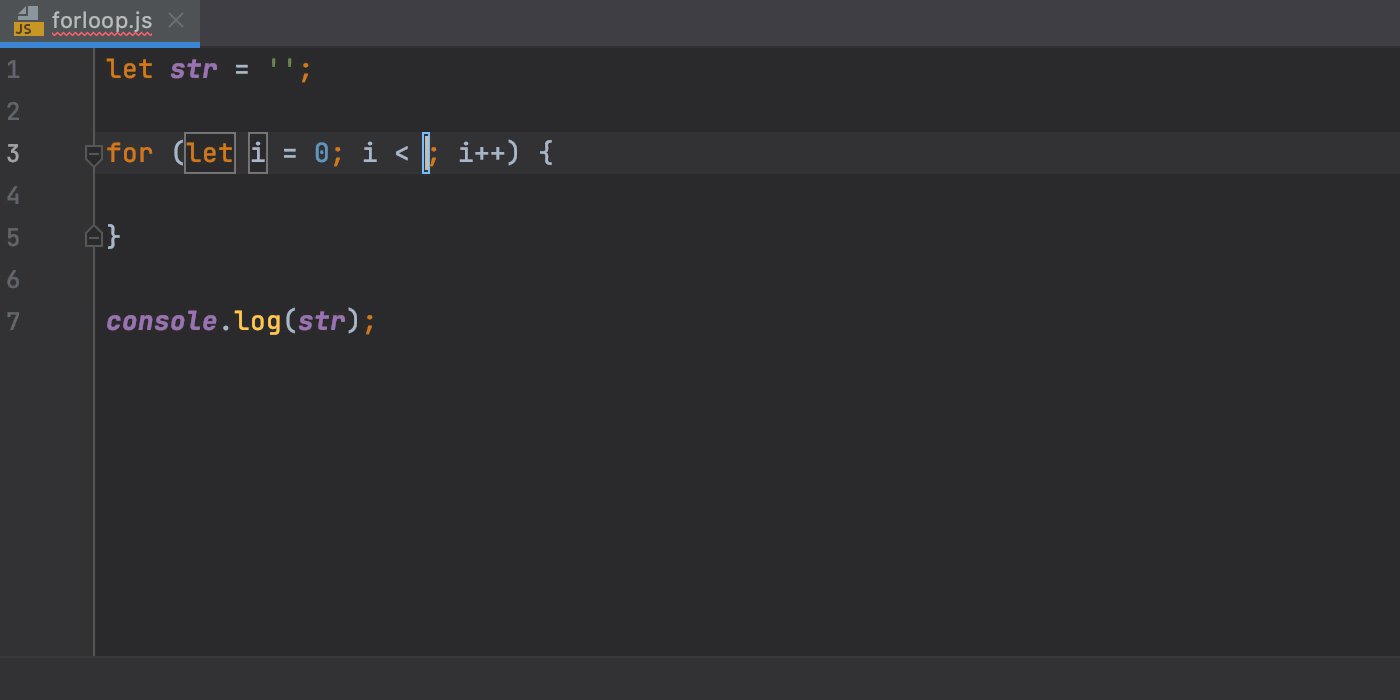
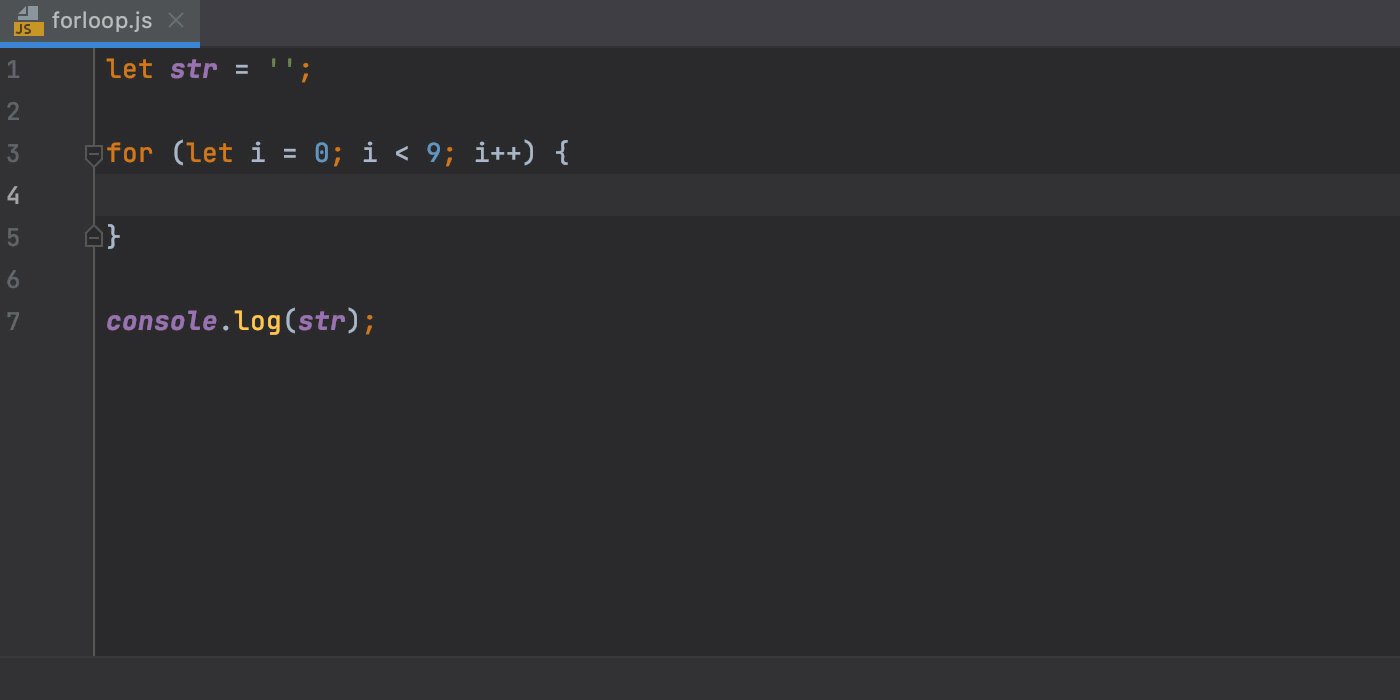
TIP. 목록에서 실행 구성을 선택 후 ⇧ / Shift 를 누른 채로 ↵ / Enter를 누르면 실행 대신 디버그를 시작할 수 있습니다. ◆ Expand Live Template(라이브 템플릿 펼치기): ⇥ / Tab 라이브 템플릿은 작업 시간을 확연히 단축시켜주는 멋진 기능입니다. 줄임말을 입력한 후 ⇥ / Tab을 눌러 코드로 확장시키세요! WebStorm은 HTML and CSS를 위한 Emmet 줄임말을 지원하며 ⇥ / Tab을 눌러 같은 방식으로 코드로 확장할 수 있습니다.
⇥ / Tab을 다시 한번 누르면 템플릿 내에서 한 자리표시자 위치에서 다음 변수로 이동할 수 있습니다.
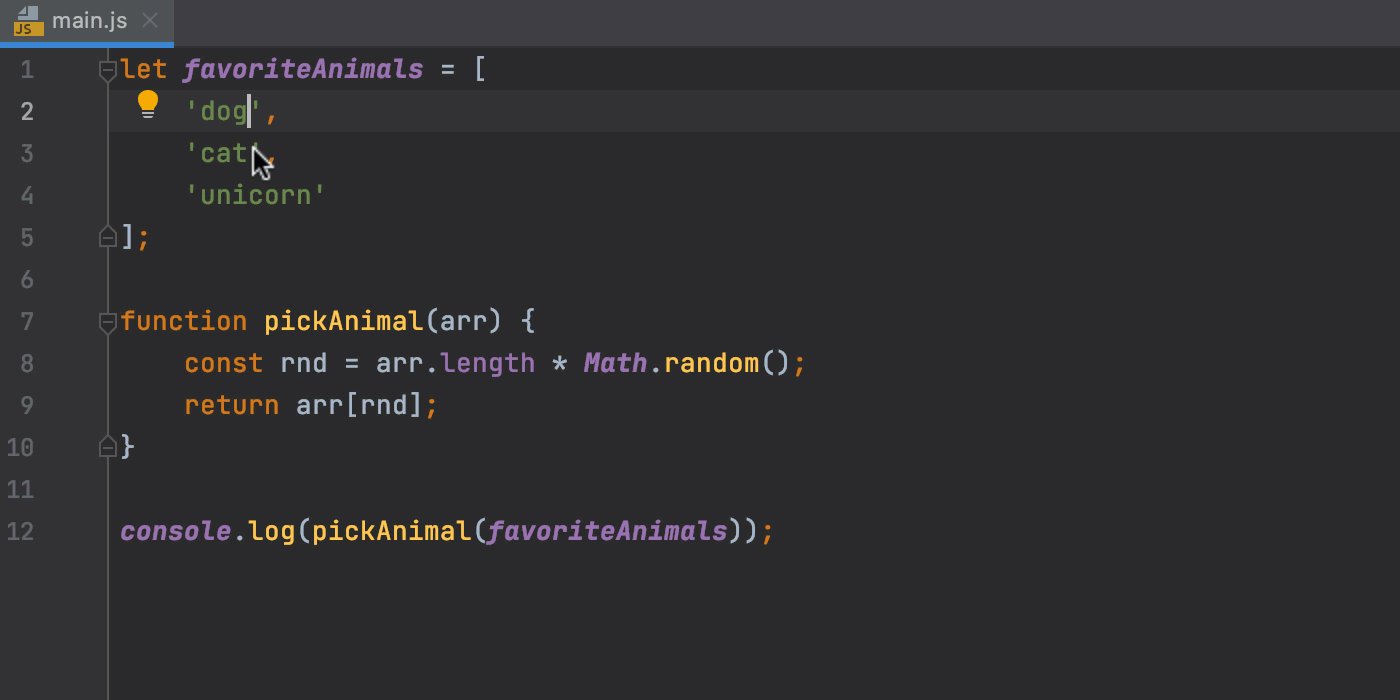
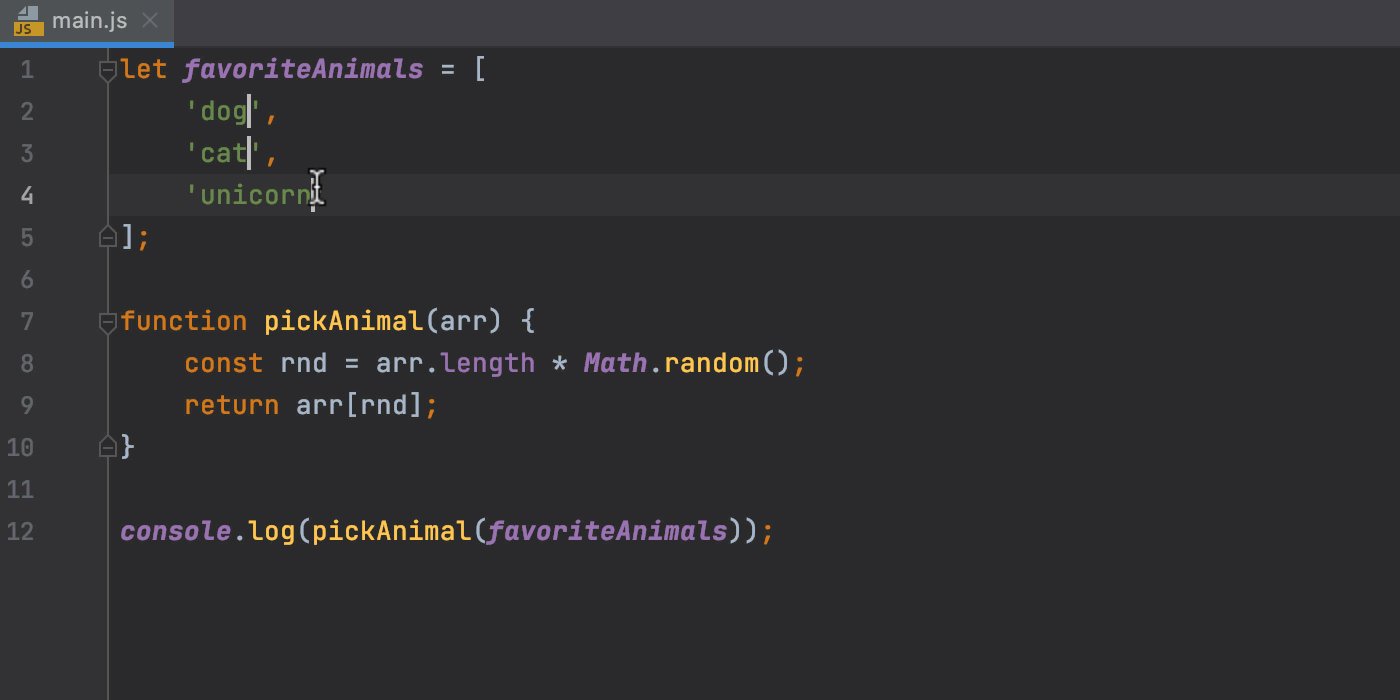
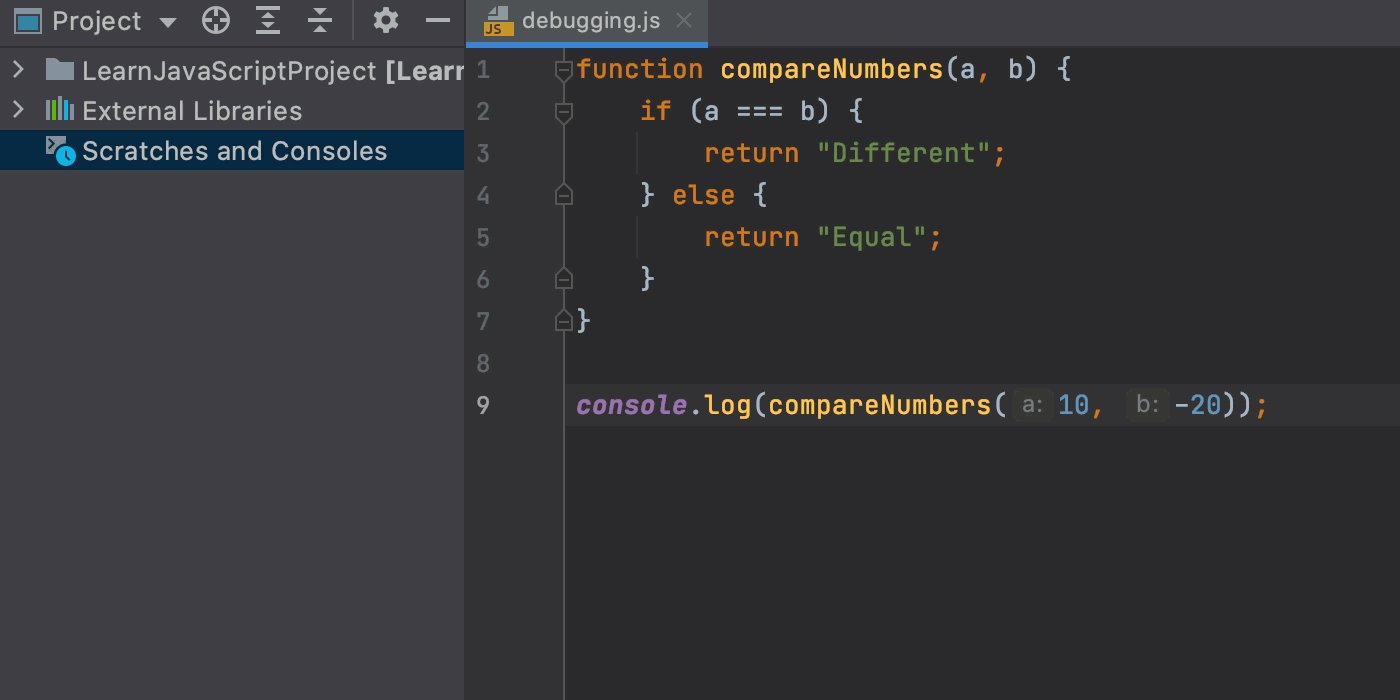
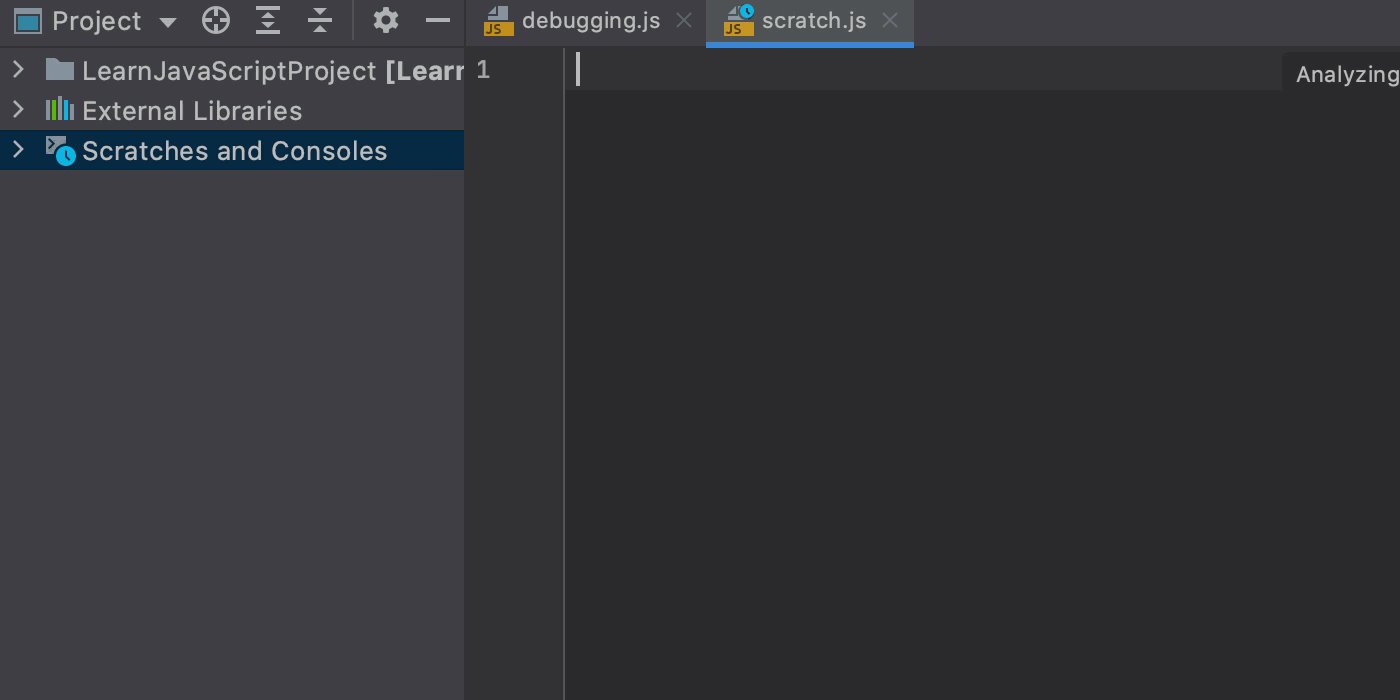
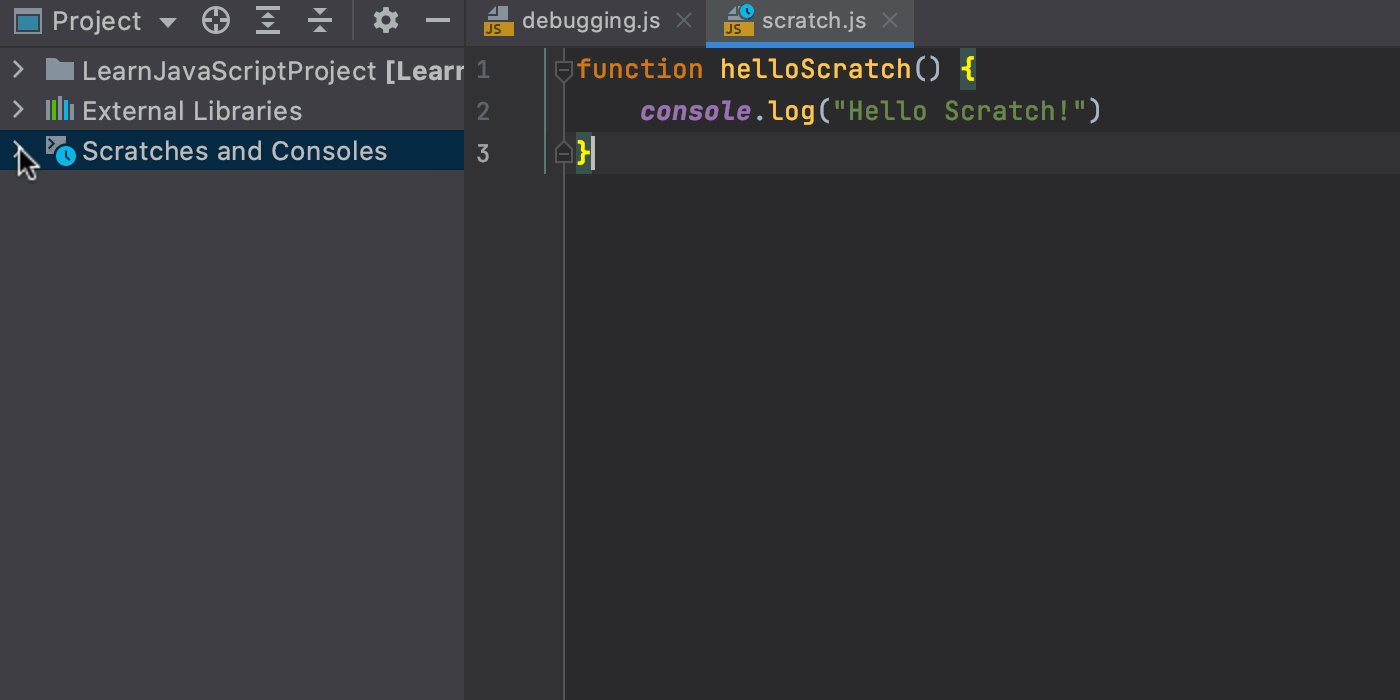
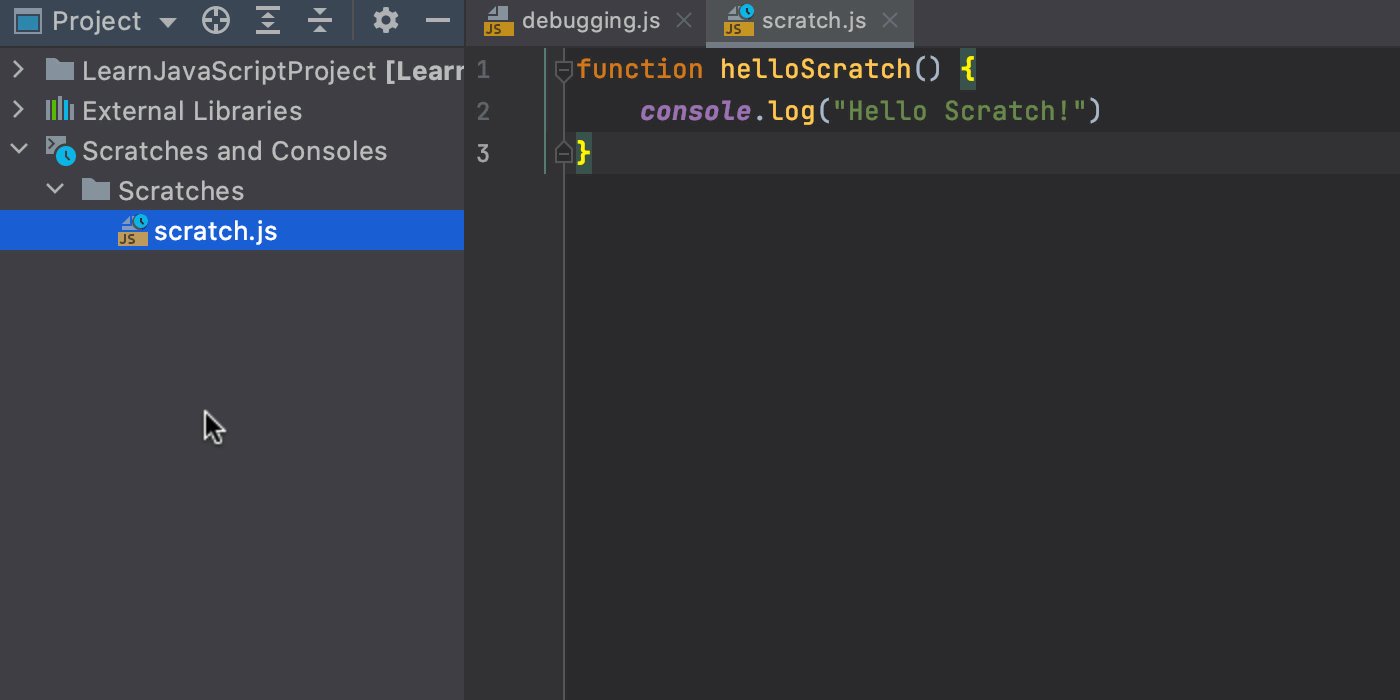
WebStorm은 접미사 템플릿을 비롯하여 많은 수의 라이브 템플릿을 제공합니다. 자신만의 템플릿을 정의하여 추가할 수도 있습니다. 라이브 템플릿에 대한 더 많은 정보를 얻고 싶으시면 다음 블로그 포스트를 참고하세요. ◆ 다중 캐럿(Multiple carets): ⌥+Click / Alt+Click 매우 인기가 있는 다중 캐럿 기능을 WebStorm에서도 사용할 수 있습니다. 다중 캐럿을 추가하거나 제거하려면 ⌥ / Alt를 누른 채로 캐럿이 위치하길 원하는 곳을 클릭하세요. 각각의 캐럿이 있는 위치를 동시에 편집할 수 있습니다. 다중 캐럿 기능에 대한 더 자세한 내용은 WebStorm 문서를 확인하세요. ◆ Scratch File(스크래치 파일): ⇧⌘N / Ctrl+Alt+Shift+Insert 스크래치 파일을 사용하면 IDE에서 작업하는 동안 프로젝트 파일에 영향을 주지 않고도 코드 샘플을 만들거나 메모를 할 수 있습니다. 스크래치 파일은 IDE 내부에 저장되며 다른 프로젝트에서도 접근할 수 있습니다.
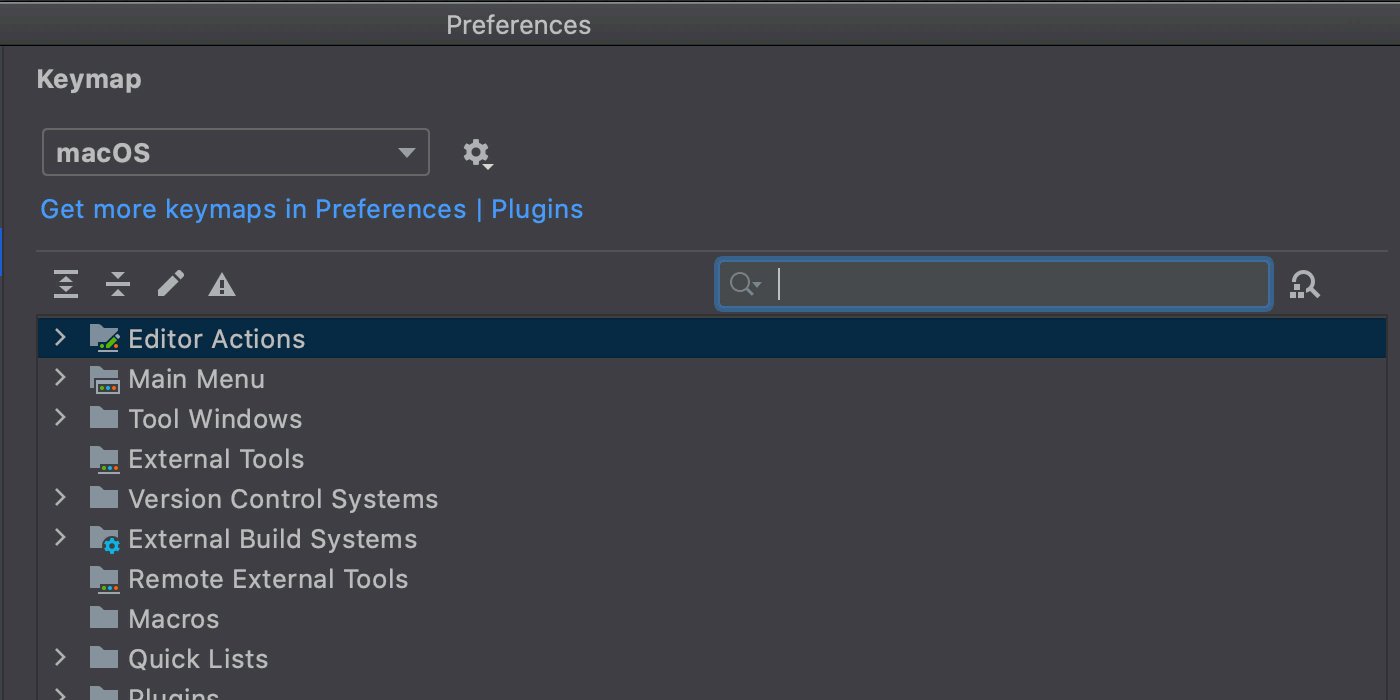
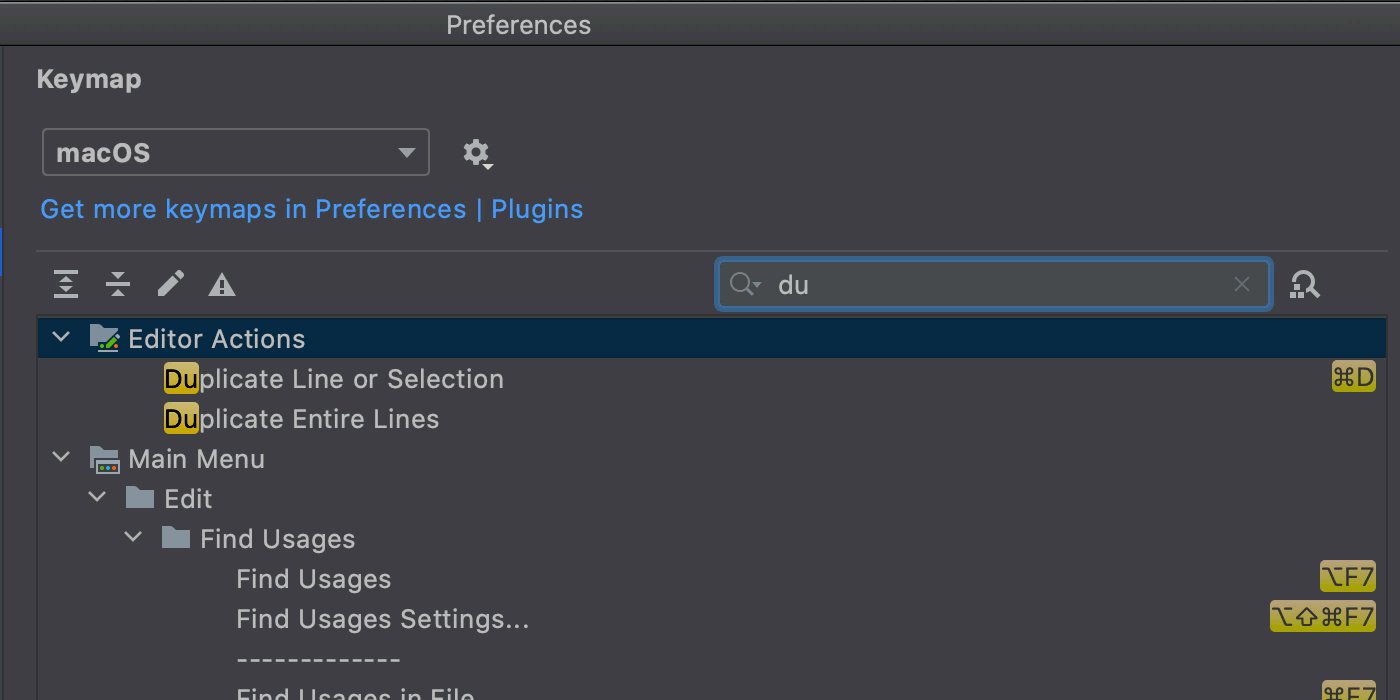
WebStorm의 다른 많은 기능이 궁금하신가요? IDE의 메인 메뉴의 Help(도움말) | Keymap Reference(키맵 참조)에서 키맵 참조를 이용하면, 언제든지 더 많은 단축키에 대해 알아볼 수 있으며 JetBrains의 웹사이트에서도 같은 내용을 확인할 수 있습니다. 또는 Preferences/Settings(환경 설정/설정) | Keymap(키맵) 으로 이동하거나 Search Everywhere(전체 검색) 팝업에서 액션 이름을 입력하면 됩니다.
여기까지 알아두면 좋은 10가지 WebStorm 단축키에 대한 소개였습니다. WebStorm 팀 이 게시물은 Ekaterina Prigara가 작성한 10 WebStorm Shortcuts You Need to Know를 번역한 글입니다.
|

 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT