Why Balsamiq Mockups for wireframing?
Take a second. Let it sink in.
The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features.
Getting your ideas out should be effortless. We sweat the details so the app gets out of your way, instead of forcing you to learn it. You won't see many dialog windows interrupting your flow, and you won't have to twiddle with options all the time.
Our sweet spot: the ideation phase

Mockups really shines during the early stages of designing a new interface.
Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Our aim is for you to forget our software is there at all.
Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later.
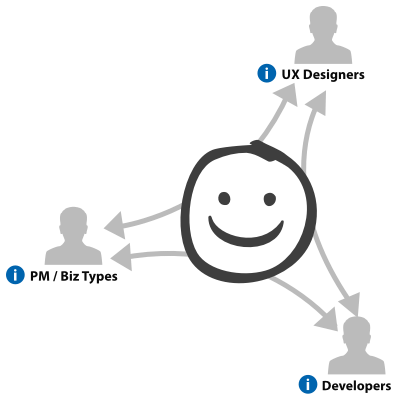
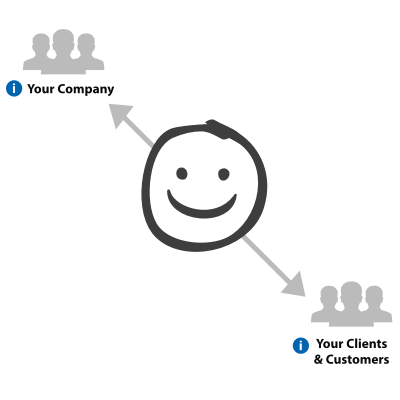
Designed for collaboration
Your whole team can come together around the right design using Mockups. It's so easy to learn, both clients and customers can use it (for free even), to describe their needs more clearly.

Mockups intentionally makes your wireframes scream both This is not final! and I just threw this together, eliciting honest feedback, which results in better wireframes, easier-to-use features, and happier users of your product. That's what it's all about.

We realize being the in-between tool is a hard balance to strike, but we think we're doing a pretty good job at it and we're committed to it. It's why we created Mockups in the first place.
Getting Support |
Learning Mockups |
Learning UX Design |
| If you have any questions, try the F.A.Q.s, the Mockups Documentation, or the community forums. You can always shoot us an email and we'll get back to you within a few hours. |
If you're just getting started, take a look at our documentation and tutorials and tips and tricks videos, they'll help you get the most out of our little tool. |
We created UX Apprentice to introduce you to UX basics as you learn the craft of UX Design. |
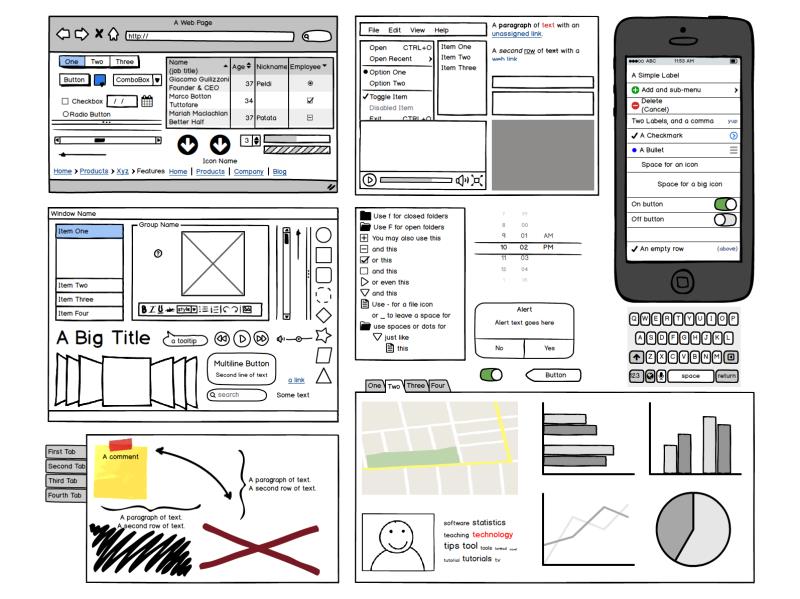
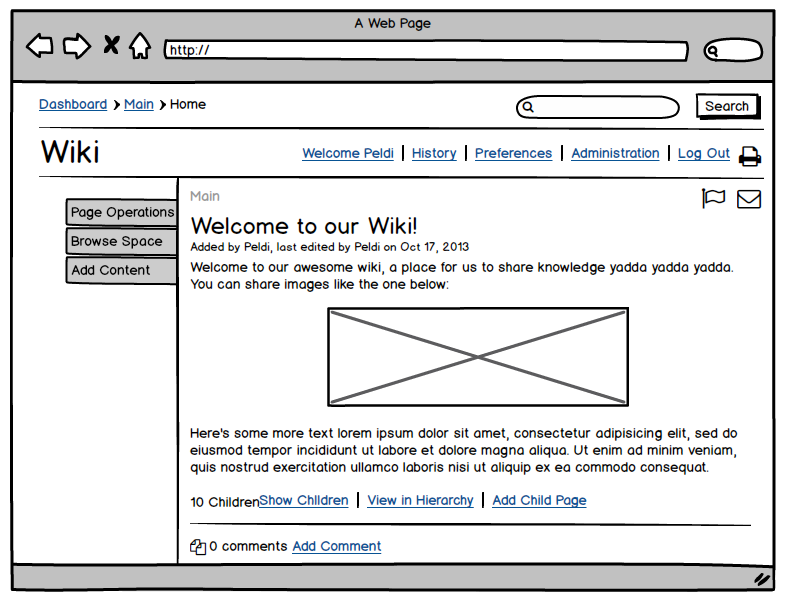
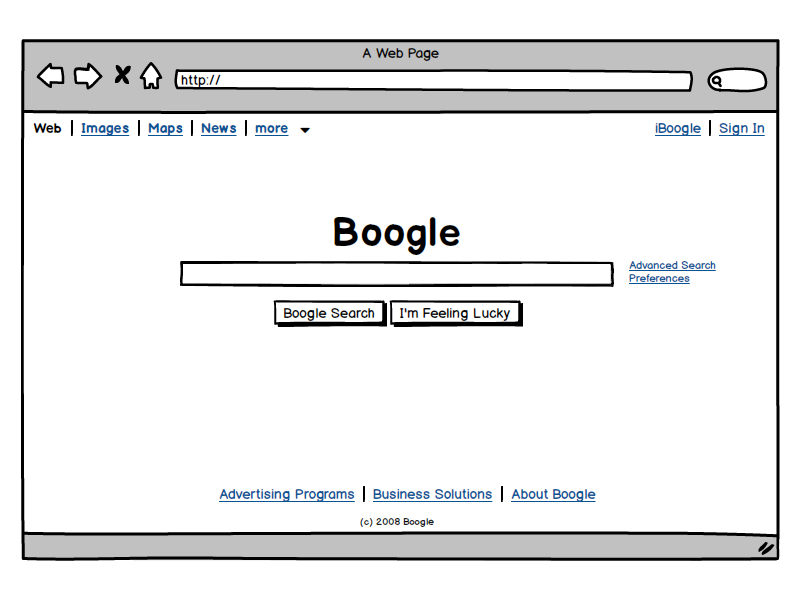
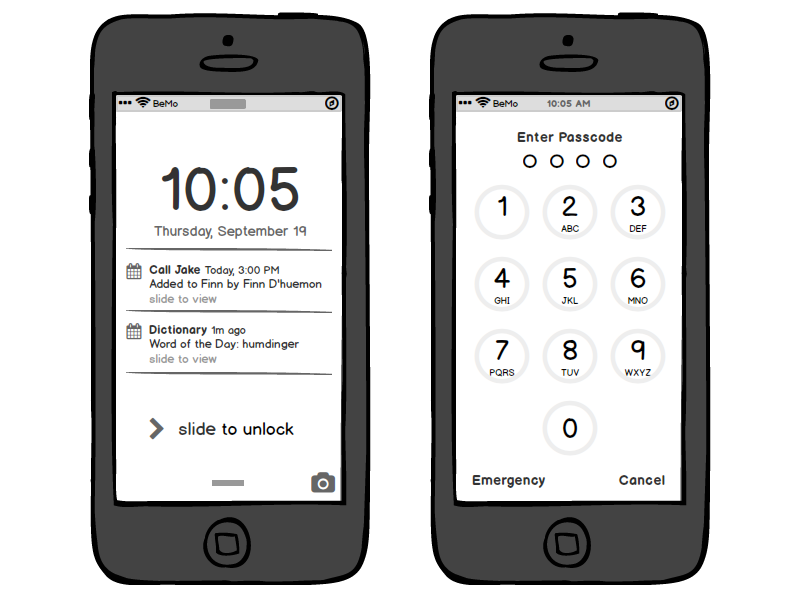
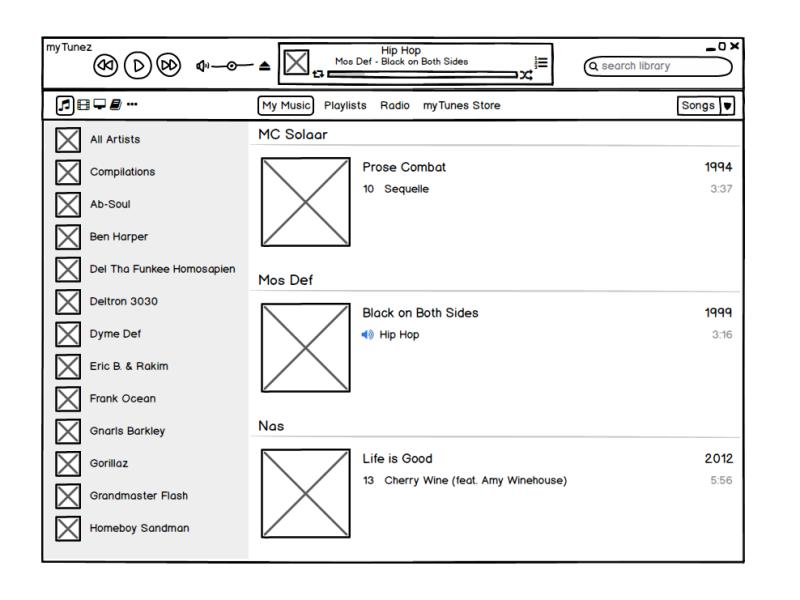
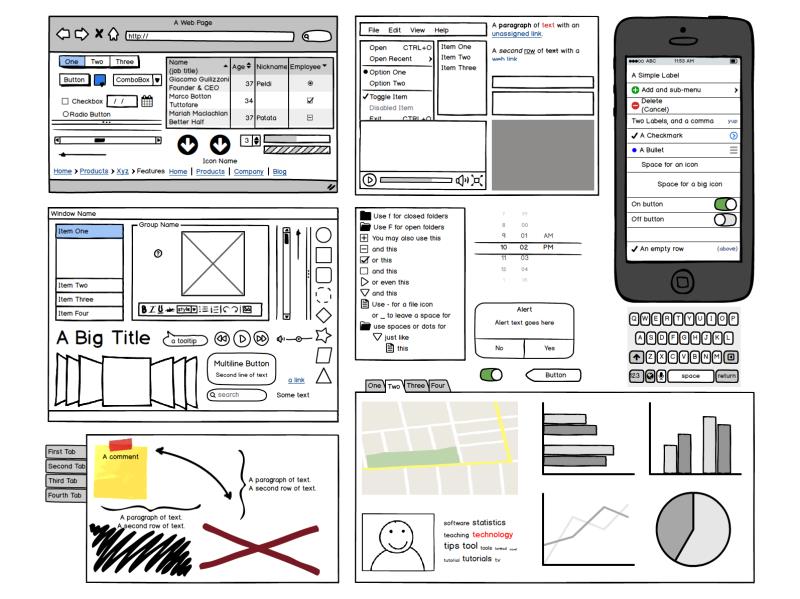
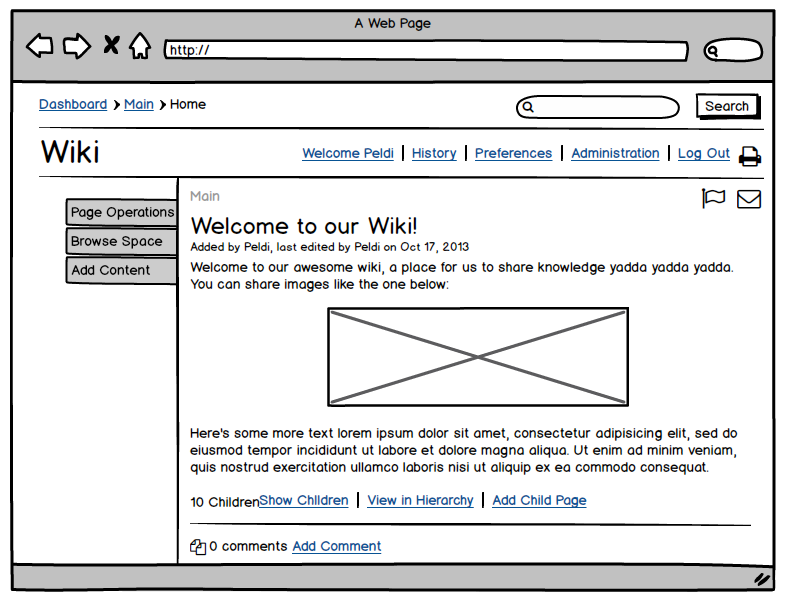
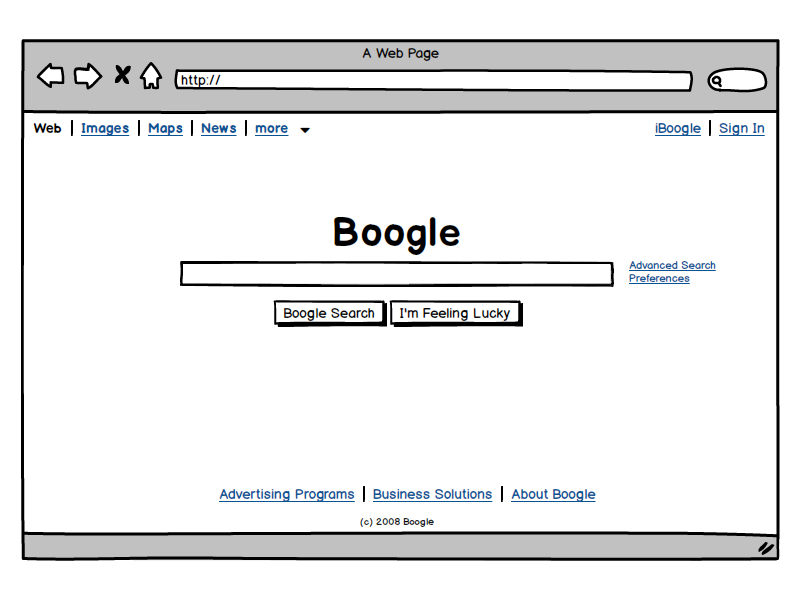
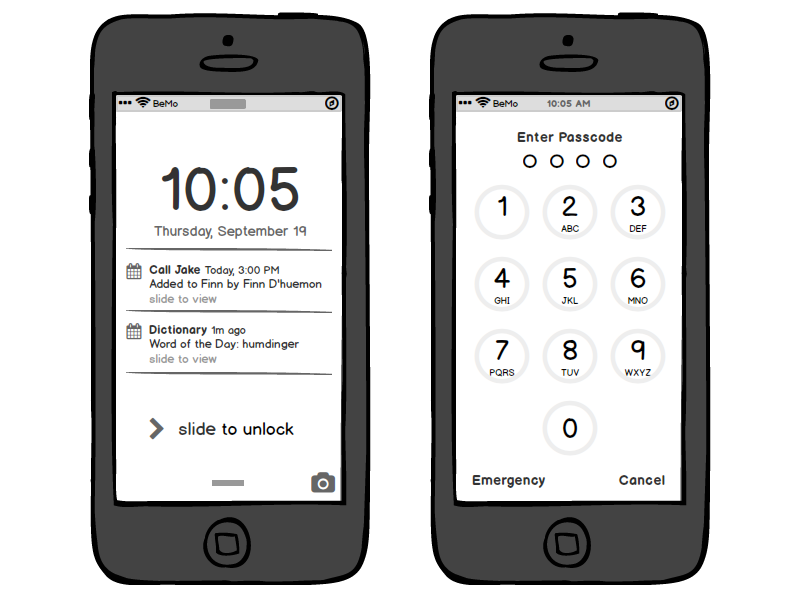
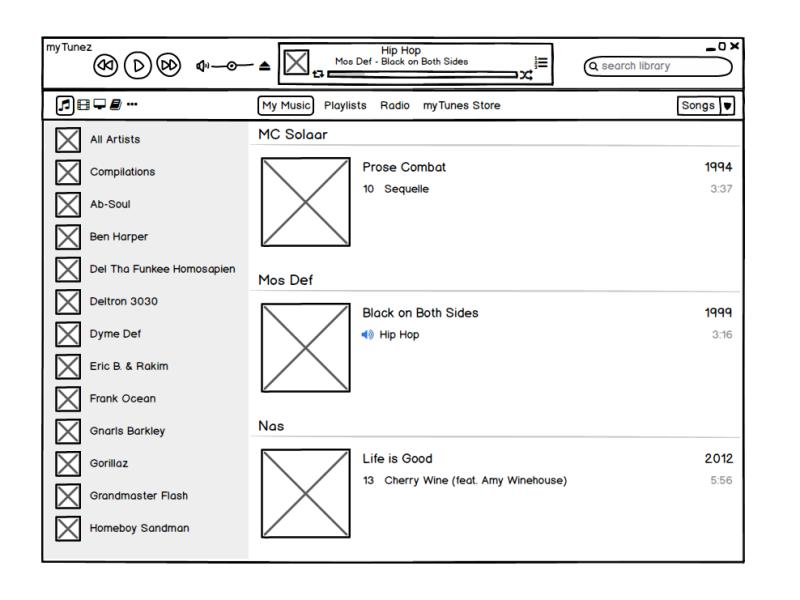
Screenshots





System requirements
Windows
- 2.33GHz or faster x86-compatible processor, or Intel Atom™ 1.6GHz or faster processor for netbook class devices
- Microsoft® Windows Server 2008, Windows 7, or Windows 8 Classic
- 512MB of RAM (1GB recommended)
- AIR SDK Development Supports Microsoft® Windows 7 and above, 64-bit only
Mac OS
- Intel® Core™ Duo 1.83GHz or faster processor
- Mac OS X v10.7, and above
- 512MB of RAM (1GB recommended)
- AIR SDK Development supports Mac OS 10.7 and above, 64bit only
Android
- ARMv7/x86 processor with vector FPU, minimum 550MHz, OpenGL ES 2.0, H.264 and AAC HW decoders
- Android™ 2.3 and above
- 256MB of RAM
iOS
- iPod Touch 4 and above, iPhone 4 and above, iPad 2 and above
- iOS 6.1 and above
Adobe Access clients for protected content playback
- Windows: Microsoft Windows Vista (32 bit and 64 bit), or Windows 7 (32 bit and 64 bit) for Adobe AIR® 2.5 or later
- Mac OS: Mac OS X v10.7 (32 bit and 64 bit) for Adobe AIR 2.5 or later
- Linux: openSUSE 11.3 or later (32 bit and 64 bit), RHEL 5.6 or later (32 bit and 64 bit), or Ubuntu 10.04 or later (32 bit and 64 bit)
- Android 4 and above
※ Note: Ubuntu Linux requires libhal (Hardware Abstraction Layer). Install hal to play the protected content.
Language versions
Deutsch
English
Espanol
Francais
Italiano
Nederlands
Polish
Portugues (Brasil)
|
Svenska
Turkish
Русский
日本語
中文
繁體中文
한국어
|


 문의전화 02-538-1423
문의전화 02-538-1423
 Microsoft
Microsoft JetBrains
JetBrains Figma
Figma Adobe
Adobe GitHub
GitHub Docker
Docker Zeplin
Zeplin Autodesk
Autodesk Acronis
Acronis DevOps
DevOps DesignOps
DesignOps loT
loT