▶ 제품설명
고객의 요구에 대한 Java Script / HTML5 기반의 Chart Component를 제공합니다.
▶ 제품기능
시각화 편집기
강력한 LIVE-EDITOR를 사용하여 단 몇 분 안에 원하는 차트로의 지원이 가능합니다. 코드로 작성하지 않아도 되며 모든 시각적인 수행이 가능합니다. 차트의 생성, 저장, 공유, 복사 등을 설정하여 서버에서 차트를 구현 할 수 있습니다.
모든 Browser 지원
차트를 렌더링 할 때 SVG(Scalable Vector Graphics)를 사용합니다. 이 기술로 인하여 Firefox, Chrome, Safari, Opera와 IE 등의 모든 브라우저가 지원이 됩니다. IE6 유저가 볼 수 있는 VML기술도 지원하며, 아이폰 OS(iPad, iPhone, iPod Touch), Android 등 모바일 기기에서 실행이 완벽하게 이루어집니다.
CSS와 CSS Animations 스타일
3.12.0 클래스로 인해 차트의 시각적인 요소는 추가 될 수 있습니다. 개발자가 사용하는 Chart의 스타일을 변경 할 수가 있으며 애니메이션과 일반적인 차트들을 통해 더 많은 제어를 적용 할 수 있습니다.
강력한 시리얼 차트
Amchart의 Serial들은 굉장히 강력합니다. column, bar, line, area, step line, step without risers, smoothed line, candlestick과 ohlc 그래프를 표현 할 수 잇습니다. 또한 Area rage, Spline range 또는 Column rage등을 차트에 적용 시킬 수 있습니다. 차트는 날짜/시간 기반의 데이터들을 표시하고 모든 날짜 형식을 지원하여 월, 주, 일, 시간별 데이터의 범위에 따라 그리드 라인을 그릴 수 있습니다. 로그와 반전 축, 확대, 두 개의 범주 등을 사용 할 수 있습니다.
스크롤 및 줌 기능
Serial과 XYckxmsms 줌과 스크롤, 패닝 기능을 지원합니다. 직렬 차트에서 그래프와 함께 고급스러운 스크롤 막대를 표시 할 수 있습니다.
JavaScript API, JSON 객체
사용자는 두가지 방법으로 차트를 관리 할 수 있습니다. JavaScript API를 사용하거나 JSON 객체를 만든 다음, 매개변수를 전달하여 생성 할 수 있습니다. JSON 객체를 사용하는 경우, 문자열들을 어디서나 쉽게 전달 할 수 있으며 더 복잡한 차트나 대화형 차트를 만들 때에는 JavaScript가 사용 될 수도 있습니다.
Chart Theme
Chart의 디자인을 조정하는 4가지 주제의 테마를 포함하고 있습니다. 사용자는 테마의 모든 속성을 변경 할 수 있지만, 개발 초기를 위한 밝거나 어두운 배경의 테마를 지원합니다. 데모를 통해 직접 테마를 감상 하실 수 있습니다.
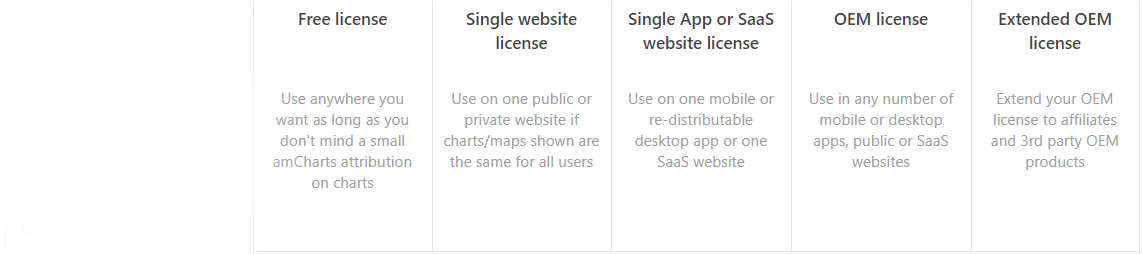
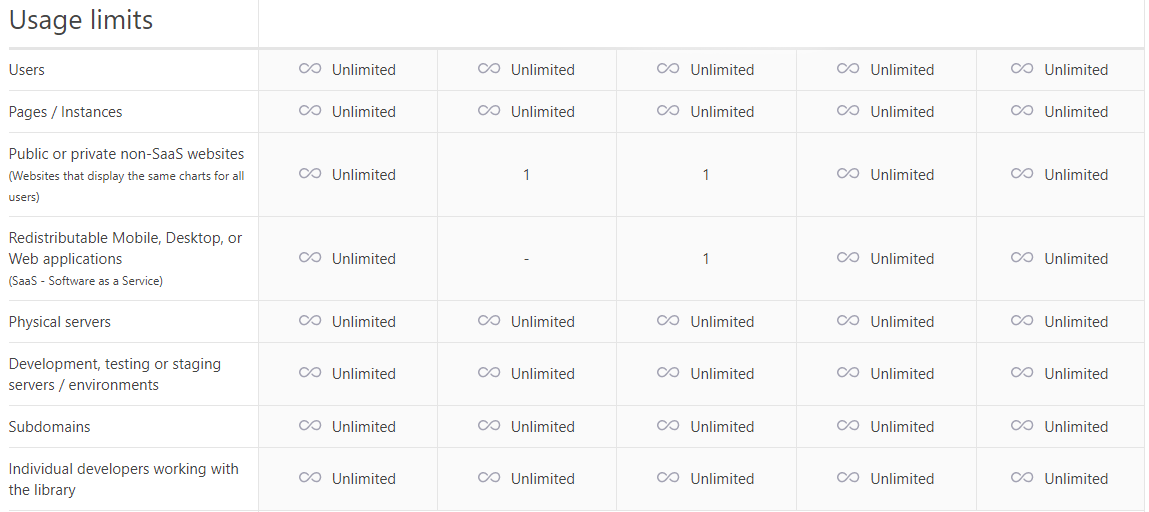
▶ 제품 에디션 비교


▶ 시스템 요구사항
Windows, Linux, Unix, Mac 모든 OS 지원
▶ 라이선스 설명
영구 라이선스이며 수량 별로 제품의 가격이 다릅니다.
JavaScript Charts Single Website 웹사이트 개발시 개발자 1명, 서버 1대 배포 가능
JavaScript Charts Single App or SaaS Website App 또는 SaaS 개발시 개발자 1명, 서버 1대 배포 가능
JavaScript Charts OEM Application에 포함하여 제 3자에게 배포 가능

